Для границ элементов, помимо использования некоторых стилей по умолчанию, представленных ранее, мы также можем использовать изображения в качестве границ элементов с помощью свойства border-image в CSS3 для создания красочных эффектов границ.
Атрибут border-image может разделить изображение на 9 отдельных частей с помощью некоторых простых правил, и браузер автоматически будет использовать соответствующие части для замены стиля границы по умолчанию. Атрибут border-image — это аббревиатура пяти атрибутов border-image-*, его синтаксический формат следующий:
border-image:border-image-source||border-image-slice[/border-image-width|/border-image-width?/border-image-outset]?||border-image-repeat
Затем мы используем изображения, показанные ниже, чтобы продемонстрировать использование border-image-source, border-image-slice, border-image-width, border-image-outset и border-image-repeat.

1. источник изображения границы
Атрибут border-image-source используется для определения изображения, которое будет использоваться в качестве границы. С помощью этого атрибута вы можете указать изображение для замены стиля границы по умолчанию, когда значение атрибута border-image-source равно. нет или указанное изображение недоступно, будет отображен стиль границы по умолчанию.
Кроме того, помимо использования атрибута border-image-source для замены стиля границы по умолчанию изображением, вы также можете использовать градиенты для определения стиля границы. Синтаксический формат атрибута следующий:
источник-границы-изображения: нет | <изображение>
Среди них none является значением по умолчанию для атрибута border-image-source, что означает, что изображение не используется для замены стиля границы по умолчанию. <image> — это путь к изображению, указанный с помощью функции url() или функции url(); Цвет градиента, определенный с помощью функции Linear-gradient(), используется для замены стиля границы по умолчанию.
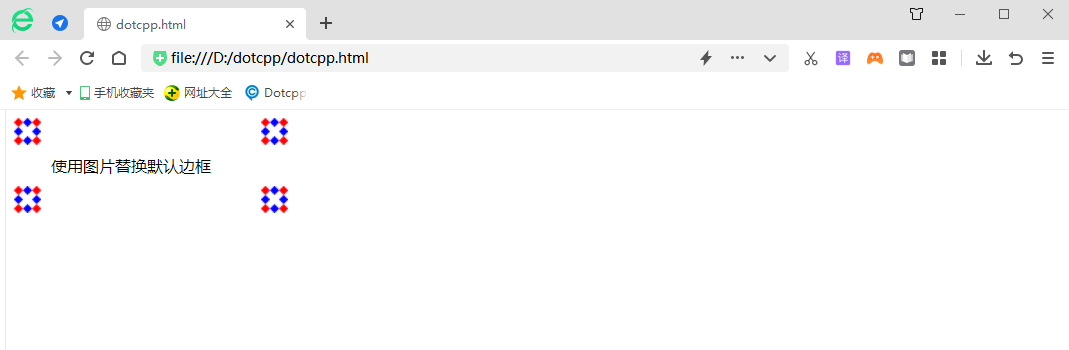
[Пример] Используйте атрибут border-image-source, чтобы заменить стиль границы по умолчанию изображением:
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);</style></head ><body><div>Заменить рамку по умолчанию изображением</div></body></html>Результаты запуска:

Из результатов работы видно, что простое использование атрибута border-image-source не может привести к желаемому эффекту. Давайте рассмотрим несколько других функций.
2. фрагмент изображения границы
Атрибут border-image-slice используется для разделения изображений, загруженных через атрибут border-image-source. Синтаксический формат атрибута следующий:
border-image-slice:[<число>|<процент>]{1,4}&&fill?Свойство border-image-slice может принимать значения трех типов:
1. <число>: числовое значение. Укажите положение сегментации изображения с помощью определенного числового значения. Числовое значение представляет положение пикселя или векторную координату изображения. Отрицательные значения не допускаются;
2. <процент>: процент относительно размера изображения. Ширина изображения влияет на горизонтальное направление, а высота — на вертикальное.
3. заливка: оставьте среднюю часть изображения границы.
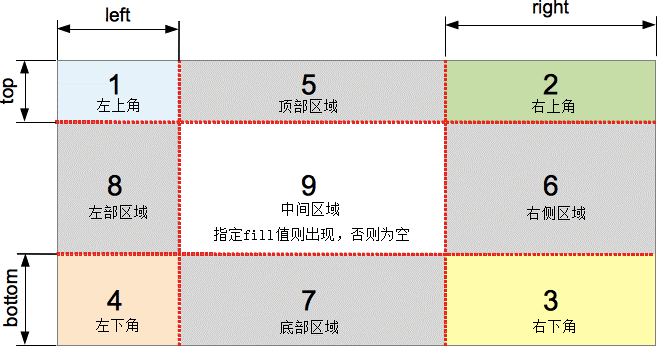
Атрибут border-image-slice может указывать четыре направления: сверху, снизу, слева и справа, чтобы разделить изображение и разделить изображение на 9 частей, включая 4 угла, 4 стороны и среднюю область. Средняя область всегда является средней. прозрачный (т. е. без заливки изображения), если не добавлена заливка ключевых слов, как показано ниже:

В дополнение к ключевому слову fill атрибут border-image-slice может принимать от 1 до 4 значений параметров:
1. Если указаны все четыре значения параметра, изображение будет сегментировано в порядке сверху, справа, снизу и слева;
2. Если указаны три параметра, первый параметр используется для верха, второй параметр используется для левой и правой сторон, а третий параметр используется для нижней части;
3. Если указаны два параметра, первый параметр используется для верхнего и нижнего, а второй параметр используется для левого и правого;
4. Если указан только один параметр, то верхний, правый, нижний и левый будут разделены с использованием этого значения.
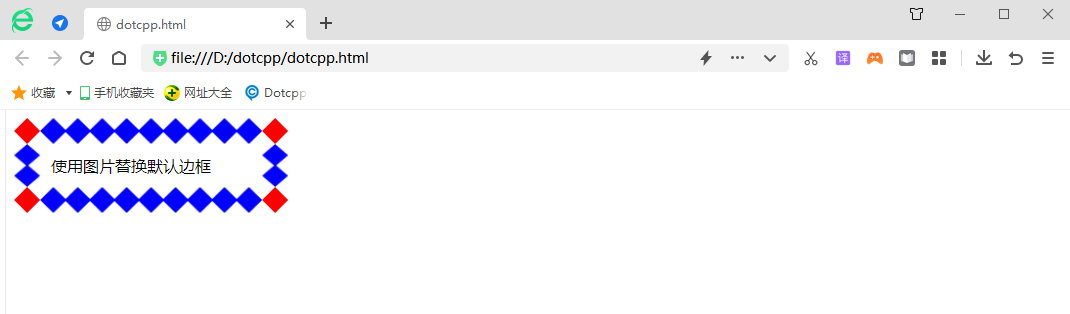
[Пример] Используйте атрибут border-image-slice, чтобы разделить изображение, загруженное через атрибут border-image-source:
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; </style></head><body><div>Замените рамку по умолчанию изображением</div></body></html>Результаты запуска:

3. ширина изображения границы
Свойство border-image-width используется для установки толщины (ширины) изображения, загружаемого через свойство border-image-source. Синтаксический формат свойства следующий:
ширина изображения границы: [<длина>|<процент>|<число>|авто]{1,4}Синтаксис объясняется следующим образом:
1. <длина>: укажите ширину границы изображения, используя числовое значение плюс единицу измерения. Отрицательные значения не допускаются;
2. <процент>: укажите ширину границы изображения в виде процентов и преобразуйте ее по ширине и высоте области границы изображения. Отрицательные значения не допускаются;
3. <число>: используйте число с плавающей запятой, чтобы указать ширину границы изображения. Это значение соответствует кратному ширине границы. Например, если значение равно 2, фактическое значение параметра равно 2 * граница. -ширина не допускается;
4. auto: автоматически устанавливается браузером. Если для параметра border-image-width установлено значение auto, его фактическое значение совпадает с значением border-image-slice.
Совет: Значение атрибута border-image-width по умолчанию равно 1. Это означает, что если мы опустим значение атрибута border-image-width, значение этого атрибута будет установлено как 1 * border-width, что составляет эквивалентно прямому использованию значения ширины границы.
Свойство border-image-width также может принимать от 1 до 4 значений параметров:
1. Если указаны все четыре значения параметра, ширина границы изображения в четырех направлениях будет установлена в порядке сверху, справа, снизу и слева;
2. Если указаны три параметра, первый параметр используется для верхней границы, второй параметр используется для левой и правой границ, а третий параметр используется для нижней границы;
3. Если указаны два параметра, первый параметр используется для верхней и нижней границ, а второй параметр используется для левой и правой границ;
4. Если указан только один параметр, то для установки ширины границы изображения будут использоваться верхнее, правое, нижнее и левое значения.
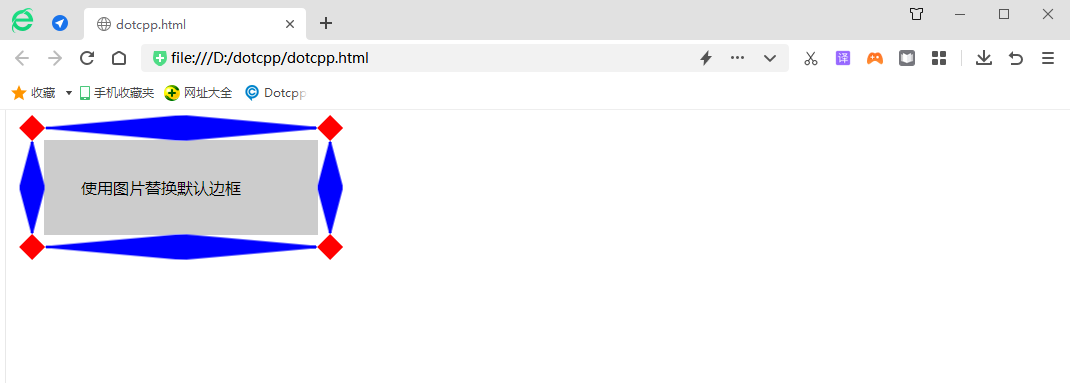
[Пример] Используйте свойство border-image-width, чтобы установить ширину границы изображения:
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; border-image-width:10px10.515px;</style></head><body><div>Заменить рамку по умолчанию изображением</div></body></html>Результаты запуска:

4. начало изображения границы
Атрибут border-image-outset используется для определения расстояния внешнего смещения границы изображения относительно границы границы (так что граница изображения выходит за пределы блочной модели). Синтаксический формат этого атрибута следующий:
border-image-outset:[<длина>|<число>]{1,4}Синтаксис объясняется следующим образом:
1. <длина>: укажите расстояние внешнего смещения границы изображения в виде определенного значения плюс единица измерения. Отрицательные значения не допускаются;
2. <число>: используйте число с плавающей запятой, чтобы указать расстояние внешнего смещения границы изображения. Это значение представляет собой кратное значение ширины границы. Например, значение равно 2, что означает, что смещение равно 2 * ширина границы. . Отрицательные значения не допускаются.
1. Атрибут border-image-outset также может принимать значения от 1 до 4 параметров:
2. Если указаны все четыре значения параметра, четыре стороны будут применены в порядке: верхняя, правая, нижняя и левая;
3. Если указаны три значения параметра, первый параметр будет использоваться для верхней границы, второй параметр будет использоваться для левой и правой границ, а третий параметр будет использоваться для нижней границы;
4. Если указаны два параметра, первый параметр будет использоваться для верхней и нижней границ, а второй параметр будет использоваться для левой и правой границ;
5. Если указан только один параметр, он будет применяться ко всем четырем сторонам одновременно.
[Пример] Используйте атрибут border-image-outset, чтобы установить внешнее смещение границы изображения относительно границы границы:

5. повтор границ изображения
Атрибут border-image-repeat используется для установки способа заполнения границы изображения, разделенной атрибутом border-image-slice, например, мозаика, растяжение и т. д. Синтаксический формат этого атрибута следующий:
border-image-repeat: [растянуть|повторить|круглый|пробел]{1,2}Синтаксис объясняется следующим образом:
1. растянуть: растянуть разделенное изображение, чтобы заполнить область границы;
2. повтор: используйте повторяющееся мозаику сегментированного изображения, чтобы заполнить область границы. Когда изображение достигает границы, лишняя часть будет обрезана;
3. round: аналогично ключевому слову повтора, за исключением того, что, когда фоновое изображение не может быть выложено целое число раз, изображение будет масштабироваться в зависимости от ситуации;
4. Пробел: аналогично ключевому слову повторения, за исключением того, что если фоновое изображение не может быть выложено целое число раз, пустые промежутки будут заполнены вокруг изображения.
Атрибут border-image-repeat может принимать значения от 1 до 2 параметров:
1. Если указаны два параметра, первый параметр будет использоваться для горизонтального направления, а второй — для вертикального направления;
2. Если указан только один параметр, значение будет применено как по горизонтали, так и по вертикали.
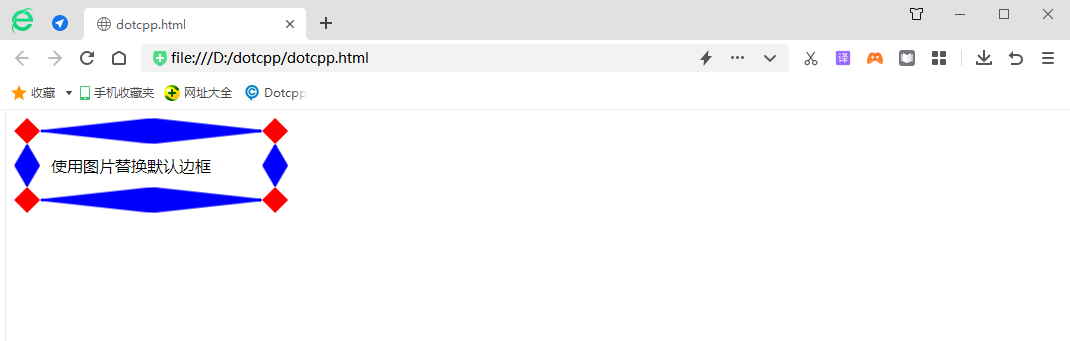
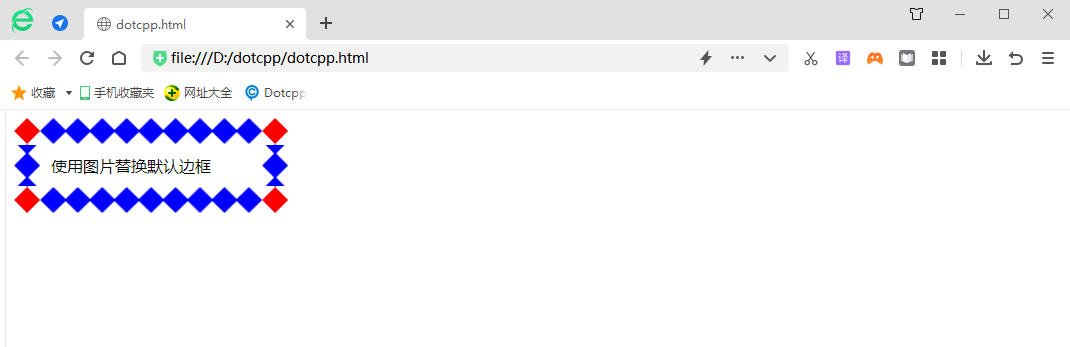
[Пример] Используйте атрибут border-image-repeat, чтобы установить метод заполнения границы изображения:
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; border-image-repeat:roundrepeat;</style></head><body><div>Заменить рамку по умолчанию изображением</div></body></html>Результаты запуска:

6. изображение границы
Поняв свойства border-image-source, border-image-slice, border-image-width, border-image-outset и border-image-repeat, давайте вернемся и посмотрим на свойство border-image. Атрибут border-image — это сокращение пяти атрибутов border-image-*. С помощью атрибута border-image можно установить одновременно пять атрибутов border-image-*.
[Пример] Используйте атрибут border-image, чтобы установить границу изображения: