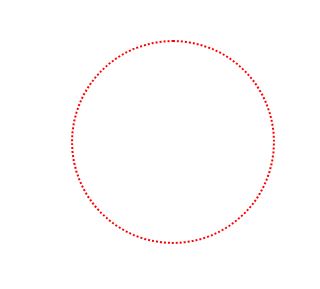
Как создать пунктирную рамку с помощью HTML-кода. Если вы хотите создать на веб-странице пунктирный круг, как его нарисовать? Подробности смотрите во введении ниже.

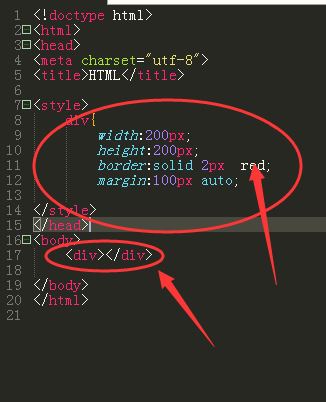
Как показано на рисунке, создайте тег div, затем добавьте к нему изменения, задайте ширину и высоту, настройки края и настройки центра.

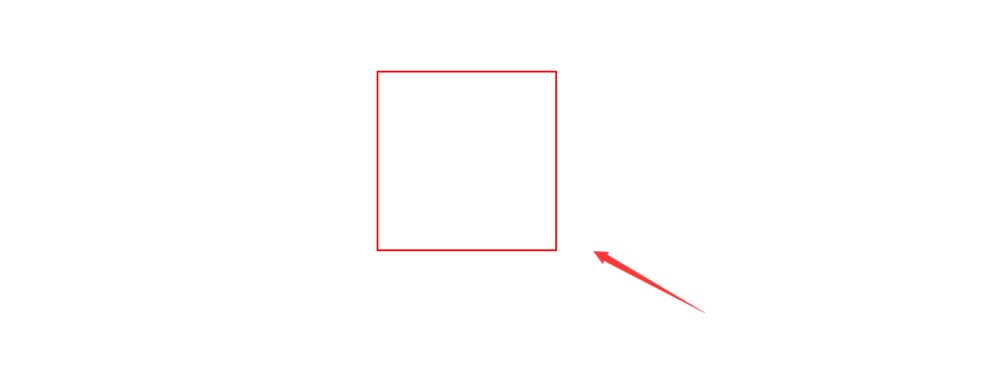
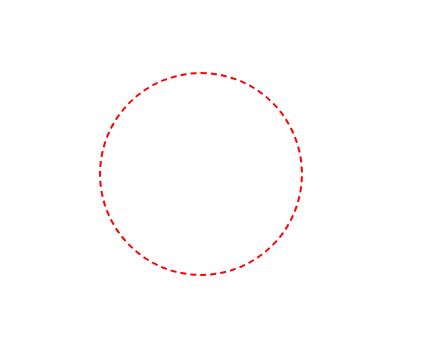
Теперь эффект такой, как показано на картинке.

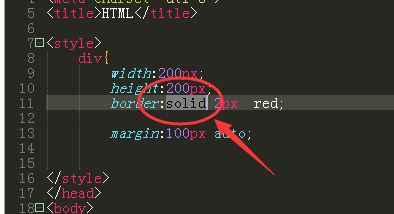
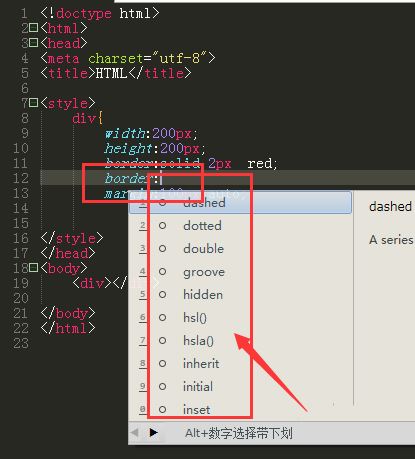
Если мы хотим изменить сплошную линию на пунктирную, нам нужно изменить значение границы в атрибуте значения границы. измените это здесь.

В атрибуте границы имеется множество атрибутов. Первый пунктир означает пунктирную линию.

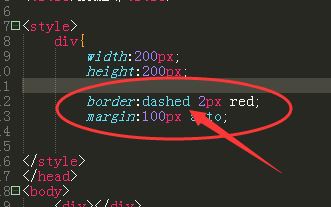
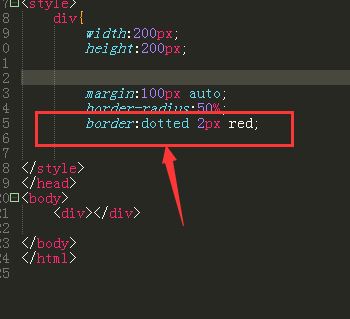
Затем мы меняем предыдущий объект на значение пунктирной пунктирной линии, как показано на рисунке, а затем сохраняем его.

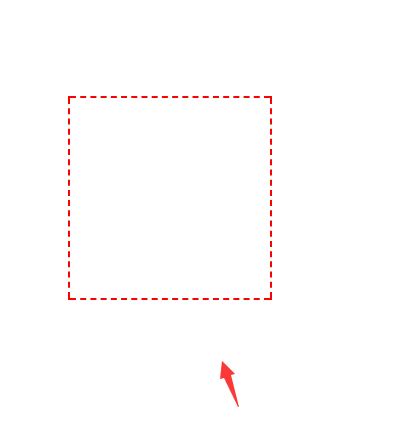
На данный момент мы заменим предыдущую сплошную линию на пунктирную рамку.

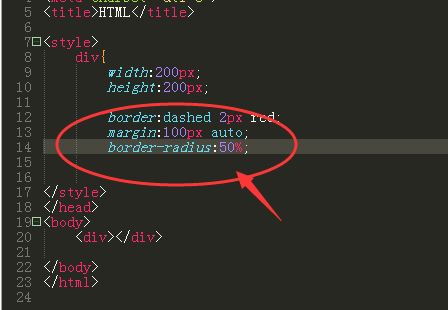
Если вы хотите превратить прямоугольную рамку в закругленные углы или прямо в круглую рамку, вам необходимо настроить атрибут border-radius , который является настройкой значения закругленного угла.

Как показано на картинке, эффект очевиден.

Давайте посмотрим на эффект точечного атрибута. Вот что означает точка.

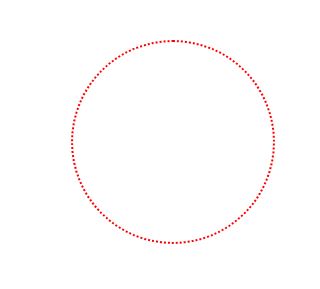
Измените его на состояние точки, и эффект также будет представлять собой узор из пунктирных линий, как показано на рисунке.

Выше приведены методы создания пунктирных кругов с помощью dw. Надеюсь, вам понравится. Продолжайте обращать внимание на сайт downcodes.com.