Элемент управления «Календарь» — это многофункциональный сетевой элемент управления, который предоставляет следующие функции:
Показывать по одному месяцу
Выберите день, неделю или месяц
Выберите день в диапазоне
Перемещение между месяцами
Форматированный контроль отображения дней
Основной синтаксис элемента управления «Календарь»:
<asp:Calender ID = "Calendar1" runat = "server"></asp:Calender>Элемент управления «Календарь» имеет множество свойств и событий, с помощью которых можно настраивать операции и управлять отображением. В следующей таблице представлены некоторые важные свойства элемента управления «Календарь».
| свойство | описывать |
|---|---|
| Подпись | Получает или задает заголовок элемента управления «Календарь». |
| ЗаголовокВыровнять | Получает или задает порядок заголовков. |
| CellPadding | Получает или задает пространство между данными и границами ячеек. |
| CellSpacing | Получает или задает пространство между ячейками. |
| ДеньЗаголовокСтиль | Получает свойства стиля для отображения дня недели. |
| Формат имени дня | Получает или задает день недели. |
| ДэйСтиль | Получает свойства стиля для отображения дня месяца. |
| Первыйденьнедели | Получает или задает день недели и отображает его в первой строке. |
| СледующийМесяцТекст | Получает или задает текст навигации на следующий месяц. Значение по умолчанию — >. |
| СледующийПредыдущийФормат | Получает или задает элемент управления навигацией на следующий или предыдущий месяц. |
| ДругоеМесяцДеньСтиль | Получает свойства стиля для дней, которые не отображаются в месяце. |
| ПредыдущийМесяцТекст | Получает или задает текст навигации за предыдущий месяц. Значение по умолчанию — <. |
| ВыбраннаяДата | Получает или задает выбранную дату. |
| ВыбранныеДаты | Получает коллекцию объектов DateTime, представляющих выбранные даты. |
| выбранный деньстиле | Получите атрибуты стиля выбранной даты. |
| Режим выбора | Получает или задает режим выбора, чтобы указать, может ли пользователь выбрать день, неделю или месяц. |
| ВыбратьМесяцТекст | Получает или задает текст выбранного элемента месяца в столбце селектора. |
| Стиль Селектора | Получает свойства стиля столбца выбора недели или месяца. |
| ВыбратьНеделяТекст | Получает или задает текстовое отображение элемента выбора недели в столбце селектора. |
| ПоказатьДеньЗаголовок | Получает или задает значение, указывающее, отображаются ли заголовки дней недели. |
| Шоугридлайнс | Возвращает или задает, будут ли отображаться линии сетки. |
| ПоказатьСледующийПредыдущийМесяц | Получает или задает значение, указывающее, отображаются ли элементы навигации для следующего и предыдущего месяцев в разделе заголовка. |
| Показать заголовок | Получает или задает значение, указывающее, отображается ли раздел заголовка. |
| НазваниеФормат | Получает или задает формат заголовка. |
| Стиль названия | Получает свойство стиля заголовка элемента управления датой. |
| СегодняДеньСтиль | Получает свойства стиля сегодняшней даты. |
| Сегодняшняя дата | Получает или задает значение сегодняшней даты. |
| Усеаксессиблехедер | Получает или задает значение, которое показывает, следует ли отображать HTML-элемент заголовка <th> таблицы в заголовке даты вместо HTML-элемента <td> данных таблицы. |
| Видибледате | Получает или задает дату указанного месяца и отображает ее. |
| ВыходнойДеньСтиль | Получает или задает атрибут стиля для дат выходных. |
Элемент управления датой имеет следующие три наиболее важных события, которые позволяют разработчикам писать элементы управления датой. Они есть:
| событие | описывать |
|---|---|
| ВыборИзменен | Он срабатывает при выборе дня, недели или месяца. |
| ДеньРендеринг | Он срабатывает каждый раз, когда отображается ячейка данных элемента управления календарем. |
| ВидимыйМесяцИзменено | Он срабатывает, когда пользователь меняет месяц. |
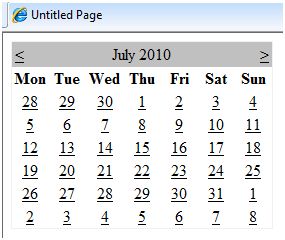
Используйте первоначальный элемент управления календарем без какого-либо кода, чтобы предоставить веб-сайту действительный календарь, отображающий месяцы и дни года. Он также содержит навигацию на следующий и предыдущий месяц.

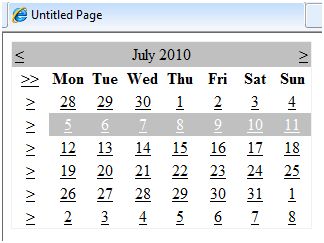
Элемент управления календарем позволяет пользователю выбрать день, неделю или целый месяц. Это достигается с помощью свойства SelectionMode. Этот атрибут имеет следующие значения:
| свойство | описывать |
|---|---|
| День | Выберите день. |
| ДеньНеделя | Выберите день или целую неделю. |
| ДеньНеделяМесяц | Выберите день, неделю или целый месяц. |
| Никто | Ничего нельзя выбрать. |
Синтаксис выбора дат:
<asp:Calender ID = "Calendar1" runat = "server" SelectionMode="DayWeekMonth"></asp:Calender>Если выбран режим выбора DayWeekMonth, для выбора недели появляется дополнительный столбец, отмеченный символом >, а для выбора месяца слева от названия дня появляется символ >>.

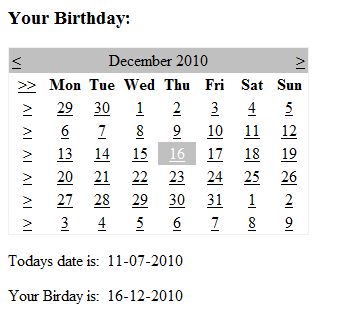
В следующем примере показано, как выбрать дату и отобразить ее внутри метки:
Код файла содержимого следующий:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="calendardemo._Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title> Untitled Page </title> </head> <body> <form id="form1" runat="server"> <div> <h3> Your Birthday:</h3> <asp:Calendar ID="Calendar1" runat="server SelectionMode="DayWeekMonth" onselectionchanged="Calendar1_SelectionChanged"> </asp:Calendar> </div> <p>Todays date is: <asp:Label ID="lblday" runat="server"></asp:Label> </p> <p>Your Birday is: <asp:Label ID="lblbday" runat="server"></asp:Label> </p> </form> </body></html>Обработчик события SelectionChanged:
protected void Calendar1_SelectionChanged(object sender, EventArgs e){ lblday.Text = Calendar1.TodaysDate.ToShortDateString(); lblbday.Text = Calendar1.SelectedDate.ToShortDateString();}Когда вы запускаете этот файл, он генерирует следующий вывод: