На основе ежедневного опыта разработки и соответствующей информации в Интернете разница между адаптивным и отзывчивым анализируется простым и понятным языком. Примечание. В этой статье анализируется только разница между адаптивным и отзывчивым и выясняются причины ее происхождения. Методы ее использования не обсуждаются.
1. Что такое адаптивная верстка?
Адаптивный макет — это макет, адаптирующийся к ширине. На устройствах разных размеров веб-страница масштабирует свою ширину в одинаковой пропорции, представляя одно и то же основное содержимое и макет.
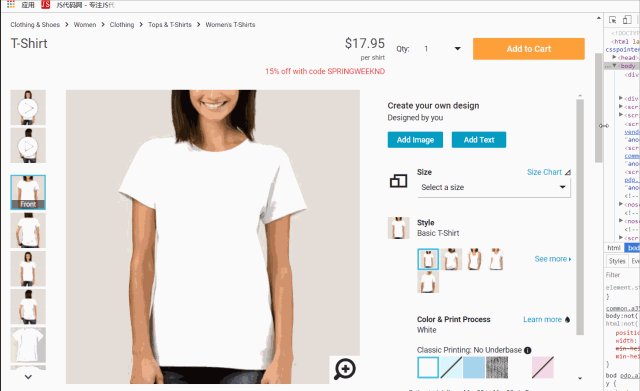
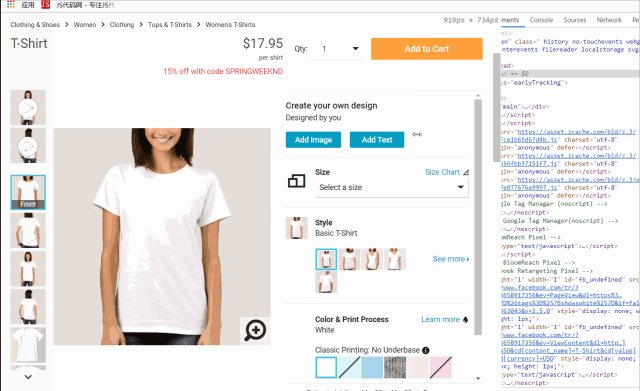
Демонстрационная картинка адаптивного макета:

По мере масштабирования ширины экрана содержимое веб-страницы также масштабируется в равных пропорциях. Независимо от ширины экрана макет основной части веб-страницы всегда один и тот же.
2. Что такое адаптивный макет?
Адаптивный макет означает, что макет содержимого страницы будет автоматически корректироваться и изменяться в соответствии с изменениями размера экрана, обеспечивая лучшее взаимодействие с пользователем.
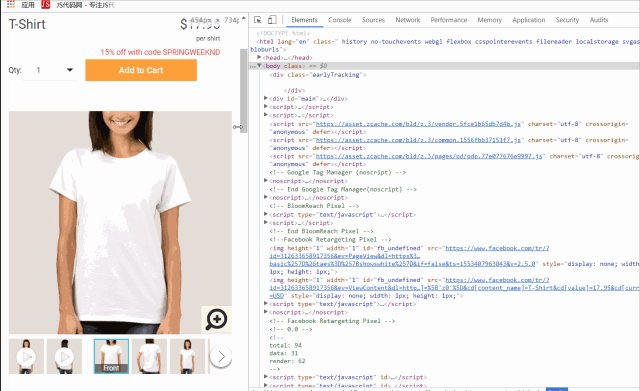
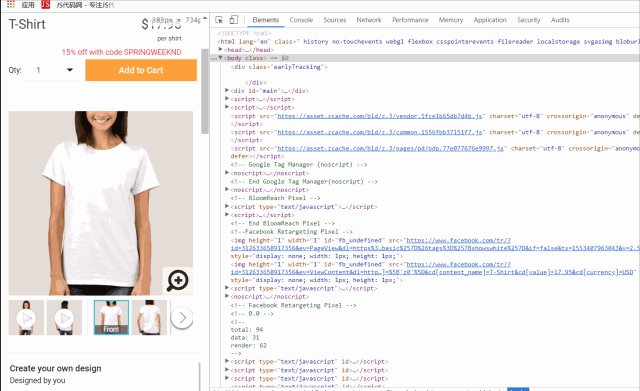
Демо-изображение адаптивного макета:

По мере масштабирования ширины экрана страница будет корректироваться соответствующим образом, а макет и отображаемый контент будут меняться.
1. Предыстория адаптивной верстки
На заре эры ПК веб-дизайнеры создавали страницы фиксированной ширины. Вначале компьютерные мониторы не имели многих типов разрешений, потому что в то время компьютеров было мало. Позже, с увеличением разнообразия мониторов и популярностью ноутбуков и планшетов, возникли проблемы со страницей фиксированной ширины. Так появился новый метод макета — макет, адаптивный по ширине. Адаптивный макет, о котором мы обычно говорим, в основном относится к адаптивному макету по ширине.
Позже интернет-война перешла с ПК на мобильные телефоны, и был выпущен стандарт HTML5. Адаптивная верстка также распространилась с ПК на мобильные телефоны. В результате адаптивная верстка стала популярной и стала необходимым требованием для веб-дизайна.
2. Предыстория появления адаптивной верстки
Хотя адаптивность стала необходимым требованием для веб-дизайна, она по-прежнему создает проблему. Если экран слишком мал, даже если веб-контент можно адаптировать к размеру экрана, при просмотре на маленьком экране контент будет казаться слишком тесным. , что снижает удобство использования. В настоящее время для решения этой проблемы была разработана концепция адаптивного макета. Он автоматически распознает ширину экрана и соответствующим образом настраивается. Макет и отображаемое содержимое веб-страницы могут быть изменены.
Выше приведено все содержание этой статьи. Я надеюсь, что она будет полезна для изучения всеми. Я также надеюсь, что все поддержат downcodes.com.