1. Дрейф элемента
Удалите элемент из потока страницы и переместите его в определенном направлении. Другие элементы блока будут размещены под этим элементом. Когда встроенные элементы вставляются в другие элементы блока, они окружают этот элемент.
#удивительный{
ширина: 200 пикселей;
плавать: вправо;
}
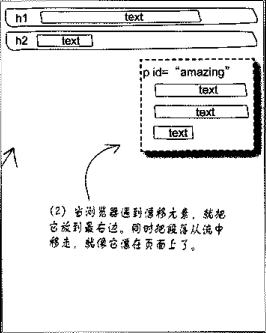
Как показано на рисунке:

Если другие элементы хотят избежать этого элемента
Скопировать код
Код выглядит следующим образом:
#footer{
ясно: оба;
}
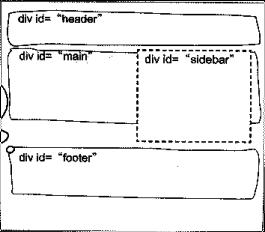
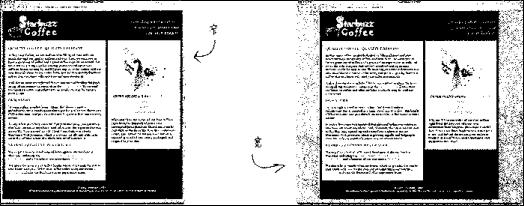
Как показано на рисунке:

2. Заморозить макет
Элемент остается в потоке страницы. Этот элемент заблокирован и заморожен на странице. Независимо от того, увеличено или уменьшено окно, размер этого элемента остается неизменным.
Скопировать код
Код выглядит следующим образом:
#allcontent{
ширина: 800 пикселей;
}
Как показано на рисунке:


3. Структура геля
Зафиксируйте ширину области контента на странице и разместите ее в центре браузера.
Скопировать код
Код выглядит следующим образом:
#allcontent{
ширина: 800 пикселей;
поле слева: авто;
поле справа: авто;
}
Как показано на рисунке:

4. Абсолютная планировка
Удалите элемент из потока страницы и разместите его где-нибудь на странице.
Скопировать код
Код выглядит следующим образом:
#сайдбар{
позиция: абсолютная;
верх: 128 пикселей;
справа: 480 пикселей;
}
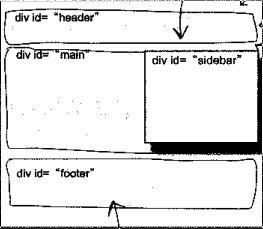
Как показано на рисунке:

5. Фиксированная планировка
Удалите элемент из потока страницы и разместите его где-нибудь в окне.
Скопировать код
Код выглядит следующим образом:
#купон{
положение: фиксированное;
верх: 300 пикселей;
слева: 100 пикселей;
}
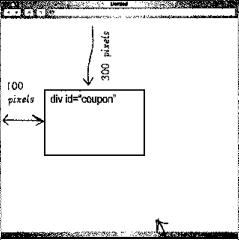
Как показано на рисунке:

6. Относительная планировка
Элемент остается в потоке страницы, но перед отображением страницы он смещается в указанную позицию. Поскольку исходная позиция все еще находится в потоке, она не будет занята другими элементами.
.beanheading img{
положение: относительное;
справа: 120 пикселей;
}
Как показано на рисунке: