Прозрачность цвета можно установить с помощью rgba() и hsla(), но они могут устанавливать прозрачность только при определении цвета и не могут устанавливать прозрачность для изображений или других элементов.
Два способа установить прозрачность с помощью CSS:
1. CSS rgba() устанавливает прозрачность цвета.
грамматика:
rgba(R,G,B,A);
RGBA — это аббревиатура трех слов Red (красный), Green (зеленый), Blue (синий) и Alpha (непрозрачность). Значения цвета RGBA являются расширением значений цвета RGB с альфа-каналом, который определяет непрозрачность объекта.
Знакомство со значениями в rgba():
R: красное значение. Положительное целое число (0–255)
G: значение зеленого цвета. Положительное целое число (0–255)
B: значение синего цвета. Положительное целое число (0–255)
Ответ: Прозрачность. Значение находится в диапазоне 0~1.
rgba() может просто установить прозрачность цвета, что имеет множество применений при макетировании страниц. Например: сделайте фон прозрачным, а текст выше — непрозрачным.
Пример:
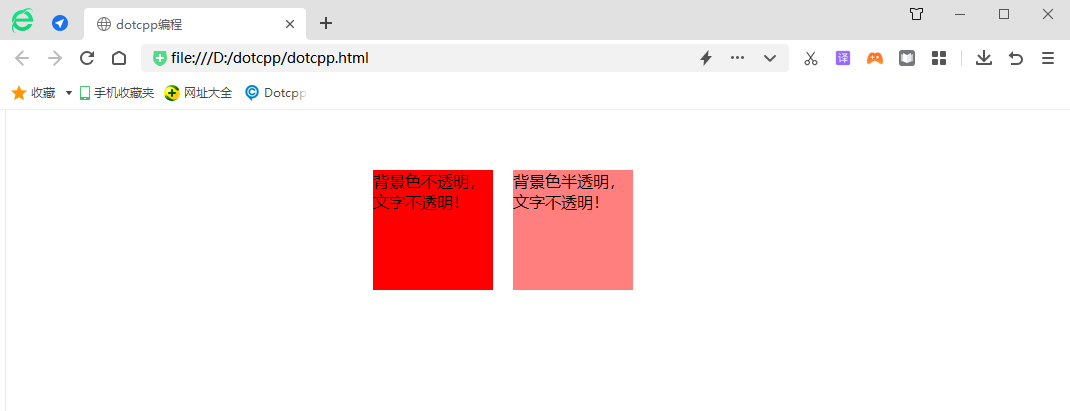
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>программирование dotcpp</title><style>.demo{width:350px;height:300px;margin:50pxauto;}.demo*{width :120px;высота:120px;мар gin:10px;float:left;}.demo1{background:rgba(255,0,0,1);}.demo2{background:rgba(255,0,0,0.5);</style></head ><body><divclass=demo><divclass=demo1>Цвет фона непрозрачен, а текст непрозрачен! </div><divclass=demo2>Цвет фона полупрозрачный, а текст непрозрачный! </div></div></body></html>Результаты запуска:

В приведенном выше примере набор значений цвета одинаковый, но прозрачность разная.
2. Атрибут непрозрачности CSS устанавливает прозрачность фона.
грамматика:
непрозрачность: значение;
значение: определяет непрозрачность от 0,0 (полностью прозрачный) до 1,0 (полностью непрозрачный).
Атрибут opacity наследуется и делает все элементы в контейнере прозрачными;
Пример:
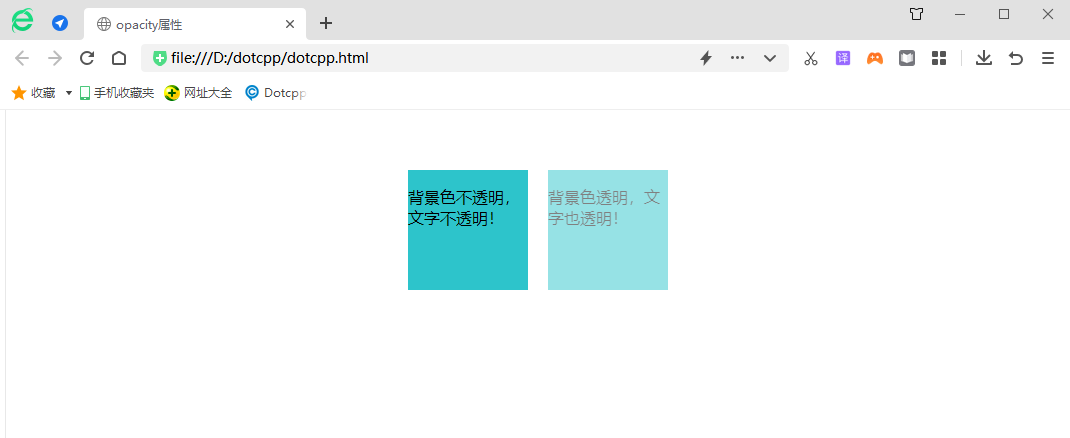
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>атрибут непрозрачности</title><style>.demo{width:280px;height:140px;margin:50pxauto;}.demo1,.demo2 {ширина: 120 пикселей; высота :120px;margin:10px;float:left;background:#2DC4CB;}.demo1{opacity:1;}.demo2{opacity:0.5;}</style></head><body><divclass=demo>< divclass=demo1><p>Цвет фона непрозрачен, а текст непрозрачен! </p></div><divclass=demo2><p>Цвет фона прозрачный, текст тоже прозрачный! </p></div></div></body></html>Результаты запуска:

Opacity:0.5; делает все элементы контейнера demo2 полупрозрачными.
Описание: хотя и метод rgba(), и метод opacity могут достигать эффекта прозрачности, rgba() воздействует только на цвет элемента или цвет его фона (дочерние элементы элемента с установленной прозрачностью rgb() не наследуют его эффект прозрачности); а непрозрачность наследуется, влияет не только на сам элемент, но и делает прозрачными все подэлементы внутри элемента.