
In the previous article, we learned about the environment that needs to be prepared for Angular development. After we set up the environment, it is impossible to directly use text tools for programming. We must choose an IDE, and a good IDE can make our development more effective with half the effort. I chose JetBrains IDEA, mainly because of the several editors in my work, IDEA is a better IDE that supports Angular development.
Create aFile => New => Project => JavaScript => Angular CLI
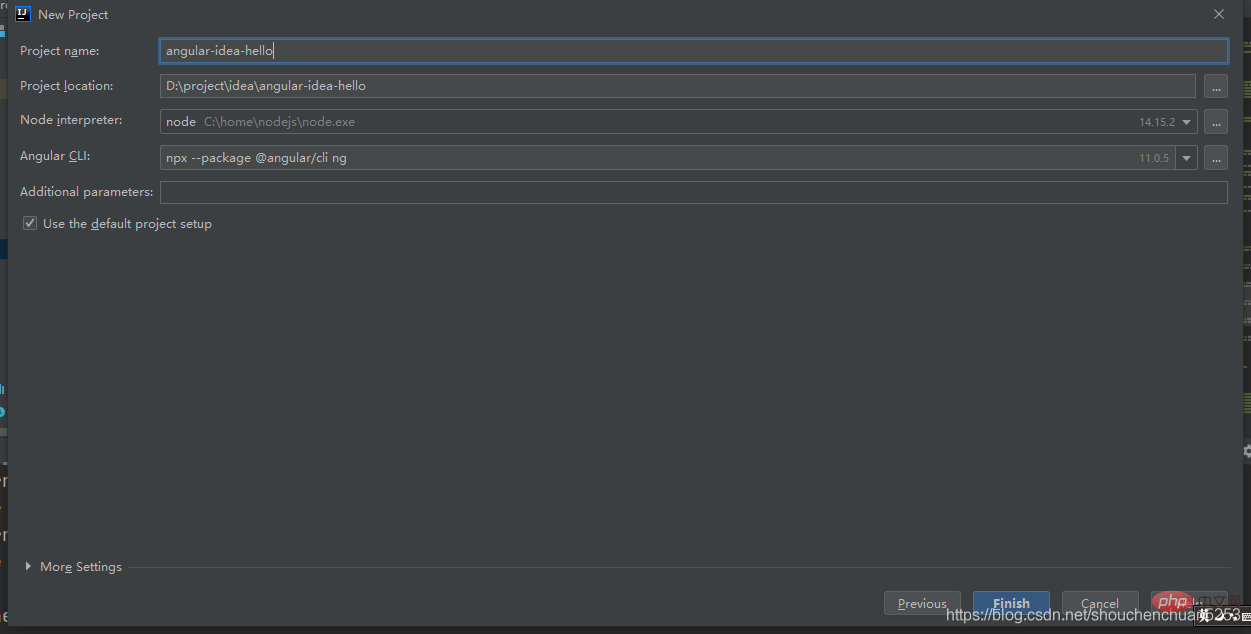
After selecting the next step, we can configure our project in it. If you followed me from the beginning to this step, you will find that IDEA has automatically configured both the Node interpreter and Angular CLI. We only need to set our project name. [Recommended related tutorials: "angular tutorial"]

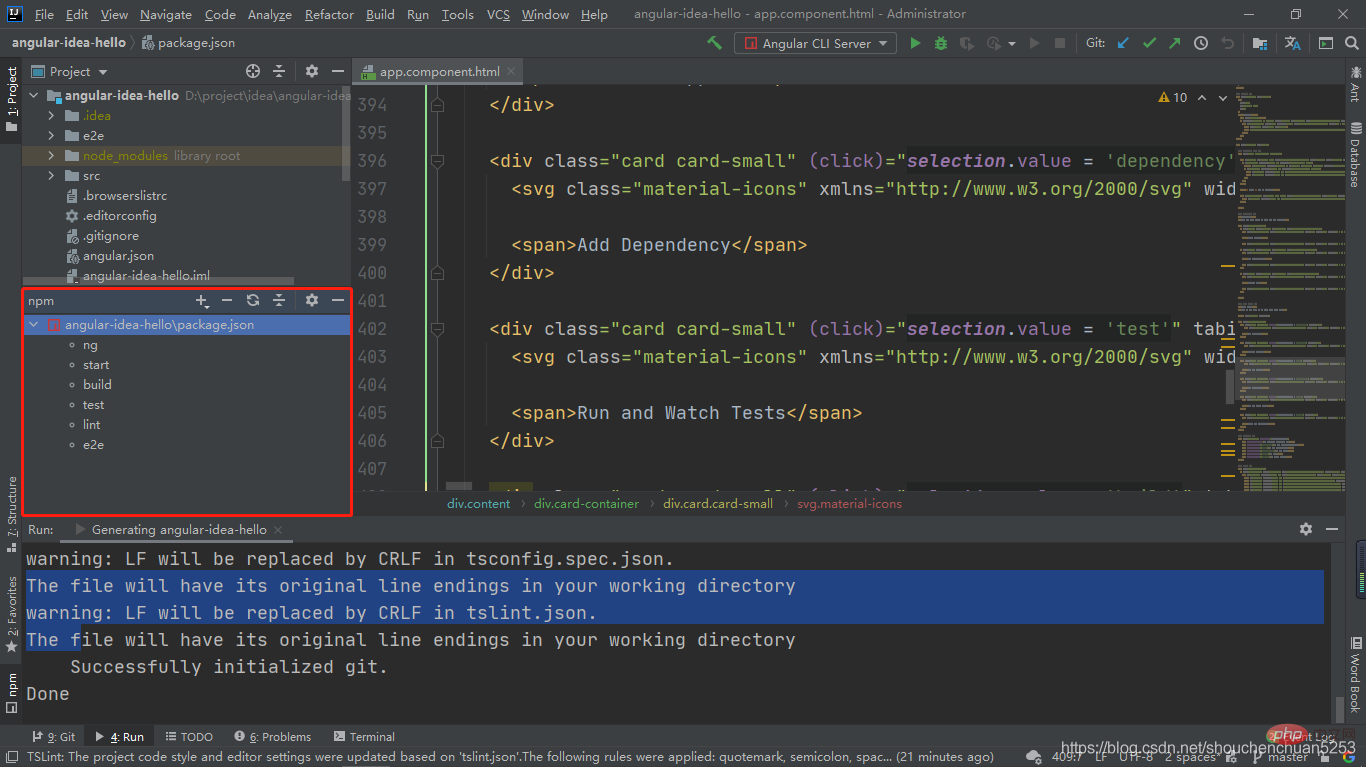
After clicking Finish, wait for the build to complete. When the console outputs the following content, it means that the build has been successful.
The file will have its original line endings in your working directory
Successfully initialized git.
Done 1. Show npm Script
Find the pachage.json file in the project root directory, right-click and select Show npm Script and a new window will appear

In this window, there are some commonly used commands. The start command is equivalent to the ng serve command. Double-click start, and the project will start compiling and starting. After the startup is completed, the console will output the following information
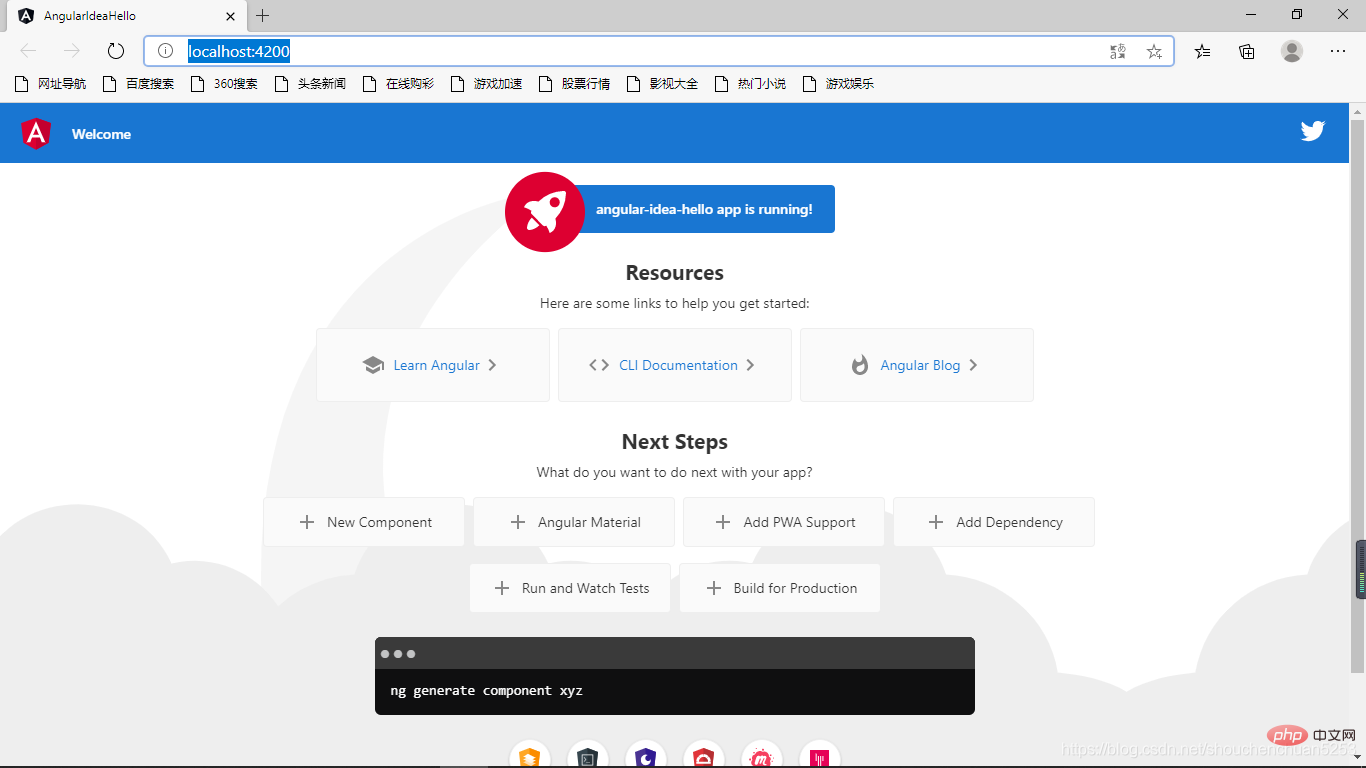
** Angular Live Development Server is listening on localhost: 4200, open your browser on http://localhost:4200/ ** √ Compiled successfully.
At this time visit http://localhost:4200/

The commands in npm are actually defined in package.json, and we can also customize commands.
"node version": "node -v"
under the scripts node of package.json
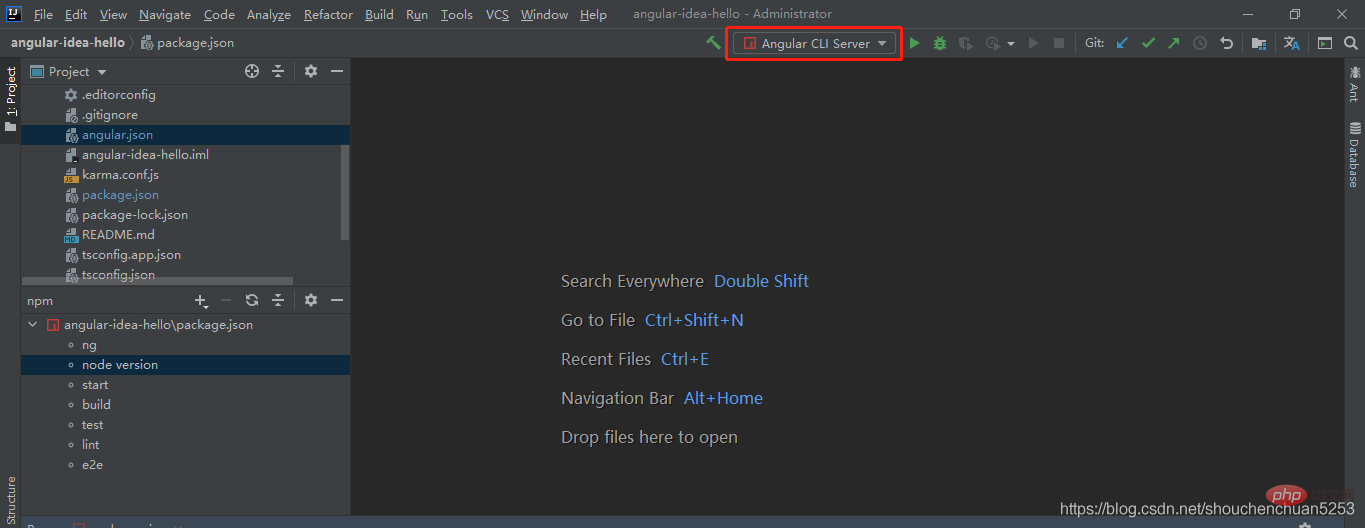
and then refresh the npm interface. You can see that a new node version command has been added. Double-clicking it will have the same effect as executing the node -v command.
2. IDEA-RUNIn the top control bar of IDEA, there is an option to run the project directly.

We can choose to run the project directly by RUN or DEBUG. This is actually equivalent to execution.
ng server
Pull projects from VCS
VCS => Get From Version Controll => Enter address