В этом разделе объясняется, как создать
Веб-приложение.Чтобы изучить ASP.NET MVC, мы создадим интернет-приложение.
Часть 1. Создайте приложение.
Мы создадим интернет-приложение, которое поддерживает добавление, редактирование, удаление и вывод информации, хранящейся в базе данных.
Visual Web Developer предоставляет различные шаблоны для создания веб-приложений.
Мы будем использовать Visual Web Developer для создания пустого интернет-приложения MVC с разметкой HTML5 .
Как только это пустое интернет-приложение будет создано, мы будем постепенно добавлять в приложение код, пока оно не будет завершено. Мы будем использовать C# в качестве языка программирования и использовать новейшую разметку кода сервера Razor .
В связи с этим мы объясним содержание, код и все компоненты этого приложения.
Если вы установили Visual Web Developer, запустите Visual Web Developer и выберите «Новый проект», чтобы создать новый проект. В противном случае вам просто придется учиться, читая учебные пособия.

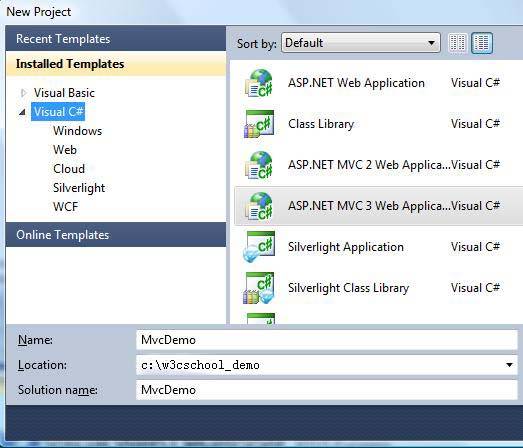
В диалоговом окне «Новый проект»:
Откройте шаблон Visual C#.
Выберите шаблон веб-приложения ASP.NET MVC 3.
Установите имя проекта MvcDemo.
Укажите расположение диска, например c:w3cschool_demo.
Нажмите ОК
Когда откроется диалоговое окно «Новый проект»:
Выберите шаблон интернет-приложения
Выберите Razor Engine
Выберите разметку HTML5 (разметка HTML5).
Нажмите ОК
Visual Studio Express создаст проект, аналогичный показанному ниже:

Мы рассмотрим файлы и папки в следующей главе этого руководства.