In React, conditional rendering refers to rendering under specified conditions. If the conditions are not met, no rendering will be performed; that is, the content of the interface will display different content according to different situations, or decide whether to render a certain part of the content. React conditional rendering method: 1. Conditional judgment statement, suitable for situations with more logic; 2. Ternary operator, suitable for situations with relatively simple logic; 3. AND operator "&&", suitable for rendering a certain item if the condition is true Component, if the condition is not met, nothing will be rendered.

The operating environment of this tutorial: Windows7 system, react18 version, Dell G3 computer.
Conditional rendering, as the name suggests, means "rendering under certain conditions" and "not rendering under other conditions" - a typical if-else scenario.
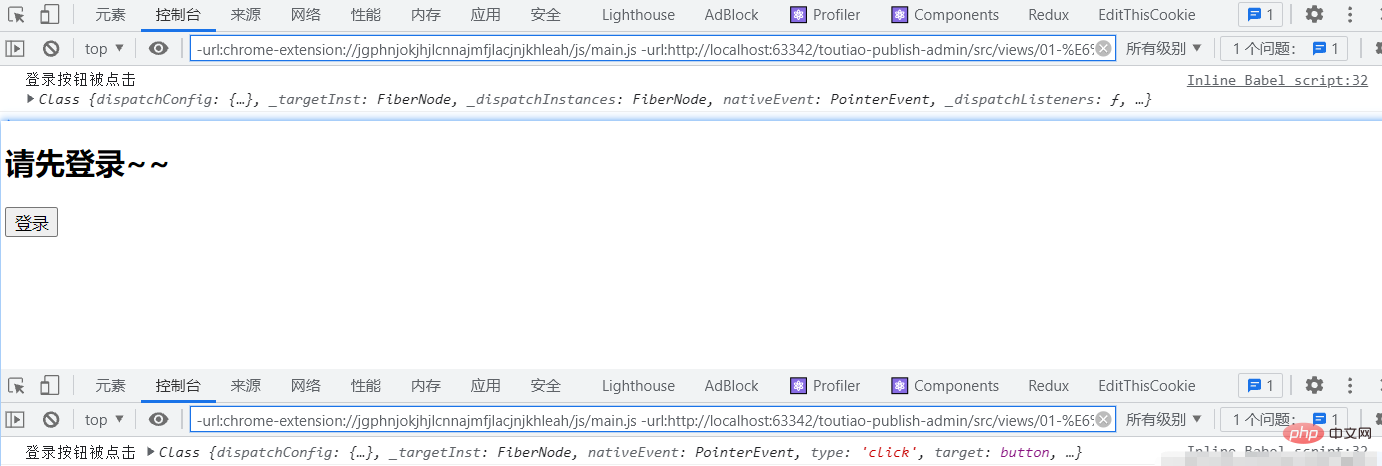
In some cases, the content of the interface will display different content according to different situations, or decide whether to render a certain part of the content:
In vue, we will control it through instructions: such as v-if, v-show; in React, all conditional judgments are consistent with ordinary JavaScript code;What are the common methods of conditional rendering?
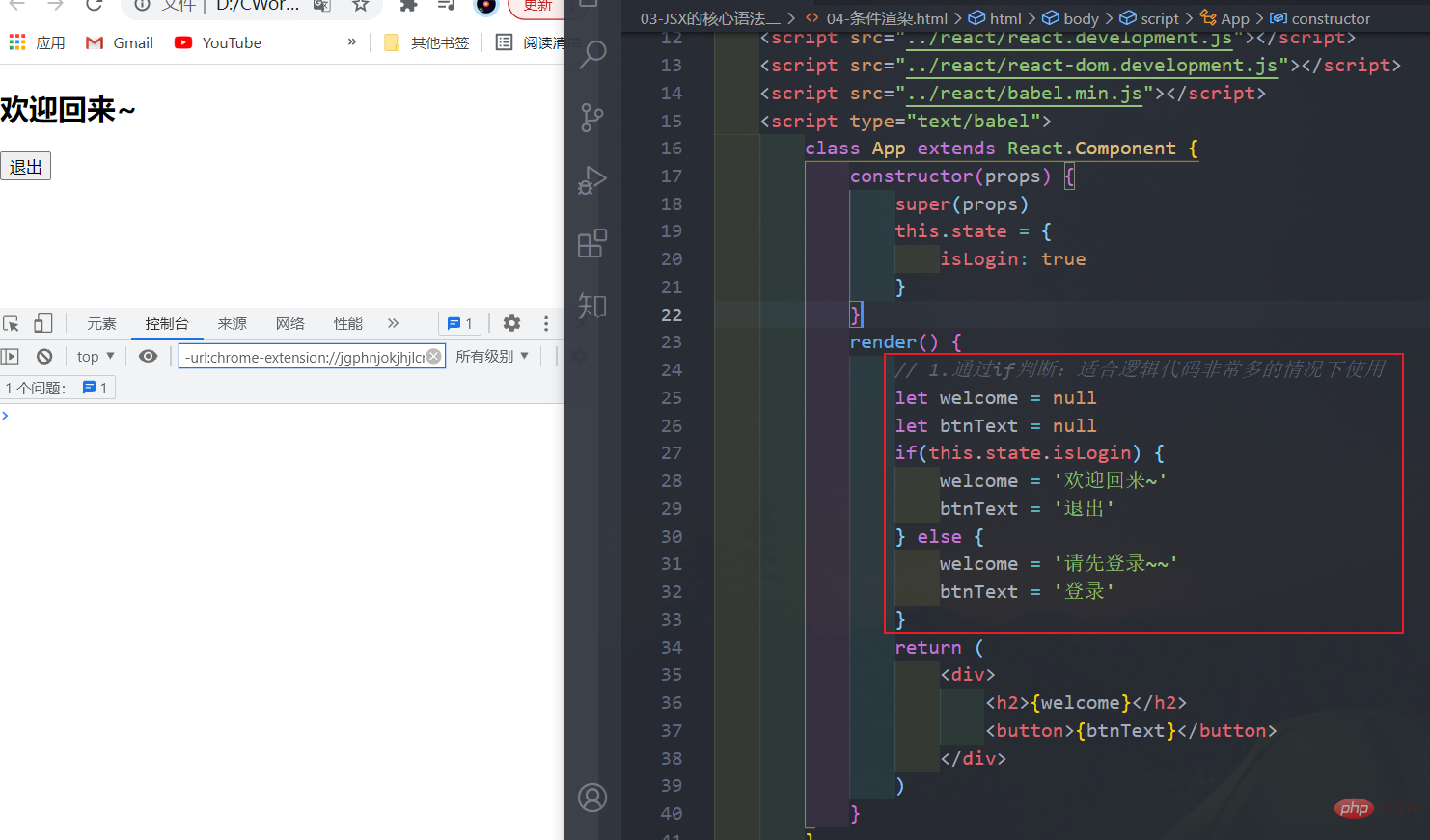
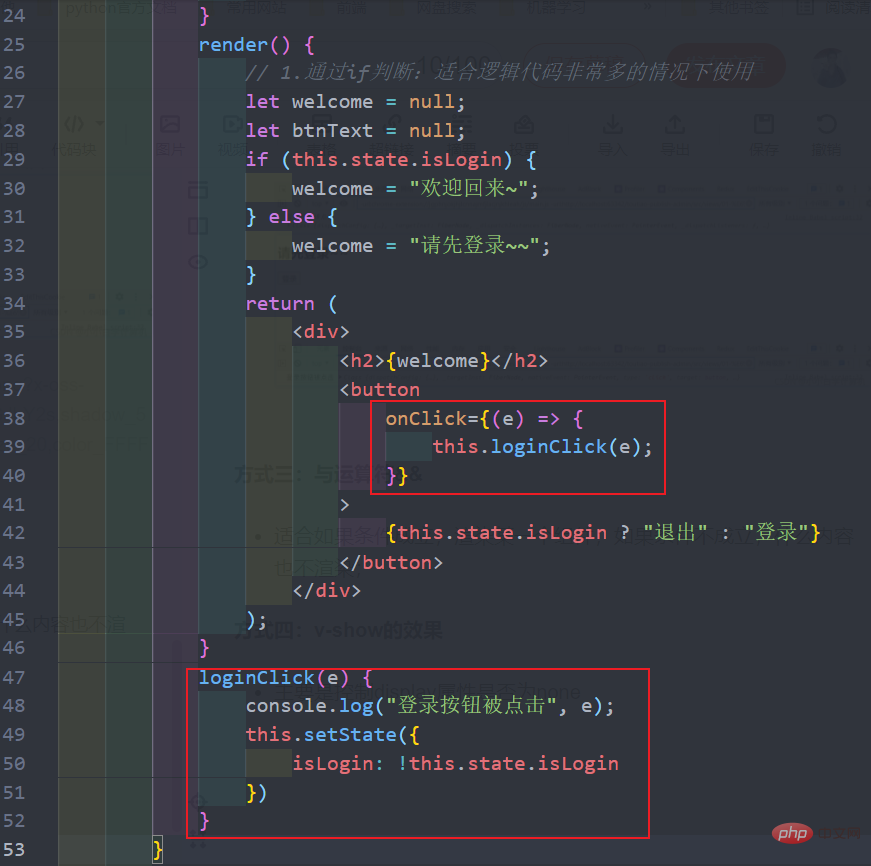
Method 1: Conditional judgment statement
Suitable for situations with more logic

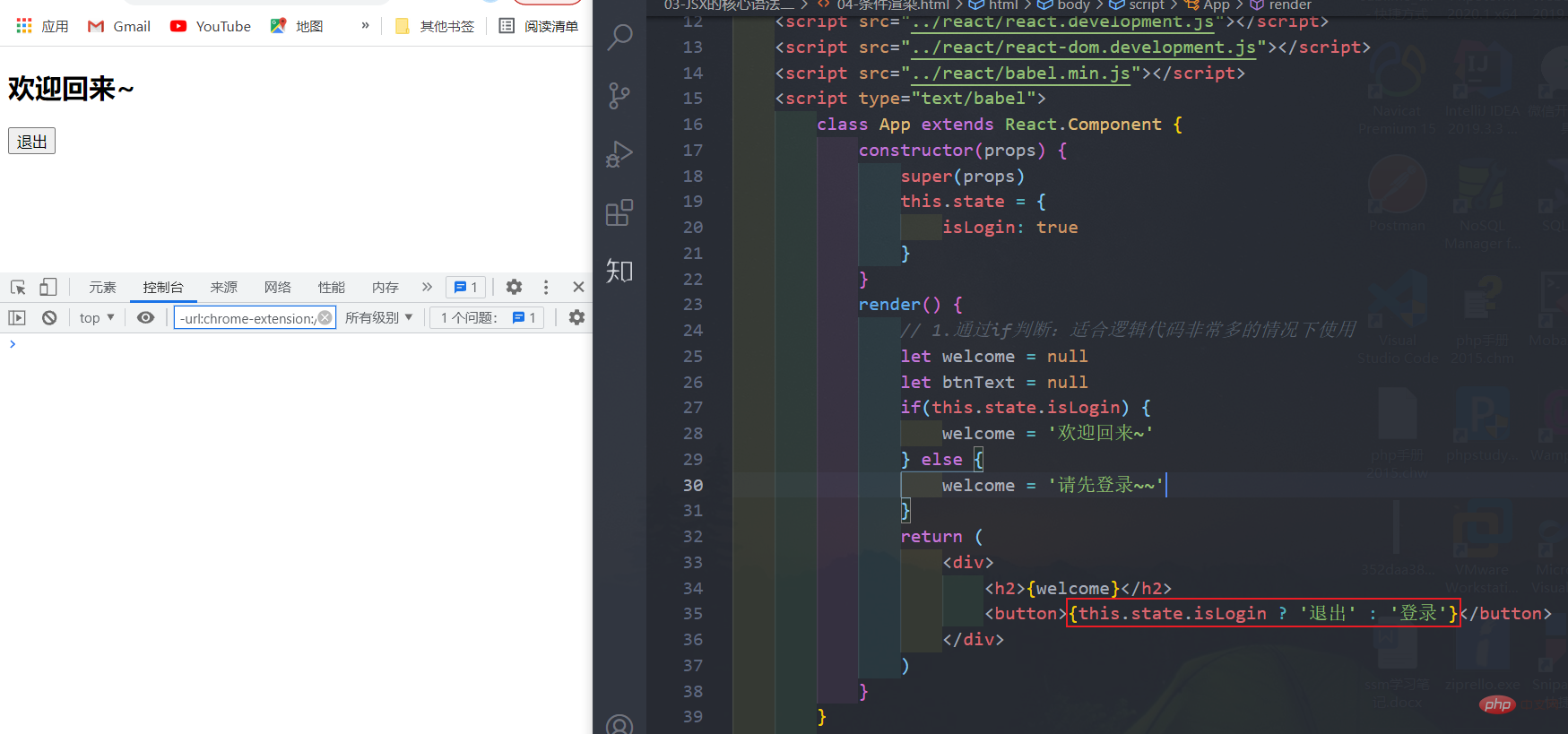
Method 2: Ternary operator
Suitable for relatively simple logic



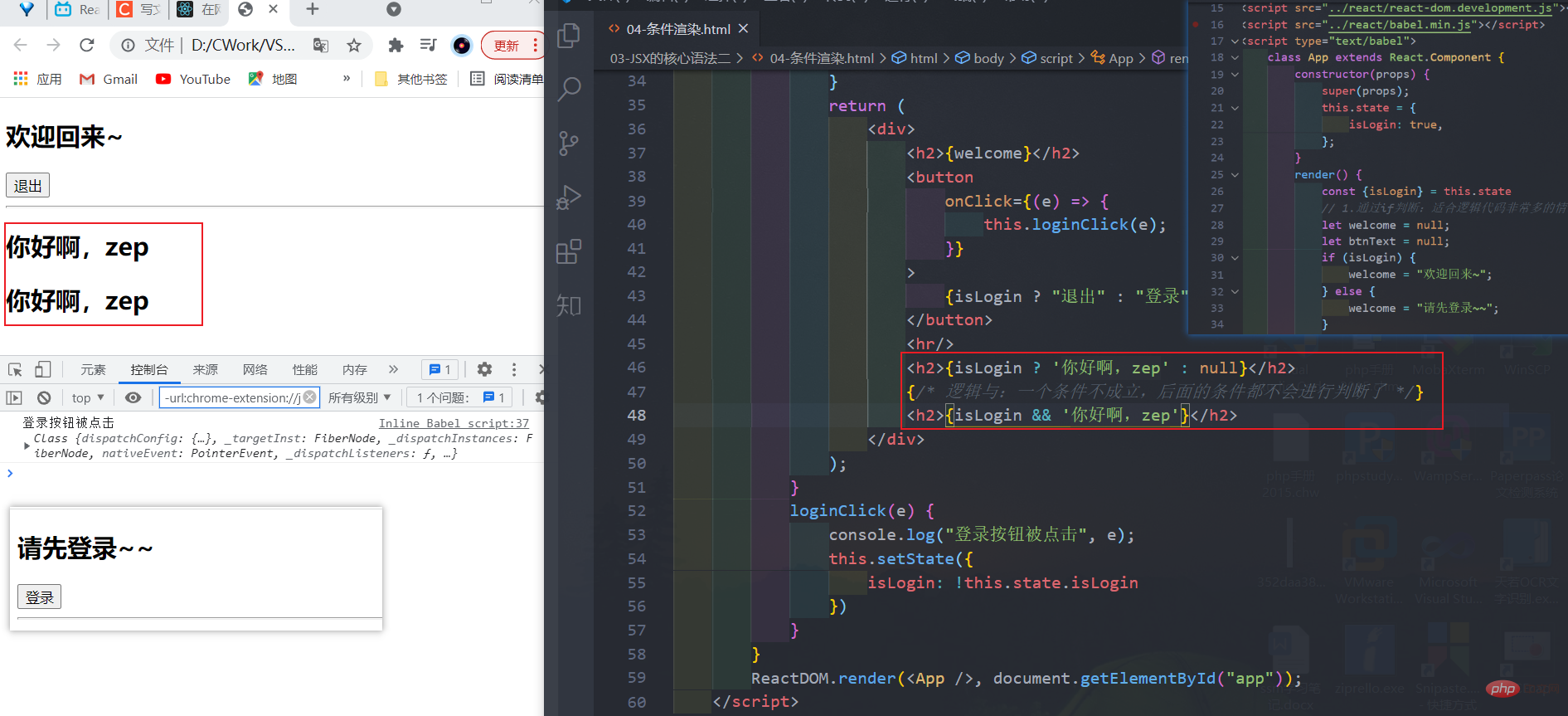
Method 3: AND operator &&
Suitable for rendering a certain component if the condition is true; if the condition is not true, nothing is rendered;