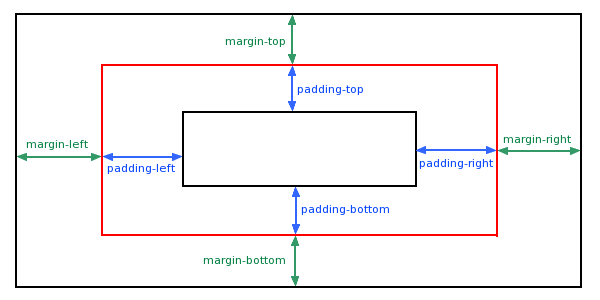
CSS-дополнение — это сокращенное свойство, определяющее пространство между границей элемента и его содержимым, то есть верхнее, нижнее, левое и правое отступы.
Когда отступы элемента очищены, освобожденная область будет заполнена цветом фона элемента.
Используя только свойство отступов, можно изменить верхнее, нижнее, левое и правое отступы.

1. Установите отступ, используя значение пикселя (px).
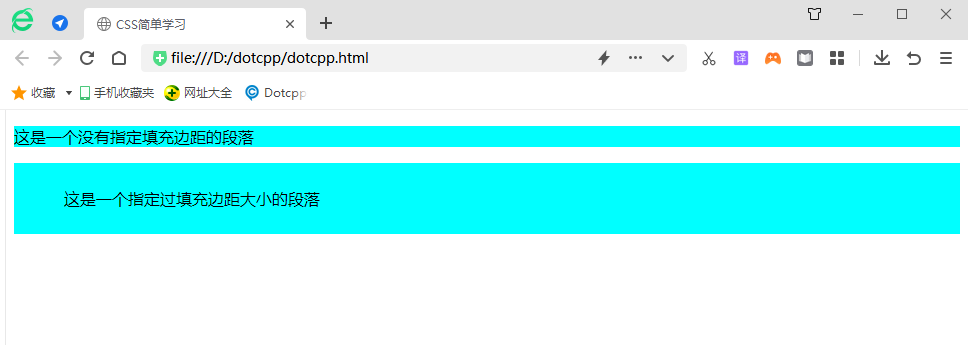
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Легкое изучение CSS</title><styletype=text/css>p.nopadding{background-color:#00FFFF;}p.padding { цвет фона:#00FF FF;padding-top:25px;padding-bottom:25px;padding-left:50px;padding-right:50px;</style></head><body><p>Это поле отступа, которое не указано. Абзац</p><p>Это абзац с заданным размером поля отступа</p></body></html>Результаты запуска:

2. Используйте атрибут сокращения полей, чтобы установить отступ (значение см см, процентное значение %).
Сокращенное свойство заполнения устанавливает все свойства заполнения в одном объявлении. Этот атрибут может иметь от 1 до 4 значений.
Пример:
(1) отступы: 10 пикселей 5 пикселей 15 пикселей 20 пикселей;
а. Верхнее отступ составляет 10 пикселей.
б. Правый отступ составляет 5 пикселей.
c. Нижний отступ составляет 15 пикселей.
d. Левое отступ составляет 20 пикселей.
(2) отступы: 10 пикселей 5 пикселей 15 пикселей;
а. Верхнее отступ составляет 10 пикселей.
б. Отступы справа и слева составляют 5 пикселей.
c. Нижний отступ составляет 15 пикселей.
(3) отступы: 10 пикселей 5 пикселей;
а. Верхнее и нижнее отступы составляют 10 пикселей.
б. Отступы справа и слева составляют 5 пикселей.
(4) отступ: 10 пикселей;
а. Все четыре отступа имеют размер 10 пикселей.
Примечание. Отрицательные значения не допускаются.
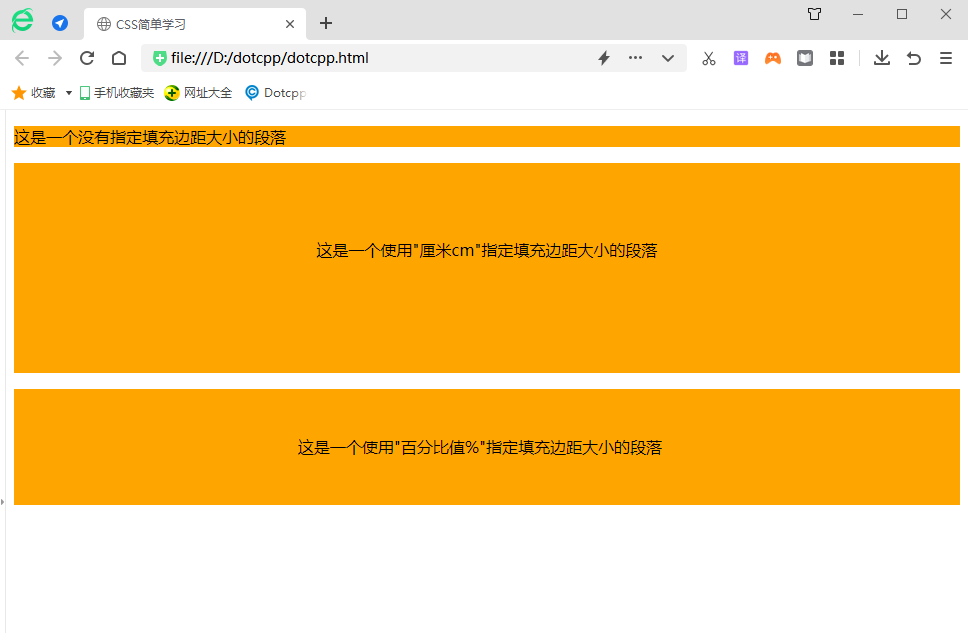
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Легкое изучение CSS</title><styletype=text/css>p{background-color:orange;}p.ex1{padding: 2см6см3см8см ;}p.ex2{прокладка ding:5%30%;</style></head><body><p>Это абзац, для которого не указан размер отступа.</p><p>Это абзац, указанный с помощью «cmcm». Абзац с размер поля отступа</p><p>Это абзац, размер поля отступа которого указан с помощью «процентного значения%»</p></body></html>Результаты запуска: