Знаете ли вы, как использовать атрибут переполнения CSS? Давайте познакомим вас с ним подробно! Мы накопили некоторый опыт и хотели бы поделиться им с вами. Поправляйте друг друга.
Значение свойства переполнения CSS :
1. видимый: значение по умолчанию, содержимое не будет обрезано и будет представлено за пределами поля элемента;
2. скрыто: содержимое будет обрезано, а оставшееся содержимое станет невидимым;
3. прокрутка: содержимое будет обрезано, но браузер отобразит полосы прокрутки для просмотра остального содержимого;
4. авто: если содержимое обрезано, браузер отобразит полосы прокрутки для просмотра оставшегося содержимого;
Есть также два родственных свойства overflow: overflow-y и overflow-x, которые используются редко. Давайте рассмотрим каждое из этих значений и обсудим распространенное использование и методы.
(1) Авто
Автоматическое значение переполнения очень похоже на прокрутку. Единственное, что оно решает, — это проблему появления полос прокрутки, когда они вам не нужны.
(2)Скрытый
Значение, противоположное видимому значению по умолчанию, скрыто. Он скроет все, что находится за пределами коробки. Это действительно полезно для работы с динамическим контентом, который может вызвать некоторые проблемы с макетом из-за переполнения контента. Однако помните, что контент, скрытый с помощью этого метода, вообще не будет виден (если вы не посмотрите исходный код). Например, если некоторые пользователи установили шрифт по умолчанию в своем браузере больше, чем вы предполагали, вы вытолкнете часть текста за пределы поля и полностью скроете его.
(3)видимый
Если вы не установили атрибут переполнения, отображается значение атрибута переполнения по умолчанию. Вообще говоря, нет смысла специально устанавливать свойство overflow видимым, если только вы не хотите переопределить значение, которое оно установлено в другом месте. Здесь важно помнить, что, хотя контент за пределами поля виден, он не влияет на рабочий процесс страницы. Вообще говоря, вам, по крайней мере, не нужно задавать фиксированную высоту для полей, содержимое которых представляет собой текст, поэтому вы не столкнетесь с такой ситуацией.
(4)Прокрутка
Установка значения переполнения поля для прокрутки скроет содержимое, отображаемое за пределами поля, но предоставит полосу прокрутки для прокрутки внутри поля, чтобы можно было просмотреть оставшееся содержимое. Стоит отметить, что при использовании прокрутки одновременно создаются как горизонтальные, так и вертикальные полосы прокрутки, даже если для контента требуется только одна из них.
Пример. Использование значений атрибутов «Видимый» и «Скрытый»
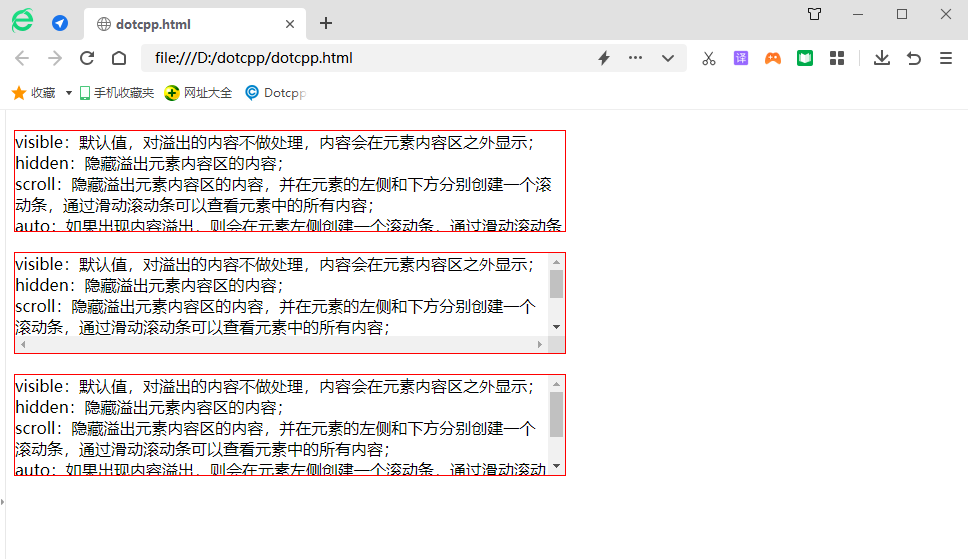
<!DOCTYPEhtml><html><head><style>div{width:550px;height:100px;margin-top:20px;border:1pxsolidred;}div.hidden{overflow:hidden;}div.scroll{overflow:scroll ;}div.auto{overflow:auto;</style></head><body><divclass=hidden>visible: значение по умолчанию, переполняющее содержимое не будет обрабатываться, а содержимое будет отображаться за пределами области содержимого элемента. ; <br>скрытый: скрыть содержимое области содержимого элемента переполнения; <br>прокрутка: скрыть содержимое области содержимого элемента переполнения и создать полосу прокрутки слева и снизу от элемента. элементы в элементе, передвигая полосу прокрутки.<br>авто: если происходит переполнение содержимого, полоса прокрутки будет создана с левой стороны элемента. Вы можете просмотреть все содержимое элемента, передвигая полосу прокрутки. ;<br>inherit: Наследовать значение атрибута переполнения от родительского элемента. </div><divclass=scroll>visible: значение по умолчанию, переполненное содержимое не будет обрабатываться, и содержимое будет отображаться за пределами области содержимого элемента;<br>скрыто: скрыть содержимое области содержимого переполненного элемента;<br >прокрутка: скройте содержимое в области содержимого элемента переполнения и создайте полосу прокрутки слева и снизу от элемента. Вы можете просмотреть все содержимое элемента, сдвинув полосу прокрутки;<br> auto: если произойдет переполнение содержимого, оно будет находиться в левой части элемента. Создайте полосу прокрутки, и вы сможете просмотреть все содержимое элемента, сдвинув ее;<br>наследовать: наследовать значение переполнения. атрибут родительского элемента. </div><divclass=auto>visible: значение по умолчанию, переполненное содержимое не будет обрабатываться, и содержимое будет отображаться за пределами области содержимого элемента;<br>скрыто: скрыть содержимое области содержимого переполненного элемента;<br >прокрутка: скройте содержимое в области содержимого элемента переполнения и создайте полосу прокрутки слева и снизу от элемента. Вы можете просмотреть все содержимое элемента, сдвинув полосу прокрутки;<br> auto: если произойдет переполнение содержимого, оно будет находиться в левой части элемента. Создайте полосу прокрутки, и вы сможете просмотреть все содержимое элемента, сдвинув ее;<br>наследовать: наследовать значение переполнения. атрибут родительского элемента. </div></body></html>Результаты запуска: