
При оптимизации веб-сайта, если изображения оптимизированы хорошо, это может не только увеличить скорость загрузки страницы и улучшить взаимодействие с пользователем, но и сэкономить пропускную способность веб-сайта за счет оптимизации изображений. Итак, как инженер по созданию страниц, какой метод следует использовать для оптимизации изображений, который может не только обеспечить восстановление пользовательского интерфейса, но и сделать изображения максимально оптимизированными? Позвольте мне кратко представить метод оптимизации изображений, основанный на моем личном опыте. Во-первых, мы понимаем некоторые аспекты изображений:
1. Векторная графика и растровые изображения.
Векторная графика: формат изображения, который можно масштабировать и вращать без искажений. Как бы близко вы ни посмотрели, вы не сможете увидеть даже малейшую часть изображения. Сохраненные файлы меньше по размеру, но сложно передать реалистичные эффекты изображения с богатыми цветовыми градациями. Вы можете понимать это как идеальный круг, параболу и другие формы.
Растровое изображение: также называется растровой картой и пиксельной картой. Наименьшая единица состоит из пикселей, а масштабирование и вращение вызывают искажения. Например, растровое изображение похоже на вышивку крестиком. При просмотре издалека картинка получается нежной и красочной, а при рассмотрении вблизи можно увидеть переход цвета каждого стежка.

Вышивка крестиком Увеличение вышивки крестиком В следующей таблице показано сравнение векторных изображений и растровых изображений:

2. Сжатие с потерями и сжатие без потерь.
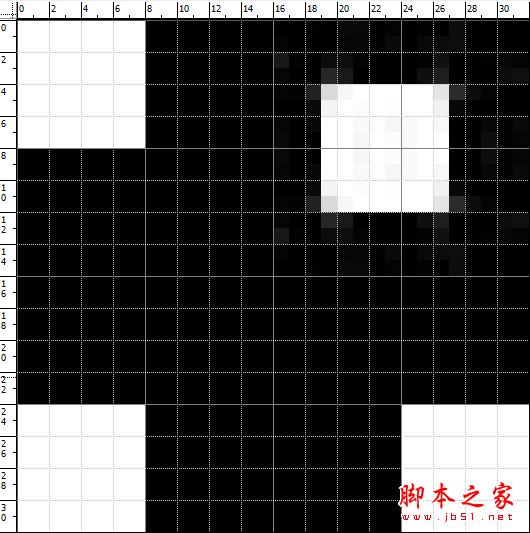
Сжатие с потерями: характеризуется постепенными изменениями цвета, внезапными изменениями в реальном мире, наблюдаемыми человеческим глазом, а затем использованием близлежащих цветов для заполнения с помощью градиентов или других форм. Из-за информации о пикселях емкость хранилища будет уменьшена, и качество восстановления изображения не пострадает. JPG — это формат сжатия с потерями. При сохранении изображения изображение разбивается на сетку размером 8*8 пикселей и индивидуально оптимизируется. Например: маленький белый блок имеет размер 8*8 пикселей, а черный фоновый блок — 32*32 пикселя. Когда маленький белый блок перестает быть чисто белым, маленькие белые блоки вокруг него становятся очень четкими, как показано на следующем рисунке:

Белая сетка в правом верхнем углу не входит в сетку 8*8 пикселей, поэтому при сохранении она будет смешана с окружающей сеткой 8*8. Эффект показан на рисунке ниже:

По этой причине изображение будет размытым при сохранении изображений в формате JPG. Ниже приведен эффект частичного сравнения нескольких цветных изображений:

Сжатие без потерь: сжатие с использованием статистической избыточности данных для точной записи информации о каждом пикселе изображения. Его принцип состоит в том, чтобы сначала определить, какие цвета одинаковы, а какие разные, сжать и записать информацию данных одного и того же цвета, а также сохранить разные данные отдельно. Качество изображения не ухудшится после многократного сохранения.
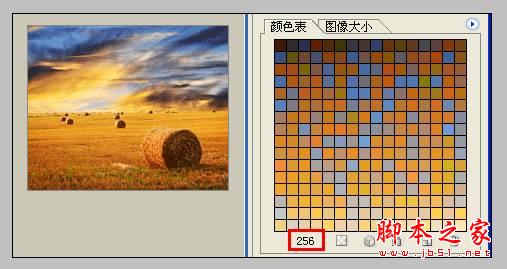
Почему сжатые без потерь изображения также искажаются? Потому что его принцип сжатия заключается в сжатии и восстановлении путем индексации цветов в одной и той же области изображения. То есть это может быть верно только тогда, когда количество цветов в изображении меньше. количество цветов, которые мы можем сохранить и восстановить изображения, в противном случае некоторая информация об изображении будет потеряна. Например, форматы PNG-8 и GIF:

PNG24 — это настоящий цвет, поэтому таблица цветов пуста и не будет искажена.

3. Сравнение изображений PNG, GIF и JPG.
Прежде чем мы приступим к методам оптимизации изображений, нам необходимо узнать некоторые технические подробности о форматах изображений. У каждого графического формата есть свои сильные и слабые стороны, знание которых поможет вам улучшить качество изображения и качество сжатия.

Оптимизация изображений веб-страниц — очень важный шаг в ускорении веб-страниц. Сжатие изображений может не только сэкономить полосу пропускания, но и ускорить веб-страницы. Наше часто используемое программное обеспечение для редактирования изображений может сжимать изображения.
Высокая степень сжатия PNG-8. При обрезке изображений иногда при выборе PNG-8 можно добиться более высокой степени сжатия. Обратите внимание: это PNG-8, а не PNG-24. Однако в некоторых случаях GIF или JPG будут меньше, и их необходимо отлаживать в соответствии с реальной ситуацией, чтобы выбрать лучшее решение.
Советы по оптимизации PNG-24 с использованием постеризации:
В качестве примера возьмем небольшой значок на левой панели навигации Weibo. Сравнение размеров сжатых изображений выглядит следующим образом:

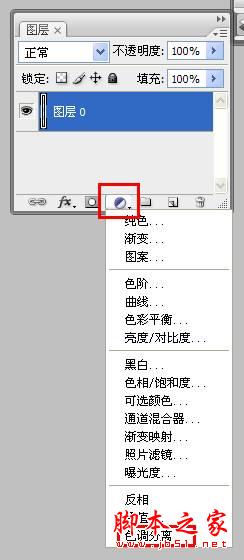
Шаги для разделения тонов PS следующие:


Сравните размер:

После использования оптимизации инструмента его можно уменьшить:

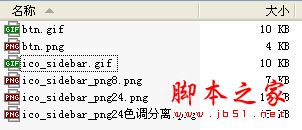
Обратите внимание, что изображение выше изначально было в формате GIF.

Был изменен на формат PNG.

Поэтому при использовании инструментов оптимизации необходимо проверять, не был ли изменен формат файла, чтобы не пропустить некоторые неоптимизированные изображения.
Применение оптимизации изображений на домашней странице Weibo:
1. Графический тип и тип фотографии. При выборе формата изображения нам также необходимо учитывать сценарии использования или функции изображения, которые можно разделить на две категории: графический тип и тип фотографии. Графический тип: графические символы, которые сильно сжаты. и может быстро передавать информацию, легко запоминается, имеет небольшое количество цветов.
Графические классы обычно используют формат PNG или GIF. При оптимизации формат PNG может быть PNG8 или PNG24, а качество — 32. Если есть потеря цвета, качество может быть 64 или 128.
Например: значки в левой части навигации главной страницы, значки в области ленты, изображения медалей и анимация смайликов — все это графика.
Категория фотографий: Фотографии обычно содержат миллионы цветов, включая плавные цветовые переходы и градиенты. Если графика более сложная, на снимках иногда появляются настоящие фотографии.
Для фотографий обычно используются PNG и JPG. Определить его можно по насыщенности цвета рисунка.
Качество PNG обычно 128. Качество JPG обычно должно находиться в пределах 70–80, что определяется степенью шума.
Например: фоновое изображение скина, издатель, фон кнопки, подсказки под издателем, реклама справа, аватары пользователей и изображения, опубликованные пользователями.
2. Общая категория и случайная категория делятся на общую категорию и случайную категорию в зависимости от частоты появления изображений на главной странице. Общая категория: каждый увидит значки, кнопки и небольшой фон на главной странице.
Например, значок верхнего лотка, значок левой направляющей, значок области ленты, значок издателя, значок удостоверения, значок операции, значок состояния и кнопка. Сохраняйте как можно больше в формате PNG, файл будет относительно меньше.
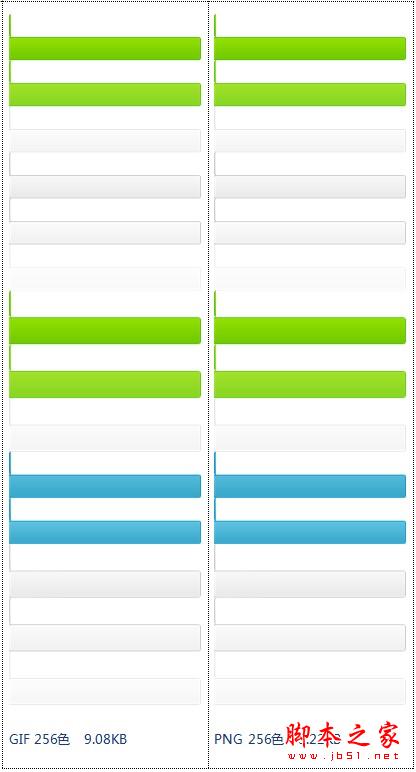
На рисунке ниже показано сравнение размеров кнопок Weibo и левого значка навигации в форматах GIF и PNG:

На рисунке ниже показано сравнение размеров фоновых изображений кнопок Weibo, сохраненных в форматах GIF и PNG:

Случайная категория: зависит от того, что вы определяете и публикуете.
А. Смайлик GIF
Вы можете использовать FireWorks или ImageReady, рекомендуется использовать ImageReady.
Лучше всего вручную настраивать одно за другим, поскольку значения цвета в этих выражениях относительно невелики, и если используются более крупные цвета, емкость хранилища будет больше.
Кроме того, для пакетной обработки также требуется одна папка для обработки. Папок для выражений слишком много, поэтому пакетная обработка по-прежнему выполняется очень медленно. Если вы используете FireWorks для пакетной обработки, некоторые анимации станут быстрее или будут иметь недостающие края.
При ручной обработке сохраняйте в соответствии с количеством индексных цветов. Обычно сохраняется от 4 до 128 индексных цветов.
B. Фотографии шлифовки кожи:
Используйте формат JPG или формат PNG.
Если основное фоновое изображение скина содержит реальные фотографии или текст, оно может быть в формате JPG. Чтобы оно было ближе к дизайну, необходимо использовать сжатое изображение качества 85 или выше. Если фоновое изображение имеет небольшой цветовой диапазон, оно может быть в формате PNG.
C. Категория медали:
В настоящее время существует два формата: GIF и PNG — маленькое изображение, а PNG — среднее и большое изображение. Просто выберите 128 по качеству.
Пакетная обработка этого каталога происходит быстрее. Потому что они все в одной папке. Но он будет меньше, если использовать вручную.
D. Различные рекламные объявления:
Советы, реклама справа и реклама внизу издателя. Используйте формат JPG или формат PNG.
E. График, связанный с пользователем:
Аватары и изображения, размещаемые пользователями, должны контролировать качество сжатия в фоновом режиме. Используйте формат JPG или формат PNG.
Введение в инструмент оптимизации изображений Smush.it
Smush.it — это онлайн-инструмент для оптимизации изображений, основанный на YUI, созданный командой YUI.
Это сервис, основанный на следующих четырех предложениях по оптимизации изображений:
Удалите метаданные из JPG.
Оптимизируйте степень сжатия JPG.
Преобразуйте определенные изображения GIF в индексируемые изображения формата PNG.
Удалите неиспользуемую информацию о цвете из индексируемых изображений.
Таким образом, использование Smush.it для сжатия изображений позволяет удалить лишние байты из изображения без изменения визуального эффекта и качества изображения.
Найдено в реальном использовании:
Он также может конвертировать некоторые изображения JPG в изображения PNG.
Для изображений с истинным цветом PNG24 он может удалить некоторую информацию о цвете, которую невозможно обнаружить невооруженным глазом, что компенсирует недостатки фотошопа и фейерверка, которые не могут оптимизировать изображения PNG24.
Анимированные изображения GIF можно оптимизировать.
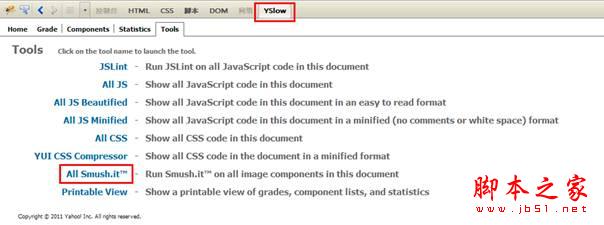
Способ использования Smush.it 1: используйте All Smush.it в инструменте «Инструменты» подключаемого модуля Firefox Yslow.
В качестве примера возьмем домашнюю страницу Weibo:

Firebug, используйте инструмент Yslow, после запуска выберите «Инструменты».

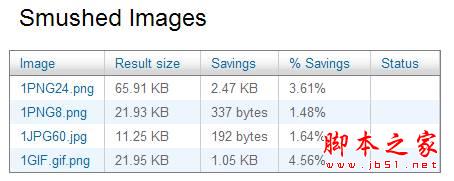
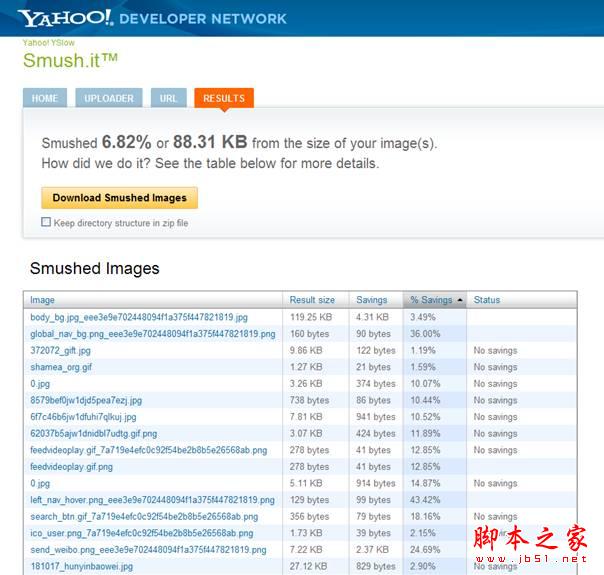
Нажмите «Все Smush.it», и он автоматически перейдет на http://www.smushit.com/ysmush.it/, чтобы получить следующую картинку:

После нажатия кнопки «Загрузить изображения Smusshed» будет загружен zip-файл.
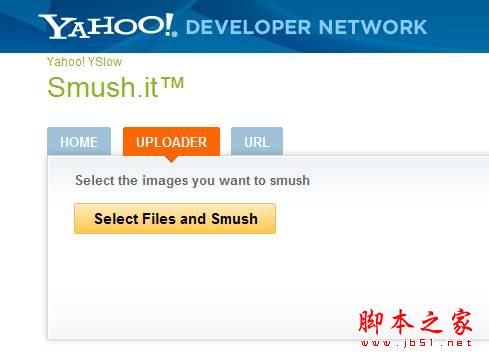
Способ 2: войдите непосредственно на веб-сайт Smush.it, вставьте URL-адрес изображения, которое необходимо сжать, в поле ввода (или выберите изображение на локальном компьютере), нажмите Smush, чтобы сжать изображение, а затем Smuch. он предоставит отчет об оптимизации, отобразит степень сжатия изображения и количество сохраненных байт, а также предоставит загружаемый сжатый пакет, содержащий сжатые файлы изображений.
На рисунке ниже показано, как напрямую заполнить URL-адрес онлайн (через запятую):

На следующем рисунке показано, как выбирать изображения с локального компьютера:

На рисунке ниже показаны результаты оптимизации:

индукция:
Давайте еще раз повторим ключевые моменты:
1. Выберите подходящий формат: используйте JPG для сохранения фотографий, используйте GIF для сохранения анимации, используйте PNG для сохранения других изображений и максимально используйте PNG8.
2. Методы сжатия изображений PNG24.
3. Использование Smush.it.