1. Яркое отображение важной информации.
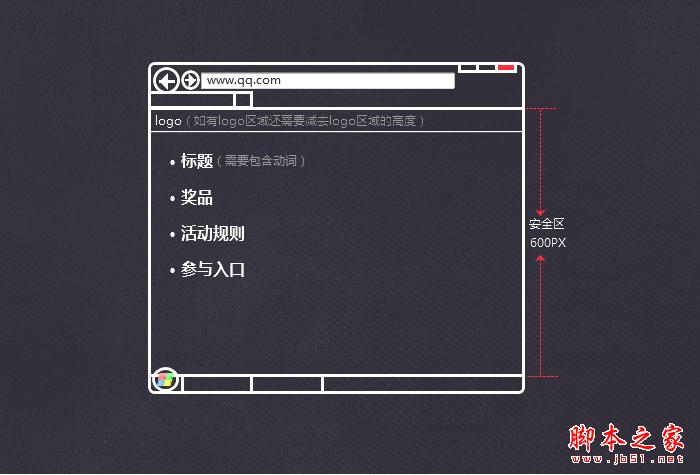
● Важная информация на странице активности: название активности (сообщите пользователям, что это за активность), настройка награды (что можно получить за участие), вход для участия (канал для входа в процесс выполнения задачи), правила участия (как принять участие). в действии), срок действия действия. Время, информация о рейтинге или награде.
● Название мероприятия (включая глаголы), время действия события, настройка награды и вход для участия должны быть полностью включены в область безопасности первого экрана, а правила мероприятия могут быть частично включены в область безопасности.

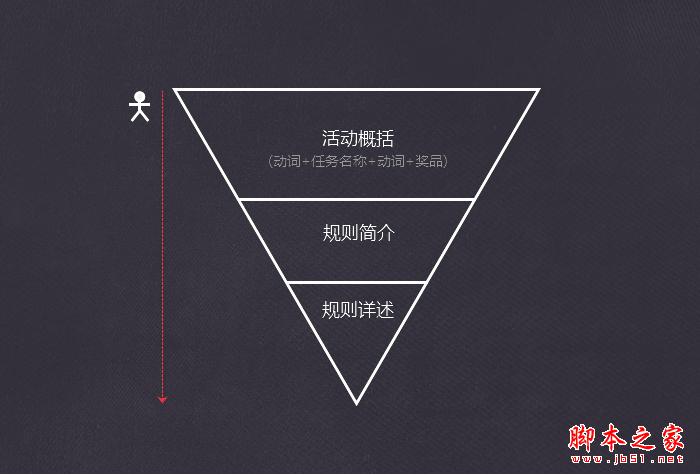
● Текстовая информация о действии имеет структуру перевернутой пирамиды со сводной информацией вверху и уменьшающейся важностью. Позвольте пользователям получить обзор действий за минимальное время при просмотре веб-сайта.

2. Плавный процесс выполнения задач
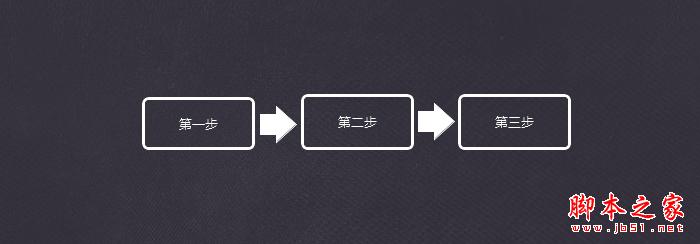
● Прежде чем пользователь приступит к выполнению задачи, если процесс задачи необходимо представить шаг за шагом, необходимо графическое представление процесса, чтобы пользователь мог иметь общее представление об этапах выполнения задачи.

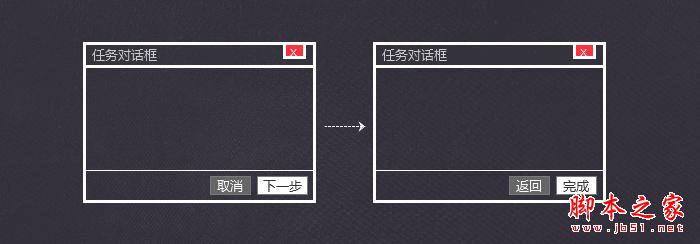
● Когда пользователь выполняет задачу, если для отображения этапов процесса задачи используется диалоговое окно, должен быть предусмотрен механизм руководства «Предыдущий шаг, следующий шаг».

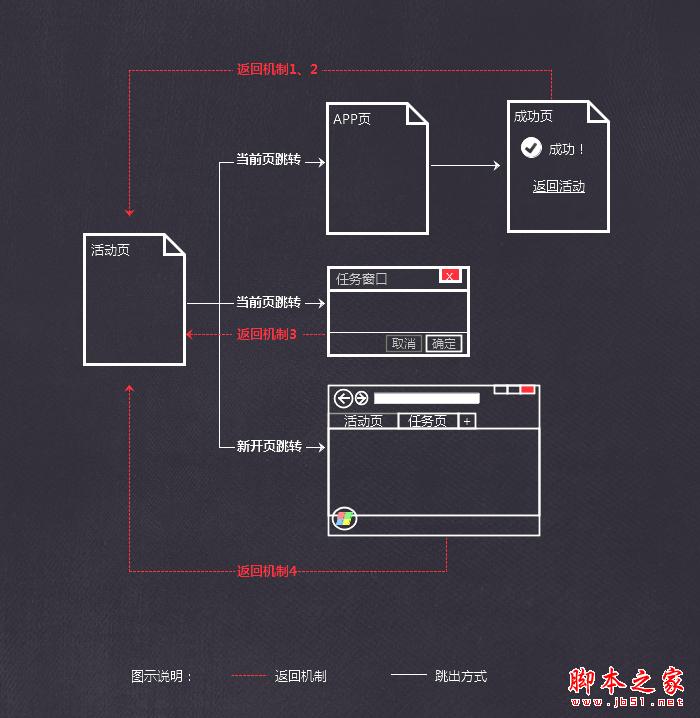
● При выполнении задачи, если вы выпрыгнули с активной страницы, необходимо спроектировать интерактивный механизм возврата на активную страницу:
а) Автоматический переход обратно на страницу активности после ее завершения.
Преимущества: Возможность автоматического возврата назад. Недостатки: Если страница завершения действия содержит другие функции, автоматический возврат назад невозможен.
б) На странице завершения действия имеется обратная ссылка на страницу действия.
Преимущества: это может решить проблему невозможности автоматического возврата после завершения действия.
Недостатки: пользователям необходимо вручную активировать обратную ссылку.
в) Активная страница открывает модальное диалоговое окно.
Преимущества: Закройте диалоговое окно для возврата.
Недостатки: Нецелесообразно использовать диалоговые окна, когда необходимо перенести много информации и функций.
г) Активная страница сохраняется, и открывается вновь открытая страница.
Преимущества: Низкая стоимость внедрения технологии.
Недостатки: Когда побочных задач слишком много, после серии операций будет больше пользовательских окон.

3. Быстро реагируйте на действия пользователя.
● Если существует ограничение на количество раз, когда вы можете участвовать в мероприятии и получать призы, приглашение будет отображаться по умолчанию, а статус квалификации должен быть обновлен сразу после выполнения задачи.
● Пользователям необходима обратная связь о результатах операций в процессе выполнения задачи. Типичные ситуации, когда требуется обратная связь:
а) Получить обратную связь о вознаграждении после завершения операции
б) Обратная связь об успехе или неудаче операции
в) Обратная связь об ошибках в работе
4. Правильно используйте визуальный язык для передачи информации интерфейса.
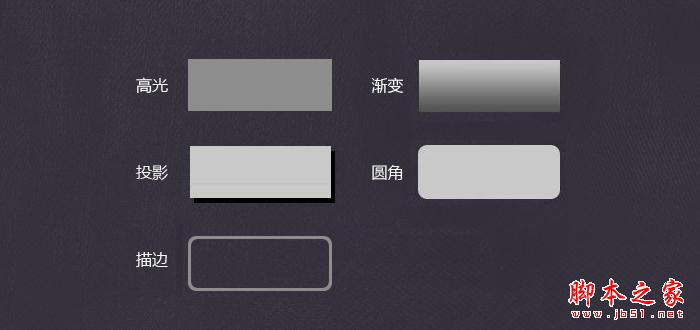
● Форма кнопки может быть правильно воспринята. Она привлекает внимание, выделяется и выделяется за пределы экрана. Используйте блики, градиенты, тени, закругленные углы, штрихи и т. д. для улучшения восприятия.
● Визуальная иерархия страницы: выделение > градиент > тень > сплошной цвет > обводка.

● Слой контента и фоновый слой четко разделены на несколько слоев и не могут мешать чтению главной страницы, чтобы не захватить главную страницу.
● Запрещается имитировать элементы управления системы и официального клиента QQ.
● Иконки с интерактивными действиями не могут существовать отдельно как декоративные элементы.