Серверные элементы управления HTML — это в основном расширенные стандартные элементы управления HTML, обеспечивающие работу сервера. Элементы управления HTML не обрабатываются сервером, а отправляются в браузер для отображения, например теги заголовков страниц, теги ссылок и элементы ввода.
Добавив атрибут runat = «server» и атрибут id, их можно специально преобразовать в серверный элемент управления для использования при обработке на стороне сервера.
Например, элемент управления вводом HTML:
<input type="text" size="40">Его можно преобразовать в серверный элемент управления, добавив атрибуты runat и id:
<input type="text" id="testtext" size="40" runat="server">Хотя серверные элементы управления ASP.NET могут делать все, что делают серверные элементы управления HTML, элементы управления HTML по-прежнему имеют преимущества в следующих ситуациях:
Используйте статические выражения для целей макета.
Преобразование HTML-страницы для работы под управлением ASP.NET.
В следующей таблице описаны серверные элементы управления HTML:
| Имя элемента управления | HTML-тег |
|---|---|
| HtmlHead | <head>элемент |
| Хтмлинпутбуттон | <тип ввода=кнопка|отправить|сбросить> |
| Хтмлинпутчекбокс | <тип ввода=флажок> |
| Хтмлинпутфиле | <тип ввода = файл> |
| Хтмлинпутхидден | <тип ввода = скрыт> |
| Хтмлинпутимаже | <тип ввода = изображение> |
| Хтмлинпутпароль | <тип ввода = пароль> |
| Хтмлинпутрадиобуттон | <тип входа = радио> |
| Хтмлинпутресет | <тип ввода = сброс> |
| HTMLтекст | <тип ввода = текст|пароль> |
| HTMLизображение | элемент <img> |
| HTMLссылка | <ссылка>элемент |
| Хтмланкор | <а>элемент |
| Хтмлкнопка | элемент <кнопка> |
| Хтмлкнопка | элемент <кнопка> |
| Хтмлформа | элемент <форма> |
| HTMLтаблица | элемент <таблица> |
| Хтмлтаблецелл | <td> и <th> |
| Хтмлтаблестрока | <tr>элемент |
| HtmlTitle | элемент <title> |
| Хтмлселект | <выбрать&т; элемент |
| Хтмлдженерикконтрол | Все элементы управления HTML не указаны |
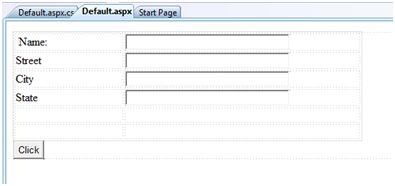
В следующем примере для макета используется базовая таблица HTML. Он использует поля для получения входных данных от пользователя, таких как имя, адрес, город, штат и т. д., а также элемент управления «кнопка», при нажатии которого данные пользователя отображаются в последней строке таблицы.
В представлении «Дизайн» страница должна выглядеть следующим образом:

Код страницы содержимого показывает использование элементов таблицы HTML для макета.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="htmlserver._Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Untitled Page</title> <style type="text/css"> .style1 { width: 156px; } .style2 { width: 332px; } </style> </head> <body> <form id="form1" runat="server"> <div> <table> <tr> <td>Name:</td> <td> <asp:TextBox ID="txtname" runat="server" > </asp:TextBox> </td> </tr> <tr> <td>Street</td> <td> <asp:TextBox ID="txtstreet" runat="server" > </asp:TextBox> </td> </tr> <tr> <td>City</td> <td> <asp:TextBox ID="txtcity" runat="server" > </asp:TextBox> </td> </tr> <tr> <td>State</td> <td> <asp:TextBox ID="txtstate" runat="server"> </asp:TextBox> </td> </tr> <tr> <td> </td> <td></td> </tr> <tr> <td></td> <td ID="displayrow" runat ="server"> </td> </tr> </table> </div> <asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Click" /> </form> </body></html>Код элемента управления кнопкой:
protected void Button1_Click(object sender, EventArgs e){ string str = ""; str += txtname.Text + "<br />"; str += txtstreet.Text + "<br />"; str += txtcity.Text + "<br />"; str += txtstate.Text + "<br />"; displayrow.InnerHtml = str;}Обратите внимание на следующие утверждения:
Для макета страницы использовались стандартные HTML-теги.
Последняя строка таблицы HTML используется для отображения данных. Он требует обработки на стороне сервера, поэтому добавьте к нему атрибуты ID и атрибуты runat.