Плавающие рекламные объявления часто можно увидеть на веб-страницах. Эти рекламные объявления можно создать с помощью временной шкалы Dreamweaver CS3. Как использовать временную шкалу? Давайте посмотрим на подробное руководство ниже.

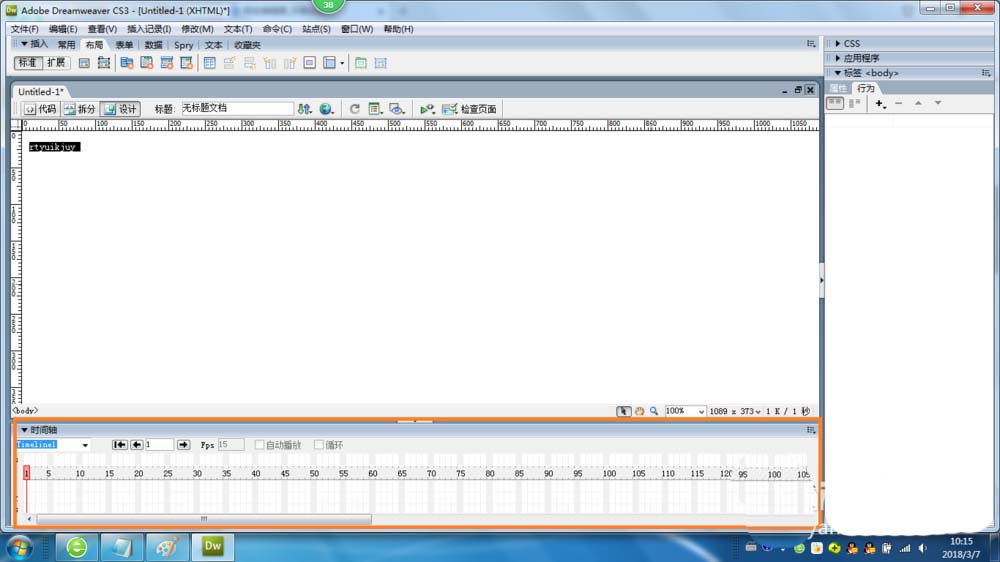
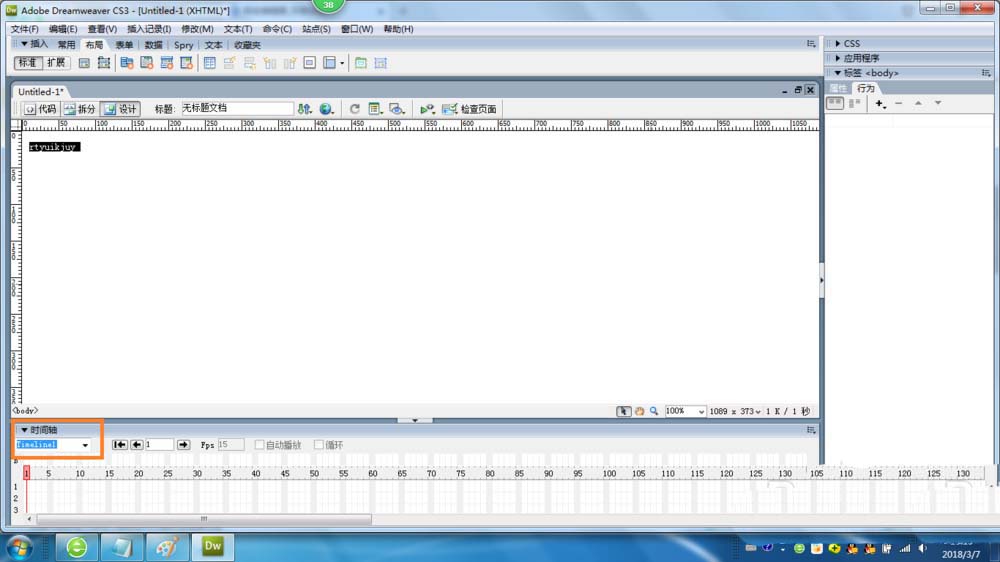
1. Всплывающее меню временной шкалы: укажите, какая временная шкала должна отображаться в текущем документе на панели « Временная шкала ».

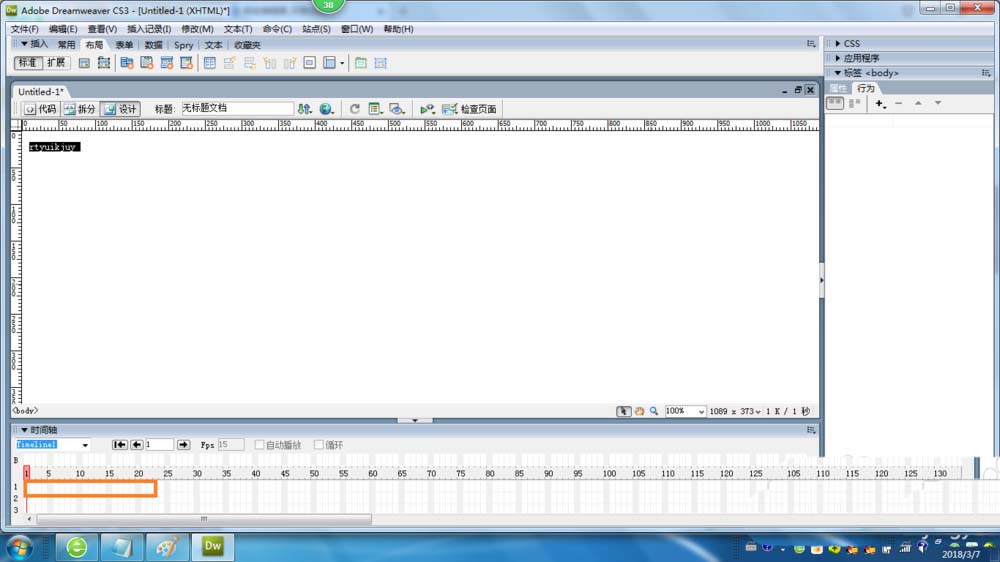
2. Канал поведения: это канал отображения поведения, которое должно выполняться в определенном кадре временной шкалы.

3. Заголовок воспроизведения: подсказывает, какой кадр временной шкалы отображается на текущей веб-странице.

4. Панель анимации: отображает продолжительность анимации каждого объекта.

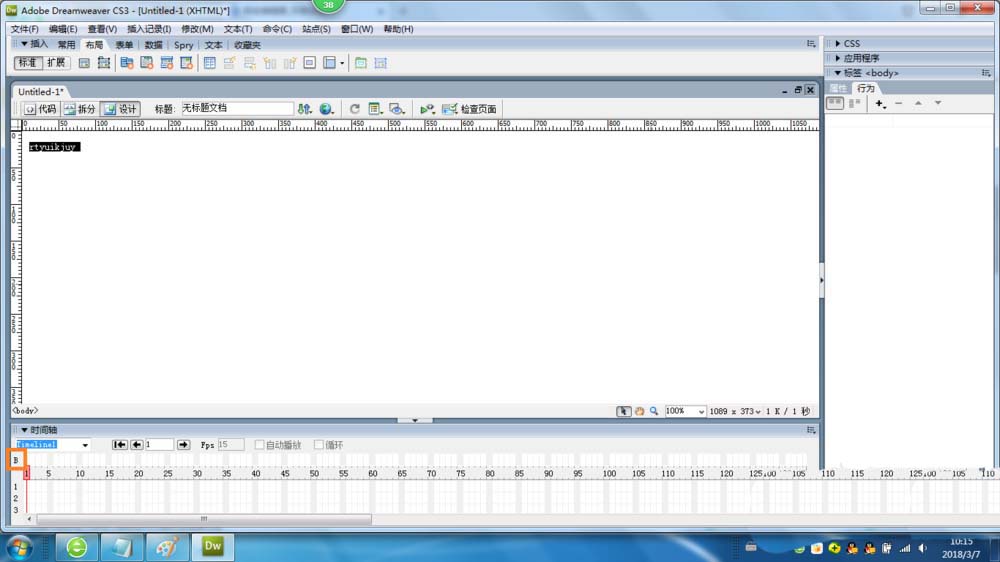
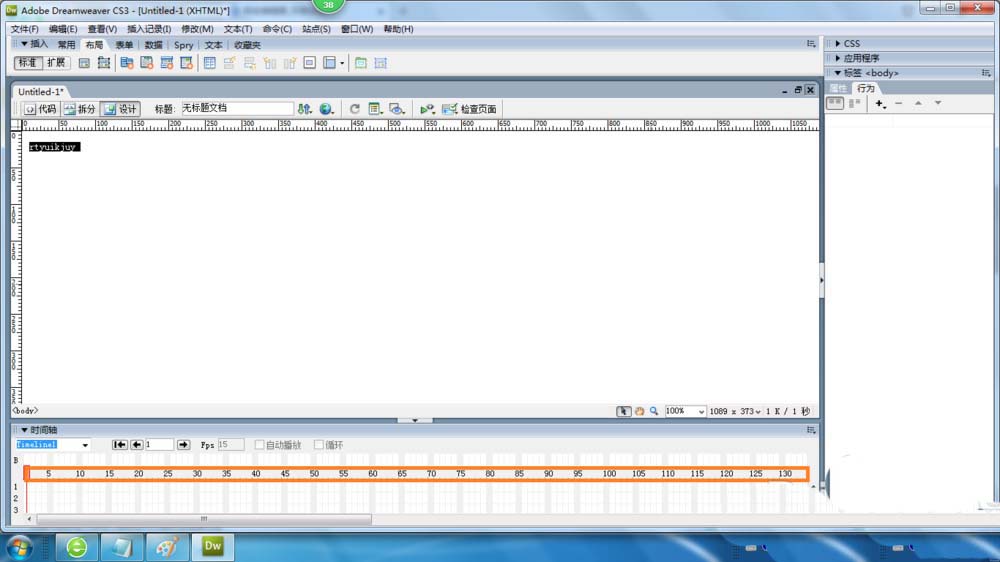
5. Номер кадра : порядковый номер кадра.

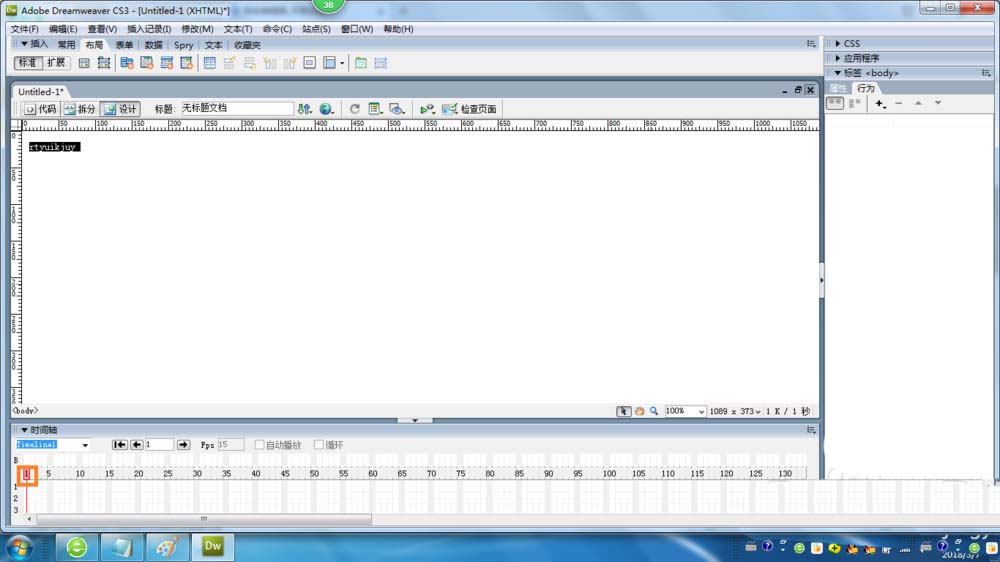
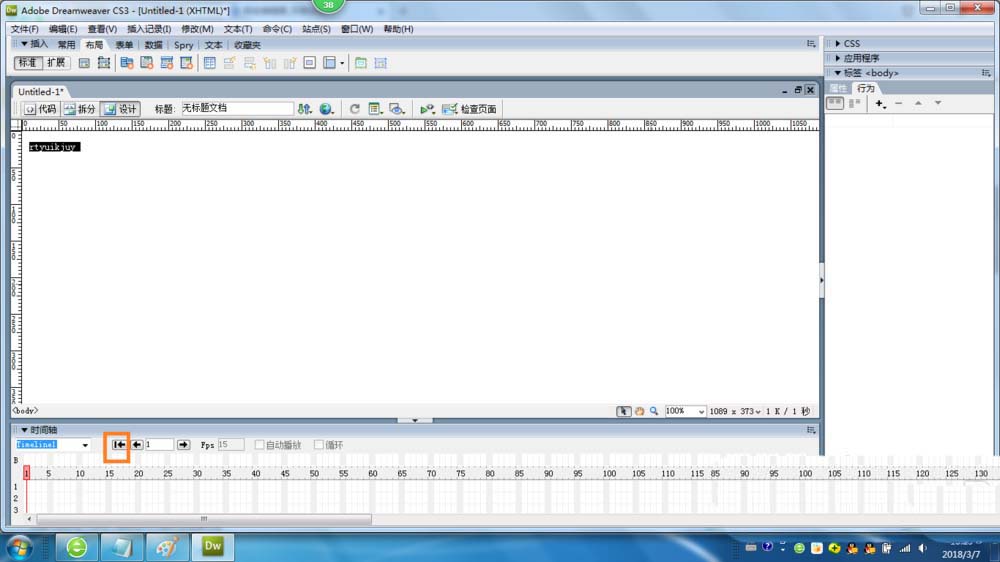
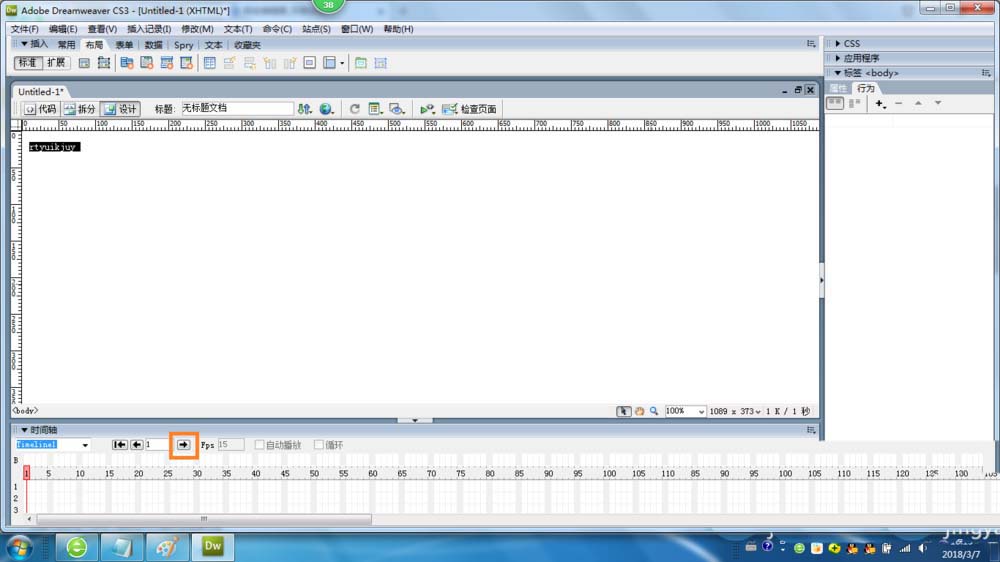
6. Перейти назад: переместите головку воспроизведения к первому кадру временной шкалы.

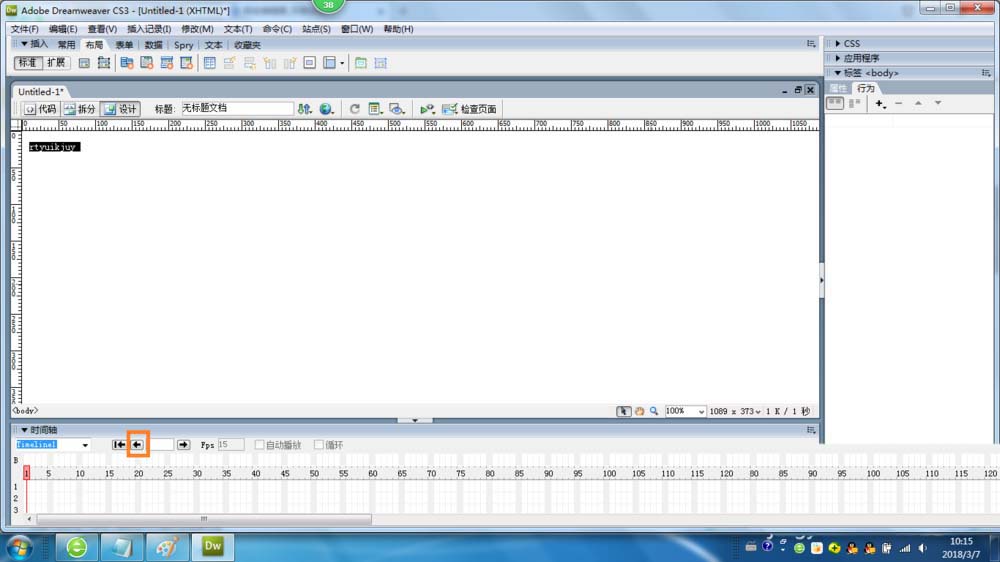
7. Назад: переместите головку воспроизведения на один кадр влево и удерживайте кнопку «Назад», чтобы воспроизвести временную шкалу в обратном направлении.

8. Воспроизведение: переместите головку воспроизведения на один кадр вправо и удерживайте кнопку «Воспроизведение», чтобы продолжить воспроизведение на временной шкале.

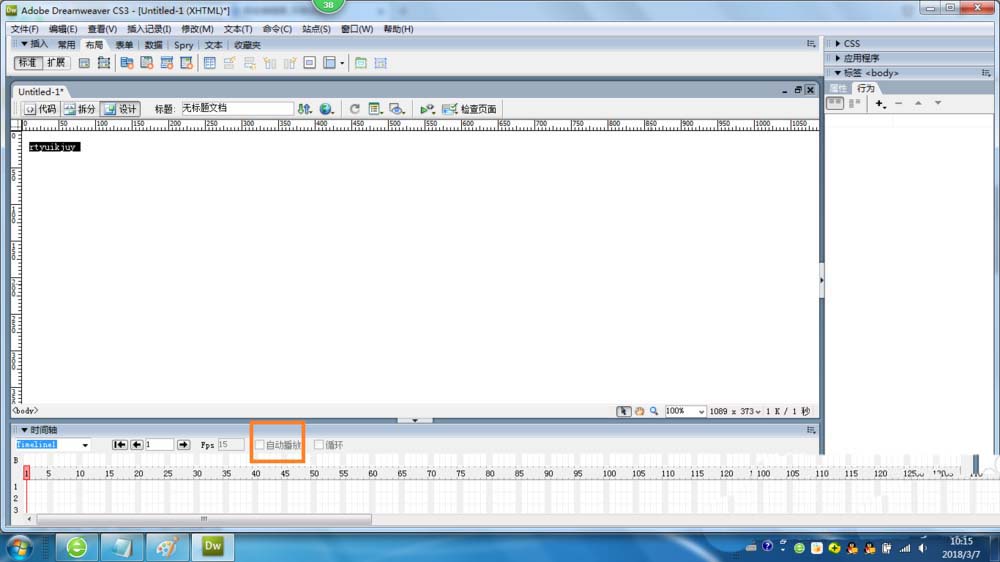
9. Автозапуск: воспроизведение начинается, когда браузер загружает текущую веб-страницу.

Выше описано, как использовать временную шкалу dw. Надеюсь, она вам понравится. Продолжайте следить за сайтом downcodes.com.