Элементы управления панели могут служить контейнерами для других элементов управления на странице. Он управляет внешним видом и видимостью содержащихся в нем элементов управления. Это также позволяет генерировать программирование управления.
Основной синтаксис элементов управления панели следующий:
<asp:Panel ID= "Panel1" runat = "server"></asp:Panel>Панель управления является производной от класса WebControl. Следовательно, он наследует все свойства, методы и события в равной степени. У него нет собственных методов или событий. Однако он обладает следующими собственными свойствами:
| свойство | описывать |
|---|---|
| URL-адрес обратного изображения | Адрес фонового изображения панели. |
| Кнопка по умолчанию | Получает или задает идентификатор кнопки по умолчанию, содержащейся в элементе управления Panel. |
| Направление | Направление текста на панели. |
| ГруппировкаТекст | Разрешить группировку текста в поле. |
| Горизонтальное выравнивание | Выравнивает содержимое панели по горизонтали. |
| Полосы прокрутки | Определяет видимость и положение полос прокрутки на панели. |
| Сворачивать | Разрешить перенос текста. |
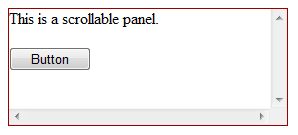
Начнем с панели прокрутки определенной высоты и ширины и простого стиля границы. В свойствах полосы прокрутки установлены две полосы прокрутки, поэтому обе полосы прокрутки отображаются одновременно.
Исходный файл имеет следующий код метки панели:
<asp:Panel ID="Panel1" runat="server" BorderColor="#990000" BorderStyle="Solid" Borderstyle="width:1px" Height="116px" ScrollBars="Both"> This is a scrollable panel. <br /> <br /> <asp:Button ID="btnpanel" runat="server" Text="Button" /></asp:Panel>Панель выглядит следующим образом:

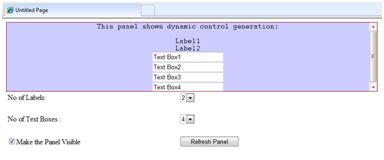
В следующем примере демонстрируется генерация динамического контента. Пользователь указывает количество элементов управления метками и текстовых полей, которые будут созданы на панели. Элементы управления генерируются программно.
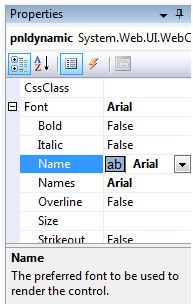
Используйте окно «Свойства» для изменения свойств панели. Когда вы выбираете элемент управления в представлении «Дизайн», в окне «Свойства» отображаются свойства конкретного элемента управления, и вы можете изменить их без ввода текста.

Исходный файл примера выглядит следующим образом:
<form id="form1" runat="server"> <div> <asp:Panel ID="pnldynamic" runat="server" BorderColor="#990000" BorderStyle="Solid" Borderstyle="width:1px" Height="150px" ScrollBars="Auto" BackColor="#CCCCFF" Font-Names="Courier" HorizontalAlign="Center"> This panel shows dynamic control generation: <br /> <br /> </asp:Panel> </div> <table> <tr> <td>No of Labels:</td> <td> <asp:DropDownList ID="ddllabels" runat="server"> <asp:ListItem>0</asp:ListItem> <asp:ListItem>1</asp:ListItem> <asp:ListItem>2</asp:ListItem> <asp:ListItem>3</asp:ListItem> <asp:ListItem>4</asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td> </td> <td> </td> </tr> <tr> <td>No of Text Boxes :</td> <td> <asp:DropDownList ID="ddltextbox" runat="server"> <asp:ListItem>0</asp:ListItem> <asp:ListItem Value="1"></asp:ListItem> <asp:ListItem>2</asp:ListItem> <asp:ListItem>3</asp:ListItem> <asp:ListItem Value="4"></asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td> </td> <td> </td> </tr> <tr> <td> <asp:CheckBox ID="chkvisible" runat="server" Text="Make the Panel Visible" /> </td> <td> <asp:Button ID="btnrefresh" runat="server" Text="Refresh Panel" /> </td> </tr> </table></form>Исходный код динамически создаваемого элемента управления, лежащего в основе события Page_Load:
public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { //make the panel visible pnldynamic.Visible = chkvisible.Checked; //generating the lable controls: int n = Int32.Parse(ddllabels.SelectedItem.Value); for (int i = 1; i <= n; i++) { Label lbl = new Label(); lbl.Text = "Label" + (i).ToString(); pnldynamic.Controls.Add(lbl); pnldynamic.Controls.Add(new LiteralControl("<br />")); } //generating the text box controls: int m = Int32.Parse(ddltextbox.SelectedItem.Value); for (int i = 1; i <= m; i++) { TextBox txt = new TextBox(); txt.Text = "Text Box" + (i).ToString(); pnldynamic.Controls.Add(txt); pnldynamic.Controls.Add(new LiteralControl("<br />")); } }}При выполнении панель отображается как: