AJAX — это технология, позволяющая обновлять части веб-страницы без перезагрузки всей страницы.
Прежде чем продолжить, вам необходимо иметь базовое представление о следующем:
HTML/XHTML
CSS
JavaScript/DOM
Если вы хотите сначала изучить эти проекты, посетите эти руководства на нашей домашней странице.
AJAX = асинхронный JavaScript и XML.
AJAX — это технология создания быстрых, динамичных веб-страниц.
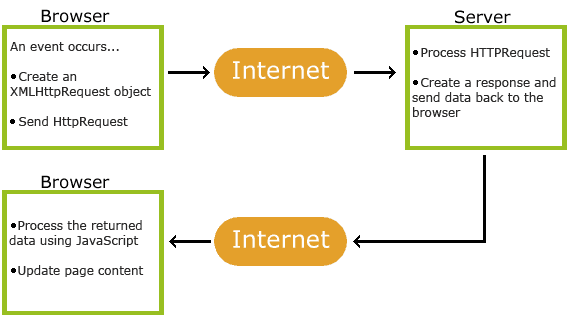
AJAX позволяет веб-страницам обновляться асинхронно путем обмена небольшими объемами данных с сервером в фоновом режиме. Это означает, что части веб-страницы можно обновлять без перезагрузки всей страницы.
Если традиционным веб-страницам (не использующим AJAX) необходимо обновить содержимое, необходимо перезагрузить всю веб-страницу.
Существует множество случаев применения AJAX: Sina Weibo, Google Maps, Kaixin.com и т. д.

AJAX основан на существующих стандартах Интернета и использует их в сочетании:
Объект XMLHttpRequest (асинхронный обмен данными с сервером)
JavaScript/DOM (отображение информации/взаимодействие)
CSS (определение стилей данных)
XML (как формат преобразования данных)
 Приложения AJAX не зависят от браузера и платформы!
Приложения AJAX не зависят от браузера и платформы!
В 2005 году Google сделал AJAX популярным благодаря своей программе Google Offer.
Google Offer использует AJAX для создания высокодинамичного веб-интерфейса: когда вы вводите ключевые слова в поле поиска Google, JavaScript отправляет эти символы на сервер, и сервер возвращает список поисковых предложений.
AJAX основан на существующих стандартах. Эти стандарты используются большинством разработчиков на протяжении многих лет.
Прочтите следующую главу, чтобы узнать, как работает AJAX!