Начиная с этой недели, мы будем ежедневно обобщать один из вопросов о веб-дизайне, на которые отвечают читатели в коммуникационной группе QQ, и объединять их в статьи в соответствии с еженедельным циклом. Они будут публиковаться в блоге каждую пятницу и распространяться в группе. чтобы каждый мог прочитать и ссылаться. По сравнению с учебниками по дизайну, которые мы часто публикуем, этот вид вопросов и ответов больше ориентирован на отдельных людей и ближе к нашей повседневной дизайнерской работе. У меня лично тоже есть такой опыт: иногда одна-две проблемы остаются у меня в голове надолго и не могут быть решены. Случайно я натыкаюсь на статью, которая лишь затрагивает этот аспект, и внезапно чувствую себя просветленным. Поэтому эта форма также очень ценна. Ниже приведены все вопросы и ответы первой недели. Надеюсь, это будет полезно всем, кто занимается дизайном.
1. Выражение фактуры и оценка качества работы (Сяо Ли Фэйдао, пятница, 24 августа)
Как выразить текстуру на сайте? Это очень чисто и шокирующе? ‏Я хотел бы, чтобы владелец группы дал вам ответ. Лучше быть более конкретным. Например, есть несколько способов выразить яркое ощущение навигации. Как узнать, есть ли? работа, которую вы делаете, хороша или плоха, например, плакаты в супермаркете плакатов. Как я могу улучшить? Мне кажется, что мой вопрос слишком широк, или, возможно, я его не ясно объяснил. В любом случае, я надеюсь, что владелец группы услышит мой голос. Я столкнулся с узким местом и не знаю, что такое хорошая работа, когда дело касается плакатов.
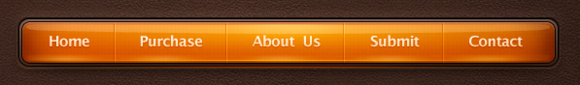
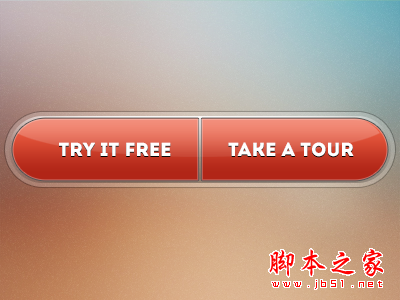
Ответ: Существует множество стилей яркого дизайна, но на самом деле это в основном зависит от изменений в деталях. Если вы хотите спросить, сколько существует стилей дизайна, можно сказать, что они бесконечны. Главное — обратить внимание на структуру элементов и изменения в светах и тенях. Различные структуры элементов и световые эффекты могут создавать разные стили элементов. Просто приведите несколько примеров для иллюстрации:




Из-за различий в структуре и освещении следует сказать, что различия между четырьмя вышеупомянутыми элементами очень очевидны. Конкретный стиль и цвет, которые вы должны использовать в своем дизайне, должны быть связаны с информационным содержанием дизайна и могут создавать визуальные ассоциации. Например, если вы хотите создать дизайн автопробега, очевидно, что этот чистый и яркий стиль не подойдет. Вместо этого вам следует рассмотреть грубый, оригинальный и естественный визуальный эффект. Возможно, вам придется использовать больше. В нем больше. эффекта грубой кисти, чем стили дизайна, описанные выше.
Отвечу на ваш второй вопрос, о том, как оценить качество работы. Некоторые люди говорят, что это исключительно вопрос мнения и что стандарта вообще не существует. Лично я считаю, что это утверждение верно лишь частично, но нельзя сказать, что оно суммирует все. Хороший дизайн должен иметь определенные стандарты. Например, хорошо ли отражены в дизайне характеристики отображаемого продукта или определенная концепция? Отражена ли важная информация визуально? Считается ли второстепенная информация соответствующей? продукта? Достаточно ли всей атмосферы дизайна? Я думаю, что по этим вопросам должны быть относительно последовательные взгляды?
2. Классификация ресурсов, улучшение при обнаружении узких мест (Weison, понедельник, 27 августа 2012 г.)
Здравствуйте, брат Фейю! Я прослушал несколько ваших лекций и прочитал ваш блог и считаю, что вы очень профессиональны. Я студент-дизайнер, который закончил обучение более двух месяцев и планирую заниматься работой, связанной с веб-дизайном (дизайном интерфейсов). Теперь я хотел бы задать вам несколько вопросов:
1. В повседневной жизни я собираю несколько фотографий и веб-сайтов, которые кажутся мне интересными и качественными, но их неудобно находить и управлять ими, поскольку их слишком много. Я хотел бы спросить, как их классифицировать?
2. Я уже очень хорошо разбираюсь в технологии PS, но чувствую, что спроектированные работы некачественные и не могут произвести впечатление на людей. После прочтения я просто чувствую: «Ух ты, это действительно хорошо», хотелось бы спросить. , что мне делать, чтобы добиться такого эффекта?
3. Я чувствую, что мое дизайнерское мышление недостаточно широко. Хотя я видел проекты многих других людей, когда дело доходит до реальной работы, я могу только добавить некоторые градиенты, проекции, блики и т. д. Что мне следует сделать, чтобы проявить творческий подход? ? Прикреплена моя работа, жду ваших советов, спасибо!
Ответ: Позвольте мне ответить на каждый вопрос по отдельности.
1. По моему личному опыту, лучший метод классификации — это классифицировать по отраслям, связанным с дизайном, например, гостиницы, образование, дизайн-студии и т. д. Создайте папки в соответствии с этими названиями и распределите соответствующие дизайнерские работы по категориям. Раньше я классифицировал их по стилям, например, китайский стиль, стиль Web2.0 и т. д., но обнаружил, что их нелегко найти, когда это необходимо, потому что, когда мы хотим сослаться на другие работы, наша идея обычно такая: « Дай-ка я взгляну. «Какие сайты, посвященные отелям, сделали другие?» Итак, сейчас нам нужно только найти папку отеля, что очень удобно.
2. Собственно, эту цель преследуют все дизайнеры. Прочитав личные работы, которые вы мне прислали, предлагаю вам поработать над следующими двумя пунктами. Во-первых, это детали конструкции. Мы можем наблюдать, что все работы, заставляющие нас невольно воскликнуть «Ух ты, здорово!», можно назвать безупречными в плане деталей. Взяв за пример вашу работу, я лично считаю, что детали все еще нуждаются в доработке. Позвольте мне привести вам два простых примера, например:

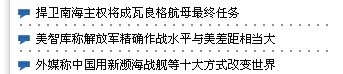
На веб-сайте ВМС Китая расстояние между списком проектов и левой частью страницы слишком мало, из-за чего страница выглядит переполненной и несколько перегруженной. Контраст между черным текстом и белым фоном слишком велик. Если текста слишком много, вся страница будет выглядеть грязной. Рекомендуется настроить его на серый цвет, чтобы обеспечить читаемость. Пунктирная разделительная линия, очевидно, является второстепенным элементом по сравнению с текстом, поэтому не делайте ее такой заметной. Лучше обойтись с ней сдержанно.

Значок волны в левой части заголовка «Диверсифицированная военная миссия» не совсем соответствует содержанию названия. Сам значок недостаточно понятен. С первого взгляда не понять, что это такое. Стиль не соответствует. стиль всей страницы, так что вы можете видеть, что при использовании значка нужно учитывать множество вещей, и это, можно сказать, детали. Когда эти проблемы будут приняты во внимание, уровень дизайна будет улучшен. Кроме того, места, где зеленый цвет фона теоретического исследования и синий цвет фона прямого контакта выглядят размытыми, из-за чего у людей возникает ощущение, что дизайн недостаточно тщательный. В веб-дизайне такие места часто являются воплощением 1 пикселя. красота дизайна.
После рассмотрения деталей следующим шагом будет создание атмосферы. Атмосфера — это то, что сложно объяснить ясно. Лично я понимаю, что общая атмосфера веб-дизайна создается единством визуального стиля каждого элемента. Чтобы общая атмосфера была достаточной, в дизайне должно быть единство. направление. Например, посмотрите на картинку ниже:

Это особая страница Bell, знакомого каждому разработчика выживания в дикой природе. Вы можете заметить, что неважно, какой элемент на странице, навигация, написанная на камне, потертый и потертый текст kv, а также нарисованный контент. грубые мазки Фон контента, состоящий из разделительных линий и рваной бумаги, отличается визуальным стилем, но един по направлению. Поэтому, когда вы откроете эту страницу, вас встретит оригинальная, естественная и дикая атмосфера. Это примечательный аспект наших усилий по созданию глубоких сцен в нашем дизайне.
3. Этот вопрос показывает, что вы недостаточно сделали и увидели, а ваша техника выражения недостаточна и неадекватна. Возьмем в качестве примера страницу выше. Если бы вас попросили создать эту страницу, вы могли бы подумать об использовании навигации, написанной на камне, затертого текста, разделительных линий, нарисованных грубыми штрихами, и рваной бумаги для завершения каждой страницы. часть информационного содержания не только позволяет им выполнять свои первоначальные функции, но и обеспечивает визуальный опыт. Этого уровня можно достичь только после длительной практики, поэтому, как гласит старая поговорка, учиться всегда полезно? больше и делать больше. Что касается упомянутых вами методов, таких как добавление градиентов и бликов, то они представляют собой только один тип стиля дизайна. Увидев дикую страницу дизайна выше, я думаю, мы сразу поймем наши ограничения.
3. Быстрая верстка с использованием CSS Framework (DS во вторник, 28 августа 2012 г.)
Здравствуйте! Учитель. Я хотел бы спросить учителя, как мне быстрее создать структуру макета div+css и быстрее разметить страницу. Есть ли у вас развитая система структуры div+css? Поделитесь с нами некоторыми из своих структур. И еще, есть ли у вас какие-нибудь хорошие предложения для меня?
Ответ: Особых требований к скорости при использовании CSS для набора текста у меня нет, поэтому для рукописного ввода я всегда использую EditPlus. Если вам нужна какая-то готовая структура для повышения эффективности макета, вы можете попробовать систему сеток 960. Система сеток 960 не только предоставляет файлы шаблонов PSD, необходимые для дизайна, но также поддерживает ранний код. Хотя использование фреймов может повысить эффективность раннего проектирования и верстки, обязательным условием является то, что вы должны быть знакомы со структурой и значениями фрейма по умолчанию. Основной код набора сетки 960 выглядит следующим образом:
<div class="container_12"> /*Указывает всего 12 столбцов в пределах 960 пикселей*/
<div class="grid_7 prefix_1"> /*Всего 7 столбцов, 1 столбец зарезервирован впереди*/
<div class="grid_2 Alpha"> /*Всего занимает 2 столбца, первый селектор классов в первой строке должен добавить альфа-класс*/
</div>
<div class="grid_3">
</div>
<div class="grid_2 omega"> /*Всего занимает 2 столбца, последний селектор классов в первой строке должен добавить класс omega*/
</div>
</div>
<div class="grid_3 suffix_1"> /*Всего занимает 7 столбцов, оставляя 1 столбец позади*/
</div>
</div>
4. Существуют ли так называемые отраслевые стандарты дизайна (LoidCo, среда, 29 августа 2012 г.)?
Я хотел бы спросить всех, существуют ли в веб-дизайне какие-либо так называемые отраслевые стандарты дизайна. Например, в шрифтах по умолчанию обычно используются четные размеры шрифтов династии Сун, или в прошлом многие дизайны логотипов веб-сайтов включали значки + китайский язык? + доменные имена. Как выбранное состояние на панели навигации ниже должно соответствовать отраслевым стандартам? Если выбранное состояние на панели навигации, например лепестки, имеет красный цвет, то если цвет моего логотипа синий, уместно ли использовать синий?
Ответ: Лично я считаю, что не существует так называемого отраслевого стандарта, и подойдет любой дизайн. Ключевые соображения заключаются в том, четко ли выражена информация, хорош ли пользовательский опыт и удобен ли он визуально. Можно сказать, что так называемые правила дизайна широко используются всеми. Китайские шрифты используют 12 пикселей и 14 пикселей. Причина в том, что эти два размера шрифта обеспечивают читаемость и выглядят красиво, но в качестве заголовка 14-пиксельный текст иногда кажется слишком маленьким. В данном случае 22- или 24-пиксельный. Размер может быть более подходящим. Другой пример: жирный шрифт редко используется в тексте по сравнению со шрифтом Arial. Причина в том, что читаемость 14-пиксельного жирного шрифта в общем тексте не так хороша, как шрифт Arial. Однако, если он используется в дизайне некоторых рекламных слоганов. , жирный шрифт может быть более подходящим. Так что это зависит от ситуации. Нет необходимости намеренно ломать эти привычки, не говоря уже о том, чтобы быть связанными этими привычками. Что касается английского языка, в веб-дизайне часто используются шрифты без засечек, такие как Arial, Tahoma и Verdana, и шрифты с засечками, такие как шрифты Georgia. Это часто используемые шрифты.
5. Доверие к веб-сайту и беспокойство по поводу корректировки дизайна (Си Цзиньпин, четверг, 30 августа 2012 г.)
1. Как дать людям ощущение безопасности в дизайне. Например: страница онлайн-банкинга/платежей Alipay или сплошная композиция?
2. Как сделать так, чтобы у пользователей было больше желания продолжать просмотр или как задать интригу в композиции?
3. Как регулировать свои эмоции по поводу дизайнерского выгорания В этот период вы всегда будете необъяснимо маниакальны...
Ответ: Первый вопрос. Вопрос, который вы хотите задать, должен заключаться в том, как веб-сайт может вызвать у посетителей чувство доверия. Как посетители могут чувствовать себя уверенно, заполняя личную информацию и выполняя операции с конфиденциальной финансовой информацией? Однако существует множество факторов, которые влияют на доверие посетителя к веб-сайту. Упомянутые вами визуальные факторы, такие как соответствие цветов, композиция и другие факторы, являются лишь одним аспектом и могут быть небольшим аспектом. Но это не значит, что визуальный аспект не важен. Подумайте о веб-сайте с отвратительным лицом и полным рекламы. Могут ли люди оперировать на нем конфиденциальной информацией? Но следующие факторы могут вызвать у нас больше доверия:
1. Узнаваемость бренда. Операции с моим личным онлайн-счетом в основном выполняются с помощью Alipay, но если Apple или Microsoft запустят местную стороннюю платежную службу, я думаю, я смогу попробовать ее.
2. Отличный сервис. Быстрая и беспроблемная оплата, быстрое снятие наличных, перевод, погашение кредитной карты и другие функции.
3. Хороший пользовательский опыт. Это отражается в каждой детали веб-сайта. Например, при заполнении номера кредитной карты номер кредитной карты автоматически разбивается на группы по четыре, или в виде четкого и краткого текста описания и т. д. Часто это детали. веб-сайт, который удерживает людей больше всего.
4. Комфортное визуальное восприятие. Это подбор цветов, композиция и другие элементы, о которых вы упомянули выше.
Есть много вещей, которые должен делать хороший веб-сайт. Визуальные аспекты — это то, что мы чувствуем интуитивно, но по сравнению с информацией и функциями веб-сайта они не являются самыми важными аспектами. внимание. место.
Второй вопрос. Лично я не думаю, что это так уж загадочно. Когда я что-то делаю, мне никогда не хватает внимания, чтобы создать интригу в композиции. Ха-ха, возможно, уровень недостаточно хорош, я думаю, что у пользователей естественным образом возникнет желание смотреть это. как только они закончатся.
Третий вопрос. Это должно быть относительно распространенной проблемой. Каждый должен чувствовать себя так в процессе проектирования. Особенно, когда задача тяжелая и времени мало, я хватаю несколько штук тут и там. появляется, я быстро реализую его, не делая двух шагов. Как только я встречаю место, требующее терпения и медленной работы, я сразу же переключаюсь на другой план. Сделав два шага, я чувствую: Нет, чем больше я делаю, тем больше тревожусь. Я становлюсь, и чем больше я беспокоюсь, тем меньше я работаю, и это становится порочным кругом. Чтобы избежать подобной ситуации, я лично считаю, что как бы мало времени ни было, лучше не торопиться с действиями. Предварительные соображения и наброски совершенно необходимы. Надо сдерживать свое желание открывать ПС, делать это понемногу. и следуйте намеченному вами направлению. Решительно реализуйте его. Я думаю, это не только обеспечит качество работы, но и сделает процесс проектирования менее болезненным. Если вы действительно беспокоитесь, лучше сделать перерыв и заняться чем-нибудь другим. способ.