В этом разделе представлены
В представлении ASP.NET MVC папка «Просмотр» содержит папку, соответствующую каждому контроллеру, а каждый метод работы имеет соответствующий файл представления с тем же именем. Это обеспечивает основу для ассоциации взглядов и способов действий.Чтобы изучить ASP.NET MVC, мы создадим интернет-приложение.
Часть 5. Добавьте представление для отображения приложения.
В папке Views хранятся файлы (HTML-файлы), относящиеся к отображению приложения (пользовательскому интерфейсу). В зависимости от языкового содержимого эти файлы могут иметь такие расширения, как html, asp, aspx, cshtml и vbhtml.
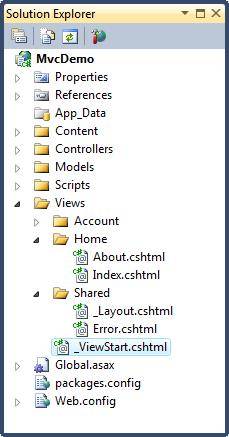
Папка Views содержит папку для каждого контроллера.
В папке «Представления» Visual Web Developer создал папку «Учетная запись», домашнюю папку и общую папку.
Папка «Учетная запись» содержит страницы для регистрации учетной записи пользователя и входа в систему.
Папка «Домашняя» используется для хранения страниц приложения, таких как домашняя страница и страница «О программе».
Общая папка используется для хранения представлений (главных страниц и страниц макета), общих для контроллеров.

В папке «Просмотры» можно увидеть следующие типы файлов HTML:
| Тип файла | расширение |
|---|---|
| Чистый HTML | .htm или .html |
| Классический АСП | .asp |
| Классический ASP.NET | .aspx |
| ASP.NET Razor C# | .cshtml |
| ASP.NET Бритва VB | .vbhtml |
Файл Index.cshtml представляет домашнюю страницу приложения. Это файл приложения по умолчанию (файл домашней страницы).
Напишите в файле следующее содержимое:
@{ViewBag.Title = "Домашняя страница";} <h1>Добро пожаловать на w3cschool.cn</h1> <p>Разместите здесь содержимое домашней страницы</p>Файл About.cshtml представляет страницу «О программе» приложения.
Напишите в файле следующее содержимое:
@{ViewBag.Title = "О нас";} <h1>О нас</h1> <p>Разместите здесь информацию о нас</p>Выберите «Отладка» и начните отладку в меню Visual Web Developer «Начать отладку» (или нажмите F5).
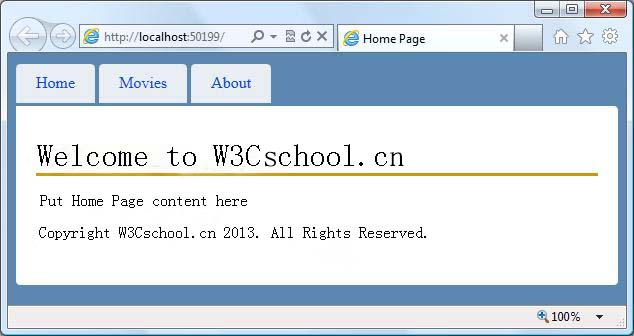
Ваше приложение будет выглядеть следующим образом:

Нажмите на вкладку «Главная» и вкладку «О программе», чтобы увидеть, как это работает.
Поздравляю. Вы создали свое первое приложение MVC.
Примечание. Вы пока не можете нажать на вкладку «Фильмы». Код для вкладки «Фильмы» мы добавим позже в этом уроке.