
js interview questions
1. js data type
Basic data types Number, String, Boolean, Null, Undefined, Symbol, bigInt Reference data types object, Array, Date, Function, RegExp2. Improvement of js variable and function declarations
In js, the declaration of variables and functions will be promoted to the top. The execution function is promoted higher than the variable. If an external variable with the same name is declared with var inside the function, the function will no longer search upward. Anonymous functions are not hoisted.3. Closure
A closure is a function that can read the internal variables of other functions. A closure is basically a function that returns a function. Advantages: It can read the variables inside the function and keep the variables in memory. It can encapsulate the private properties and private methods of the object. Disadvantages: It is more expensive. Improper use of memory can cause memory overflow problems4. The difference between == and ===
== is equal in a non-strict sense. If the values are equal, they are equal. === is equal in a strict sense. The data type and value size of both sides will be compared. The value and reference address will be equal only if they are equal.5. this
this always points to the direct caller of the function. If there is a new keyword, this points to the object that comes out of new. In the event, this points to the object that triggered the event.6. How to traverse js arrays and objects
for inforforEachfor-of7. The difference between map and forEach
The forEach method is the most basic method, which is traversal and looping. There are three parameters passed by default: the traversed array content item, the array index index, and the current traversed array Arraymap method. The basic usage is the same as forEach, but different. It will return a new array, so the callback needs to have a return value. If not, undefined will be returned.8. What is the difference between arrow functions and ordinary functions?
The this object in the function body is the object in which it is defined, not the object in which it is used. It cannot be used as a constructor. That is to say, the new command cannot be used, otherwise an error will be thrown. The arguments object cannot be used. The object does not exist within the function body. If you want to use it, you can use the Rest parameter instead. The yield command cannot be used, so the arrow function cannot be used as a Generator function.9. Same origin strategy
Homology refers to the same domain name, protocol, and port number.10. How to solve cross-domain issues
jsonp cross-domain document.domain + iframe cross-domain nodejs middleware proxy cross-domain backend sets the secure domain name in the header information11. Restrictions of strict mode
Variables must be declared before using the function. Parameters cannot have attributes with the same name, otherwise an error will be reported. The with statement cannot be used to prevent this from pointing to the global object.12. New in es6
New template string arrow function for-of (used to traverse data—such as values in an array.) ES6 incorporates Promise objects into the specification and provides native Promise objects. Added let and const commands for declaring variables. There is also the introduction of the concept of module module13. What is the difference between attribute and property?
attribute is the attribute that the dom element has as an html tag in the document. property is the attribute that the dom element has as an object in js. For the standard attributes of html, attribute and property are synchronized and will be updated automatically. However, for custom attributes, they are not synchronized.14. What is the difference between let and const?
There is no variable promotion in the let command. If used before let, an error will be reported. If there are let and const commands in the block area, a closed scope will be formed and repeated declarations are not allowed. Const defines a constant and cannot be modified. However, if the definition is Object, you can modify the data inside the object15. Memory leak
Definition: Various problems caused by the program not releasing or being unable to release the heap memory that has been dynamically allocated in the program for some reason. Possible memory leaks in js: Result: slowdown, crash, large delay, etc. Possible causes of memory leaks in js When the global variable dom is cleared, there is still a memory leak caused by the existence of child elements that are not cleared by the reference timer.16. How to introduce script?
html static <script> introduces js dynamic insertion <script><script defer>: asynchronous loading, executed after element parsing is completed <script async>: asynchronous loading, but element rendering will be blocked during execution17. Array method
map: Traverse the array and return a new array composed of callback return values. forEach: Unable to break, you can use throw new Error in try/catch to stop filter: Filter some: If one item returns true, the whole is trueevery: If one item returns false, then The overall value is falsejoin: generate a string by specifying the connector push/pop: push and pop at the end, change the original array, return the push/pop item unshift/shift: push and pop at the head, change the original array, return the operation item sort (fn) / reverse: Sort and reverse, change the original array concat: Connect the array, without affecting the original array, shallow copy slice(start, end): Return the truncated new array, without changing the original array splice(start,number, value...): Returns an array composed of deleted elements, value is the inserted item, changes the original array indexOf / lastIndexOf(value, fromIndex): finds the array item and returns the corresponding subscript reduce / reduceRight(fn(prev, cur), defaultPrev) : Executed in pairs, prev is the return value of the last simplified function, cur is the current value (starting from the second item)18. JavaScript deep and shallow copy?
Shallow copy Object.assign deep copy can be solved by JSON.parse(JSON.stringify(object))19. Talk about the implementation of asynchronous programming?
Advantages of callback function: simple and easy to understand Disadvantages: not conducive to maintenance, high code coupling Event monitoring Advantages: easy to understand, can bind multiple events, each event can specify multiple callback functions Disadvantages: event-driven, the process is not clear enough for release /Subscription (observer mode) is similar to event listening, but you can use the 'Message Center' to know how many publishers and subscribers there are now. Promise object advantages: you can use the then method to write in a chain; you can write callbacks when errors occur Function Disadvantages: relatively difficult to write and understand Generator Function Advantages: data exchange inside and outside the function body, error handling mechanism Disadvantages: inconvenient process management async function advantages: built-in executor, better semantics, wider applicability, return What is Promise, clear structure Disadvantages: error handling mechanism20. Talk about object-oriented programming ideas?
The basic idea is to use basic concepts such as objects, classes, inheritance, and encapsulation to design programs. The advantages are easy to maintain and expand, high reusability and inheritance of development work, and reduced workload of duplication. Shortened development cycle21. Project performance optimization
Reduce the number of HTTP requests. Reduce DNS queries. Use CDN to avoid redirected images. Lazy loading. Reduce the number of DOM elements. Reduce the number of DOM elements. Use external JavaScript and CSS to compress JavaScript, CSS, fonts, images, etc. Optimize CSS Sprite. Use iconfont for multi-domain distribution. Divide content into different domain names as much as possible. Reduce the use of iframes, avoid empty image src, put the style sheet in the link, and put JavaScript at the bottom of the page.22. What is single thread and its relationship with asynchronous?
Single thread: There is only one thread that can only do one thing. Reason: To avoid conflicts in DOM rendering, the browser needs to render DOMJS. The DOM structure can be modified. When JS is executed, the browser DOM rendering will pause the two pieces of JS and cannot be executed at the same time (both are modified). DOM conflicts) webworker supports multi-threading, but cannot access DOM solution: asynchronous23. Talk about load balancing?
Single servers work together to prevent one or a few of them from overworking, and maximize the role of the server. http redirection load balancing: the scheduler selects the server according to the policy to respond to the request with 302. The disadvantage is that it only has an effect the first time, and subsequent operations Maintain dns load balancing on this server: When resolving domain names, access one of multiple ip servers (weak monitorability) Reason - avoid DOM rendering conflicts Reverse proxy load balancing: access a unified server, and the server schedules access An actual server requires a unified server, and its performance is affected by the number of server groups.24. Scope chain?
The scope chain can be understood as a set of object lists, including the parent and its own variable objects, so we can access the variables or functions declared in the parent through the scope chain25. What are prototypes, prototype chains, and inheritance?
All functions have a prototype attribute (prototype). All objects have a __proto__ attribute. In Javascript, each function has a prototype attribute prototype that points to its own prototype, and the object created by this function also has a proto attribute pointing to this. Prototype, and the prototype of a function is an object, so this object will also have a proto pointing to its own prototype, and this will go deeper layer by layer until the prototype of the Object object, thus forming a prototype chain.26. What is the JS garbage collection mechanism? 1. Overview
The garbage collection mechanism of js is to prevent memory leaks (a piece of memory that is no longer needed still exists). The garbage collection mechanism continuously searches for these variables that are no longer used and releases the memory it points to. In JS, the execution environment of JS is responsible for managing the memory used during code execution.
2. The life cycle of variables
When the life cycle of a variable ends, the memory it points to will be released. JS has two kinds of variables, local variables and global variables. Local variables have an effect in its current function. When the function ends, the variable memory will be released. Global variables will exist until the browser is closed.
3. There are two methods of js garbage collection: mark clearing and reference counting.
Mark sweep: Most browsers use this kind of garbage collection. When a variable enters the execution environment (declares the variable), the garbage collector marks the variable. When the variable leaves the environment, it is marked again, and then to delete.
Reference counting: This method often causes memory leaks, mainly in lower version browsers. Its mechanism is to track the number of references to a certain value. When a variable is declared and a reference type is assigned to the variable, the number of references is increased by 1. When the variable points to another one, the number of references is decremented by 1. When it is 0, the recycling mechanism starts. Recycle.
27. Progressive enhancement and graceful degradation
Progressive enhancement builds pages for low-version browsers to ensure the most basic functions, and then improves effects, interactions, and adds additional functions for high-version browsers to achieve a better user experience. Graceful downgrade: build complete functionality from the beginning, and then make it compatible with lower version browsersvue interview questions
1. Advantages of vue
Lightweight, fast, easy to learn, low coupling, reusable, independent developmentThe documentation is complete and the documentation is in Chinese
2. Vue parent component passes data to child components
props3. Child components pass events to parent components
$emit4. Common points and differences between v-show and v-if instructions
Similar points: both can control the display and hiding of DOM elements.
The difference: v-show only changes the display attribute, the dom element does not disappear, and there is no need to re-render the page when switching.
v-if directly deletes the dom element from the page. Switching again requires re-rendering the page.
5. How to make CSS only work in the current component
scoped6. What is the function of <keep-alive></keep-alive>
Mainly used for caching components that need to be switched frequently without re-rendering the page.7. How to obtain dom
Add ref='refname' to the dom element, and then obtain the dom element through this.$refs.refname
8. Name several instructions in Vue and their usage
v-model
v-on
v-html
v-text
v-once
v-if
v-show
9. What is vue-loader? What is it used for?
A loader for vue files that converts template/js/style into js modules
Purpose: js can write es6 and style styles
10. Why use key
Add a key as a unique identifier to each DOM element. The diff algorithm can correctly identify this node and make the page rendering faster.11. axios and installation?
The axios plug-in is required when using ajax in a vue project
Download method cnpm install axios --save
12. Use of v-model
v-model is used for two-way binding of forms and can modify data in real time.13. Please tell me the usage of each folder and file in the src directory in the vue.cli project.
components store components
app.vue main page entrance
index.js main file entry
ass stores static resource files
14. Briefly describe the usage scenarios of computed and watch respectively.
To use a sentence from the official website, everything that needs to be calculated should use calculated properties. When multiple pieces of data affect one piece of data, use calculated properties and use the scene shopping cart.
If a data change affects multiple pieces of data, use watch and use the scene search box.
15. Can v-on monitor multiple methods?
Yes, for example v-on="onclick,onbure"16. Use of $nextTick
After the modification in data(), the modified data of data cannot be obtained in the page. When using $nextTick, when the data in data is modified, the page can be rendered in real time.17. Why does data in the Vue component have to be a function?
Because of the characteristics of JavaScript, in component, data must exist in the form of a function and cannot be an object.
The data in the component is written as a function, and the data is defined in the form of function return value, so that every time the component is reused, a new data will be returned, which is equivalent to each component instance having its own private data space, and their values Responsible for maintaining data individually without causing confusion. If simply written in object form, all component instances share the same data, so if one is changed, all will be modified.
18. Understanding of progressive framework
Advocate the least
Different levels can be selected according to different needs
19. How does Vue implement two-way data binding?
Vue two-way data binding is implemented through data hijacking, combination, and publish-subscribe mode. That is to say, data and view are synchronized. When the data changes, the view changes accordingly. When the view changes, the data also changes.
Core: Regarding vue two-way data binding, its core is the Object.defineProperty() method
20. Differences and disadvantages between single-page applications and multi-page applications
A single page application (SPA), in layman's terms, refers to an application with only one main page. The browser loads all js, html, and css from the beginning. All page content is contained in this main page. But when writing, it is still written separately, and then when protecting, the routing program is dynamically loaded, single-page page jumps, and only local resources are refreshed. Mostly used on PC.
Multi-page (MPA) means that there are multiple pages in an application, and the entire page is refreshed when the page jumps.
Advantages of a single page: user experience is good and fast, and content changes do not require reloading the entire page. Based on this, spa puts less pressure on the server; the front and back ends are separated, and the page effect will be cooler.
Disadvantages of single page: not conducive to SEO; navigation is not available. If you must navigate, you need to realize forward and backward by yourself. It takes a lot of time to load for the first time; the page complexity increases a lot.
21. Why is it necessary to write key in the list component in the Vue project, and what is its function? The key is the unique ID given to each vnode. You can rely on the key to get the corresponding vnode node in oldVnode more accurately and faster.
It is more accurate because with the key, there is no in-place reuse. In the sameNode function a.key === b.key comparison, in-place reuse can be avoided. So it will be more accurate. It is faster to use the uniqueness of the key to generate a map object to obtain the corresponding node, which is faster than the traversal method.22. What is the execution order of life cycle hooks of parent components and child components?
Load rendering processparent beforeCreate -> parent created -> parent beforeMount -> child beforeCreate -> child created -> child beforeMount -> child mounted -> parent mounted
Subcomponent update processParent beforeUpdate -> Child beforeUpdate -> Child updated -> Parent updated
Parent component update processparent beforeUpdate -> parent updated
destruction processparent beforeDestroy -> child beforeDestroy -> child destroyed -> parent destroyed
23. Tell me about your understanding of nextTick? When you modify the value of data and then immediately obtain the value of the dom element, you cannot obtain the updated value. You need to use the $nextTick callback to let the modified data value render and update to the dom element before obtaining it successfully. .
24. Why does data in the vue component have to be a function? Because of the characteristics of JavaScript, in component, data must exist in the form of a function and cannot be an object. The data in the component is written as a function, and the data is defined in the form of function return value, so that every time the component is reused, a new data will be returned, which is equivalent to each component instance having its own private data space. They only Responsible for maintaining their own data without causing confusion. If simply written in object form, all component instances share the same data, so changing one of them will change all of them.
25. The difference between vue and jQuery. jQuery uses the selector ($) to select DOM objects and perform operations such as assignment, value acquisition, event binding, etc. In fact, the only difference from native HTML is that it can more conveniently select and operate DOM. Objects, while data and interface go together. For example, if you need to get the content of the label tag: $("lable").val();, it still depends on the value of the DOM element. Vue completely separates data and View through Vue objects. To operate on data, you no longer need to reference the corresponding DOM object. It can be said that data and View are separated. They are bound to each other through the Vue object, the vm. This is the legendary MVVM.
26. The difference between delete and Vue.delete in deleting an array. Delete only changes the deleted elements to empty/undefined. The key values of other elements remain unchanged. Vue.delete directly deletes the array and changes the key value of the array.
27. How to solve the slow loading of the SPA first screen by installing the plug-ins required for dynamic lazy loading; use CDN resources.
28. Does the Vue project package one js file, one css file, or multiple files? According to the vue-cli scaffolding specification, one js file and one CSS file.
29. Methods for triggering view updates when vue updates an array push(); pop(); shift(); unshift(); splice(); sort(); reverse()
30. What is the vue life cycle? What does it do? Each Vue instance must go through a series of initialization processes when it is created - for example, it needs to set up data monitoring, compile templates, mount the instance to the DOM, and update the DOM when the data changes, etc. At the same time, some functions called life cycle hooks will also be run during this process, which gives users the opportunity to add their own code at different stages.
31. Which hooks will be triggered when the page is loaded for the first time? beforeCreate, created, beforeMount, mounted
32. Vue generally obtains data in which period function is created beforeMount mounted
33. The difference between created and mounted: created: called before the template is rendered into html, that is, certain attribute values are usually initialized and then rendered into a view. mounted: Called after the template is rendered into HTML, usually after the initialization page is completed, and then performs some required operations on the DOM node of the HTML.
34. The understanding of the Vue life cycle is divided into 8 stages: before/after creation, before/after loading, before/after update, and before/after destruction. Before/after creation: In the beforeCreated stage, the mounting element $el and data object data of the vue instance are both undefined and have not been initialized. In the created phase, the data object data of the vue instance is available, but $el is not. Before/after loading: In the beforeMount stage, $el and data of the vue instance are initialized, but the virtual dom node before is still mounted, and data.message has not been replaced. In the mounted phase, the vue instance is mounted and data.message is successfully rendered. Before/after update: When data changes, the beforeUpdate and updated methods will be triggered. Before/after destruction: After executing the destroy method, changes to the data will no longer trigger the periodic function, indicating that the Vue instance has released event monitoring and binding to the DOM, but the DOM structure still exists.
35. What is vuex? State management in the vue framework.
36. What are the attributes of vuex? There are five types, State, Getter, Mutation, Action, Module state: basic data (data source storage location) getters: data mutations derived from basic data: methods to submit changed data, synchronization! actions: Like a decorator, wrapping mutations so that they can be asynchronous. modules: Modular Vuex
37. vue family bucket vue-cli, vuex, vueRouter, Axios
38. What are the npm commands commonly used in vue-cli projects?
npm install is the command to download the node_modules resource package. npm run dev is the npm command to start the vue-cli development environment. npm run build vue-cli is the npm command to generate the production environment deployment resources. npm run build–report is used to view the vue-cli production environment deployment resource files. size npm command39. Please tell me the purpose of each folder and file in the vue-cli project?
The build folder stores some initial configurations of webpack. The config folder saves some project initialization configurations. node_modules is the module that the project depends on loaded by npm. The src directory is the directory we want to develop: assets is used to place image components. It is used to place component files. app.vue is the project entry file main.js of the project. core file40. What is the difference between v-if and v-show?
What they have in common: They all dynamically display DOM elements. Differences: v-if dynamically adds or deletes DOM elements into the DOM tree. v-show controls the display and concealment by setting the display style attribute of the DOM element. v-if switches have a partial compilation. /Uninstall process, properly destroy and rebuild the internal event listeners and subcomponents during the switching process v-show is just a simple switching performance consumption based on css v-if has a higher switching cost v-show has a higher initial rendering cost. Scenario v-if is suitable for operating conditions that are unlikely to change v-show is suitable for frequent switching41. What are the priorities of v-for and v-if? When v-for and v-if are used at the same time, they have a priority to run one after another. v-for has a higher priority than v-if, which means that v-for has a higher priority than v-if. The judgment of v-if is called every time in each loop assignment, so it is not recommended to use v-if and v-for at the same time in the same label.
42. Commonly used modifiers in Vue? Event modifiers
.stop prevents events from continuing to propagate.prevent prevents the default behavior of tags.capture uses the event capture mode, that is, events triggered by the element itself are processed here first, and then handed over to internal elements for processing.self only when event.target is the current element The handler function is triggered when itself. Once event will only be triggered once. Passive tells the browser that you do not want to prevent the default behavior of the event.Modifiers for v-model
.lazy uses this modifier to synchronize again in the change event. number automatically converts the user input value into a numerical type. trim automatically filters the trailing spaces entered by the user.Keyboard event modifier
.enter.tab.delete (captures "delete" and "backspace" keys).esc.space.up.down.left.rightsystem modifier
.ctrl.alt.shift.metaMouse button modifier
.left.right.middle43. How to use event objects in vue events?
Get the event object and pass $event as the method parameter. Note that the $ symbol is used in the event <button @click="Event($event)">Event object</button>44. What are the methods of component value transfer?
Pass from parent to child: The child component receives the value of attribute xx passed by the parent component through props['xx'] Pass from child to parent: The child component passes it through this.$emit('fnName',value), and the parent component receives the fnName event Other ways to receive callbacks: by creating a bus and passing values using Vuex45. How does a child component call the parent component in Vue?
Directly call the method of the parent component through this.$parent.event in the child component. Use $emit() in the child component to trigger an event to the parent component, and the parent component can listen to this event. The parent component passes the method to the child component, and the method is called directly in the child component.46. How to make CSS only work in the current component? Add scoped in front of the style in the component
47. How to get dom?ref="domName" Usage: this.$refs.domName
48. vue routing jump
(1) Declarative navigation router-link
Without parameters: // Note: If the link in router-link starts with '/', it starts from the root route. If it does not start with '/', it starts from the current route. <router-link :to="{name:'home'}"> <router-link :to="{path:'/home'}"> //Both name and path are acceptable. It is recommended to use name with parameters:< router-link :to="{name:'home', params: {id:1}}"><router-link :to="{name:'home', query: {id:1}}"> < router-link :to="/home/:id"> //Transfer object<router-link :to="{name:'detail', query: {item:JSON.stringify(obj)}}"></ router-link>(2) this.$router.push()
Without parameters: this.$router.push('/home')this.$router.push({name:'home'})this.$router.push({path:'/home'})query parameter 1. Routing configuration: name: 'home', path: '/home' 2. Jump: this.$router.push({name:'home',query: {id:'1'}})this.$ router.push({path:'/home',query: {id:'1'}})3. Get parameters html parameters: $route.query.idscript parameters: this.$route.query.idparams parameters 1. Routing configuration: name: 'home', path: '/home/:id' (or path: '/home:id') 2. Jump: this.$router.push({name:'home', params: {id:'1'}}) Note: // You can only use name to match routes and cannot use path // params to pass parameters (similar to post) Routing configuration path: "/home/:id" or path: "/home :id" otherwise the refresh parameter disappears 3. Get the parameter html parameter: $route.params.id script parameter: this.$route.params.id Pass the parameter directly through path 1. Route configuration: name: 'home', path : '/home/:id' 2. Jump: this.$router.push({path:'/home/123'}) or: this.$router.push('/home/123') 3. Get Parameters: The difference between this.$route.params.idparams and query. Query is similar to get. After the jump, the page URL will be spliced with parameters, similar to ?id=1. Non-important ones can be passed like this, passwords and the like still use params, and the ID will still be there when the page is refreshed. Params is similar to post. Parameters will not be spliced after the page URL after the jump.(3) this.$router.replace()
Usage is the same as above(4) this.$router.go(n)
Jump n pages forward or backward, n can be a positive or negative integerthe difference:
this.$router.push jumps to the specified url path and adds a record in the history stack. Clicking back will return to the previous page this.$router.replace jumps to the specified url path, but there will be no record in the history stack. Record, click Return to jump to the previous page (that is, directly replace the current page) this.$router.go(n) Jump forward or backward n pages, n can be a positive integer or a negative integer49. The principle of Vue.js two-way binding. Vue.js 2.0 uses data hijacking (Proxy mode) combined with publisher-subscriber mode (PubSub mode) to hijack the setters and getters of each property through Object.defineProperty(). Publish messages to subscribers when data changes and trigger corresponding listening callbacks.
Each component instance has a corresponding watcher program instance, which records the properties as dependencies during component rendering. Later, when the dependency's setter is called, the watcher will be notified to recalculate, causing its associated components to be updated. .
Vue.js 3.0, abandoned Object.defineProperty and used the faster ES6 native Proxy (access object interceptor, also called proxy)
50. The difference between Computed and Watch
computed computed attribute: depends on other attribute values, and the computed value is cached. Only when the attribute value it depends on changes, the computed value will be recalculated the next time the computed value is obtained.
watch listener: It is more of an observation function, without caching, similar to the monitoring callback of certain data. Whenever the monitored data changes, the callback will be executed for subsequent operations.
Application scenarios:
When we need to perform numerical calculations and rely on other data, computed should be used, because the cache feature of computed can be used to avoid recalculating every time the value is obtained. Watch should be used when we need to perform asynchronous or expensive operations when data changes. Using the watch option allows us to perform an asynchronous operation (access an API), limit the frequency with which we perform the operation, and wait until we get the final result. , set the intermediate state. These are things that computed properties cannot do. If multiple factors affect one display, use Computed; if a change in one factor affects multiple other factors and displays, use Watch;The difference between Computed and Methods
computed: Computed properties are cached based on their dependencies and will only be re-evaluated when their associated dependencies change. For methods, method calls will always execute the function whenever a re-render occurs.51. Filter
Use filters in Vue to filter (format) data. Filters do not modify the data, but filter (format) the data and change the output seen by the user (computed attributes, methods, all process the data format by modifying the data. Output display. Usage scenarios: For example, display formats that need to process time, numbers, etc.;52. Axios is an easy-to-use, concise and efficient http library. It supports node and browser sides, supports Promise, and supports interceptors and other advanced configurations.
53. What is sass? How to install and use it in vue? Sass is a CSS precompiled language. The installation and usage steps are as follows.
Use npm to install loaders (sass-loader, css-loader, etc. loaders). Configure the sass loader in webpack.config.js. 54. Vue.js page flashes Vue.js provides a v-cloak directive, which remains on the element until the associated instance ends compilation. When used with CSS, this directive hides uncompiled tags until the instance is compiled. The usage is as follows. [v-cloak]{ display:none; } <div v-cloak>{{ title }}</div>55. How to solve the problem of too deep data hierarchical structure. When developing business, asynchronous acquisition of data often occurs. Sometimes the data level is relatively deep, such as the following code: span 'v-text="abcd">, you can use vm .$set manually defines a layer of data: vm.$set("demo", abcd)
56. Vue common instructions
v-model is mostly used for form elements to implement two-way data binding (same as ng-model in angular) v-bind dynamic binding function: timely change the data on the page v-on:click binds the function to the label, which can be abbreviated as @, for example, to bind a click function, the function must be written in methods v-for format: v-for="field name in (of) array json" loop array or json (same as ng-repeat in angular) v-show display Content (same as ng-show in angular) v-hide Hide content (same as ng-hide in angular) v-if Show and hide (deletion and addition of dom elements are the same as ng-if in angular, the default value is false) v- else-if must be used in conjunction with v-if v-else must be used in conjunction with v-if and cannot be used alone, otherwise an error will be reported Template compilation error v-text Parse text v-html Parse html tag v-bind:class Three binding methods object type' {red:isred}'ternary type'isred?"red":"blue"'array type'[{red:"isred"},{blue:"isblue"}]'v-once only renders once when entering the page No longer rendering v-cloak to prevent flickering v-pre output the elements inside the tag in place57. The difference between $route and $router
$route is a "routing information object", including path, params, hash, query, fullPath, matched, name and other routing information parameters. $router is the "routing instance" object including routing jump methods, hook functions, etc.58. How to understand Vue’s single data flow
Data is always passed from the parent component to the child component. The child component has no right to modify the data passed by the parent component. It can only request the parent component to modify the original data. This will prevent the child component from accidentally changing the state of the parent component, causing the data flow of your application to be difficult to understand. Note: Directly using v-model to bind the props passed from the parent component to the child component is an irregular way of writing, and the development environment will report a warning. If you really want to change the props value of the parent component, you can define a variable in data, initialize it with the prop value, and then use $emit to notify the parent component to modify it.59. What is virtual DOM? What are the pros and cons? Because manipulating the DOM in the browser is expensive. Frequent operations on the DOM will cause certain performance problems. This is the reason for the creation of virtual Dom. Vue2's Virtual DOM draws on the implementation of the open source library snabbdom. The essence of Virtual DOM is to use a native JS object to describe a DOM node, which is a layer of abstraction of the real DOM.
Advantages: 1. Guaranteed performance lower limit: The virtual DOM of the framework needs to adapt to any operations that may be generated by the upper-layer API. The implementation of some of its DOM operations must be universal, so its performance is not optimal; but compared to crude The DOM operation performance of DOM is much better, so the virtual DOM of the framework can at least guarantee that it can still provide good performance without manual optimization, which not only guarantees the lower limit of performance. 2. No need to manually operate the DOM: We do not need to manually operate the DOM. We only need to write the code logic of the View-Model. The framework will bidirectionally bind the virtual DOM and data to help us update the view in a predictable way, which greatly improves the efficiency. Our development efficiency. 3. Cross-platform: Virtual DOM is essentially a JavaScript object, and DOM is strongly related to the platform. In comparison, virtual DOM can perform more convenient cross-platform operations, such as server-side rendering, weex development, etc. Disadvantages: 1. Inability to perform ultimate optimization: Although virtual DOM + reasonable optimization is sufficient to meet the performance needs of most applications, in some applications with extremely high performance requirements, virtual DOM cannot perform targeted ultimate optimization. 2. When rendering a large amount of DOM for the first time, it will be slower than innerHTML insertion due to an extra layer of DOM calculation.60. How to solve the problem of data loss when Vuex page is refreshed?
Vuex data persistence is required. Generally, a local storage solution is used to save data. You can design a storage solution yourself or use a third-party plug-in. It is recommended to use the vuex-persist plug-in, which is a plug-in for Vuex persistent storage. You do not need to manually access storage, but save the state directly to cookies or localStorage.61. Why does Vuex need to be divided into modules and add namespaces?
Module: Due to the use of a single state tree, all the states of the application will be concentrated into a relatively large object. When an application becomes very complex, store objects can become quite bloated. To solve the above problems, Vuex allows us to divide the store into modules. Each module has its own State, Mutation, ACTION, Getter, and even nested modules.
Naming space: By default, the Action, Mutation, and Getter inside the module are registered in the global naming space -so that multiple modules can respond to the same Mutation or Action. If you want your module to have higher packaging and reuse, you can make it a named module by adding namespaced: true. When the module is registered, all his Getter, Action, and Mutation will automatically adjust the name according to the module registered path.
62. What design patterns are used in Vue?
1. Factory mode-Pass parameter to create an instance virtual DOM to return VNODE and component vnode based on different parameters. 2. Single mode-The plug-in registration method of the entire program and only one instance Vuex and Vue-Router is determined that if the system exists, it will return directly. 3. Release-subscription mode. (Vue event mechanism) 4. Observer mode. (Principles of response data) 5. The decorative mode (@(() 6. Strategic mode, strategic mode refers to a certain behavior in the object, but in different scenarios, the behavior has different implementation schemes-such as options of options Merge strategy.63. What VUE has the performance optimization of Vue? Here are only the performance optimization of Vue. The performance optimization of the entire project is a large project.
If the object level should not be too deep, otherwise the performance will be poor. Do not need to be placed in data (Object.freeze ()) freezing data) V-IF and V-Show are not needed in data. The ID value, and avoid using the V-IF big data list and table performance optimization at the same time-virtual list/ virtual table prevent internal leakage. Load the appropriate use of the Keep-Alive cache component anti-shake and throwing service terminal rendering SSR or pre-rendering64. Vue.set method principle that modify VUE in two cases will not trigger view updates.
1. Add new attributes to the instance after the creation of the instance (new attributes to the response object) 2. Directly change the array bidding to modify the value of the array. Vue.set or the $ Set principle is as follows. Because of the response data, we add __ob__ attributes to the object and array itself, representing Observer instances. When the non -existent attributes are added to the object, the new attribute will be tracked in response first, and then the Watcher collected by the OB DEP of the object OB will be updated. When modifying the array index, we call the Splice method of the array itself to update the array.65. The difference between functional components and principles and principles The difference between functional components and ordinary components
1. Functional components need to specify the functional: true2 when the component is declared component. It does not need to be instantiated, so there is no this. This is replaced by the second parameter of the Render function. It cannot be exposed to the external exposure of the $ EMIT. The calling event can only call the external transmission event transmitted in the way by context.Listens.clICK 5. Because it is not instantiated when the function component is not instinct, the actual reference is actually referenced when the component is referenced by the external external. It is the PROPS of HTMLELEMENT6 and functional components that can be displayed without displaying a statement, so the attributes that are not declared in the props will be automatically hidden as a Prop. To the root element of the component (prohibited through the Inheritattrs attribute)Advantages: 1. Since the function component does not require instance, no state, no life cycle, rendering is better than ordinary components 2. The function component structure is relatively simple, and the code structure is clearer
Usage scenarios:
A simple display component, as a container component, such as Router-View is a functional component. "High -level component" -It is used to receive a component as a parameter and return a packaged component. The relevant code is as follows:
If (iStrue (CTOR.OPTIONS.FUNCTIONAL)) {// The functional component Return CreateFunctionalComponent (CTOR, Progsdata, Data, Children); Isteners = data.on; data.on = data.nativeon; InstallComponenthooks (data); // Install component -related hooks (the functional component does not call this method, which is higher than ordinary components)66. Why can't the sub -component modify the PROP transmitted by the parent component? All PROPs make a unidirectional and downlink binding between the father and son: the update of the parent -level prop will flow down into the sub -component, but the in turn cannot. This will prevent the state of the parent -level component unexpectedly from the sub -component, which will cause the data flow of your application to be difficult to understand.
67. Vue project creation. Routing configuration, environmental configuration, component transmission value, etc.
CSS, HTML interview questions
What is the difference between HTML and HTML5?
There are three main differences:
1. Document declaration difference
HTML: Ultra -text marker language, a pure text type language.
HTML5.0: Document Declaration HTML5 is convenient to write and streamlined, which is conducive to the rapid reading and development of programmers.
2. Structural semantic differences
HTML: There are no labels that are not reflected in the semanticization of the structure, such as: <div ID = "nav"> </div>
HTML5: Many semantic labels are added, such as: <Article>, <ASIDE>, <Audio>, <bDI> ...
3. Drawing differences
HTML: Refers to a vector -based graphic that can be used to define the network.
HTML5: The Canvas element of HTML5 uses script (usually uses JavaScript) to draw images on the webpage to control each pixel of the canvas.
What is a box model?
A box we will be divided into several parts: content area, padding, border (border), outer distance (margin), that is, the composition of the box model is composed of Margin, Padding, Boder, and Content. Divided into standard box models and IE box modelsHow to understand HTML5 semanticization?
HTML semantic label Header -Title NAV -ARTICLE -Article Section -Section or paragraph ASIDE -Footer Footer -FootballThe benefits of semanticization?
In the absence of CSS code, you can also present the content structure and code structure (allowing non -technicians to understand the code) to improve the user experience, such as: Title, ALT is used to explain noun and picture information to SEO. Segatization energy is established with a better connection with search engines, optimizing search for team development and maintenance, and semanticization is more readable. What is the difference between readability cookies, sessionStorage, and localstorage? (浏览器) 1、cookie (1)本身用于客户端和服务端通信(2)但是它有本地存储的功能,于是就被“借用” (3)document.cookie = …获取和修改即可( 4) The disadvantages of cookies for storage ① The storage volume is too small. Only 4KB ② All HTTP requests will be carried, which will affect the efficiency of obtaining resources ③ API is simple. It needs to be packaged to use Document.cookie 2, LocalStorage, SESSEIONSTORAGE (1) HTML5 dedicated为存储而设计,最大容量5M (2)api简单易用(3)lcoalStorage.setItem(key, value);localStorage.getItem(key); (4)ios safari隐藏模式下:localStorage.getItem会报错,建议Uniformly use Try-Catch packaging 3. SessionStorage is used for data in a session in a local storage. These data can only be accessed in the same session and the data will be destroyed when the session is over. Therefore sessionStorage is not a persistent local storage, only session-level storage. LocalStorage is used for persistent local storage, unless the data is actively deleted, the data will never expire. What are the common browser kernels? ** TRIDENT kernel: ** represents the browser is an IE browser, so the Trident kernel is also called the E -core. This kernel can only be used for the Windows platform and is not open source.** Gecko kernel: ** The browser is the Firefox browser. The GECKO kernel is open source, and the biggest advantage is that it can cross the platform.
Webkit: Webkit kernel: The browser is Safari (Apple's browser) and the low version of Google browser, which is an open source project.
** Presto kernel: ** The browser is an Opera browser (translated as "Ou Peng browser"). , Abandon the kernel.
** Blink kernel: ** developed by Google and Opera, released in April 2013, and now the Chrome kernel is Blink.
Talk about your understanding of Web standards and W3C?
Web standard:
Web standards are mainly divided into three parts: structure, performance, behavior
Structure: Refers to the label we usually write in body, mainly consisting of HTML tag
Performance: refers to the richer HTML tag style, which is mainly composed of CSS style
Behavior: refers to the interaction between the page and the user, mainly consisting of the JS part
W3C:
W3C puts forward standardized requirements for the web standard, that is, code specifications
Requirements for structure
1. Label letters should be lowercase
2. Close the label
3. Labels are not allowed to be nested at will
Requirements for performance and behavior
1. It is recommended to use the external link CSS and JS scripts to achieve separation of structure and performance, structure and behavioral separation, which can improve the rendering efficiency of the page and display the content of the webpage faster
How to achieve a browser response layout?
Use the media inquiry (@Media) to use the Flex elastic layout and use the REM unit to use VH and HW unitsCSS selector and priority understanding?
Commonly used CSS selector
ID selector, class selector, label selectioner, attribute selector, pseudo -selector, offspring selector
Weight
Under the same level:
! Important> Inner United Style> ID selector> class selector>
Under different levels:
Normally, the higher the weight value, the higher the priority, but there has always been no specific weight division, so the deeper level of the current development is higher, the higher the priority
Talk about your understanding of return and re -painting?
What is a return?
When the element itself, the layout, display or hidden, or the text structure inside the element changes, causing a return to the need to re -build the pageWhat is repaint?
When a element itself is wide, layout, and display or hiding, it has not changed, but only changes the appearance style of the element, and it is re -painted.
When will the return return? When adding or deleting visible DOM elements, the position of the element changes the size of the element when the content changes the content. Content changes when the first rendering page is rendered for the first time.
When will it be re -painted?
List some related CSS styles: COLOR, BACKGROUND, BACKGROUND-SIZE, VISIBILITY, BOX-SHADOW
OPACITY: 0, VISILITY: Hidden, Display: What is the difference?
OPACITY = 0, this element is hidden, but it will not change the page layout, and if the element has binded some events, such as the Clicing incident, then click on the area to trigger the click event.
VISIBILITY = Hidden, this element is hidden, but it will not change the page layout, but it will not trigger events that have been binded by the element
Display = None, hiding the elements, and changing the page layout, which can be understood as the same as the element is deleted
CSS pre -processor
lesssassWhat is the difference between <IMG> title and alt
Generally, when the mouse slides to the element, the ALT is a unique attribute of <IMG>. It is the equivalent description of the content of the picture. It is used for pictures that cannot be loaded to display, screen readers to read pictures. Available pictures high accessibility. Except for pure decorative pictures, it must be set with meaningful values. Search engines will focus on analysis.What are the elements and block elements in the line? What is the element of IMG
Address -Address Blockquote - Block reference Center -Align the block DIR -Directory List DIV -Common block level is easy, and it is also the main tag of CSS Layout DL -Definition list FieldSet -Form control group H1 -big title H2 -subtitral title H3 -3 Title H4 -4 Title H5-5 Title H6 -Level 6 Title HR -horizontal septum ISINDEX -Input Prompt Menu - Menu List NOFRAMES -Frames optional content (for the browser that does not support Frame show this show this this shows this Block content noscript -optional script content (for browsers that do not support Script) OL -Order Form P -Paragraph Pre -Format Text Table -Form UL -No Services List List List
A -anchor point ABBR -abbreviated Acronym -first word B -rough (not recommended) BDO -BIDI Override Big -Large Font BR - CITE CITE -Quote CODE -Computer Code (required when referenced the source code) DFN -Definition field EM - Emphasize FONT -Font settings (not recommended) i -oblique IMG -Picture Input -Input box KBD -Define keyboard text Label -Table tag Q -Short reference S -mid -score (not recommended) SAMP -Define sample computer code Select - Small -small font text SPAN -commonly used internal connectors, define the block Strike in the text -mid -stroke line STRONG -Emphasized SUB -SUP SUP -Bidding TEXTAREA - Multi -line text input box TT - Electric pass text U -Line
IMG belongs to the in -line replacement element, which is consistent with the elements of the block
The difference between Readonly and Disabled in the form
What is common: The content of the use of households cannot change the content in the form: 1. ReadOnly is only effective for Input and Textarea, but Disabled is effective for all table elements, including Radio, Checkbox 2. Readonly can get the focus, but it is just the focus, but it is just the focus, but it is just the focus, but it is just the focus, but it is just the focus, but it is just the focus, but it is just the focus, but it is just the focus, but it is just the focus, but it is just the focus, but it is just the focus. Cannot be modified. The text box set by Disabled cannot get focus 3. If the field of the form is DisableD, the field will not send (form pass value) and serialization1. Input URL in the browser to the webpage display, what happened throughout the process
The domain name analysis initiated the TCP three handshake to establish the TCP connection and initiated the HTTTP request server to respond to the HTTP request. The browser obtains the HTML code browser analysis HTML code, and requests the resource browser in the HTML code to render the page to the user
2. The disadvantages of cookies
The number of Cookie generated at most under each specific domain name is limited to IE and Opera to clean up the minimum of Cookie recently used. Firefox will randomly clean up the cookie cookie is 4096 bytes. For compatibility, it generally does not exceed 4095 byte security issues. If cookie is hijacked, you can get all session information
3. The mainstream browser and core
Google Chrome: Webkit/Blink Safari: Webkit IE: Trident Firefox: Gecko Opera: Presto/Webkit/Blink
4. The difference between SessionStorage and LocalStorage
SessionStorage is used to store data in a session session locally. These data can only be accessed in the same session and the data will be destroyed when the session is over. LocalStorage is used for persistent local storage, unless the data is actively deleted, the data will never expire.
5. Talk about the understanding of the BFC specification
BFC is the most important effect of Block Formatting Context iconic iconic iconic. Isolation makes the positioning of internal and external elements not affect each other
6. Please say at least three ways to reduce page loading time
Minimize the HTTP request CSS style that is repeated in the page placed on the header of the file, the JS script is placed at the end of the file to compress and combined with JS, CSS code server to open GZIP compression compression
7. How to optimize website performance?
Content reduces HTTP requests: merging files, CSS elves, Inline Image to reduce DNS query: DNS cache, distribute resources to the proper number of host names to reduce the number of DOM elements. In terms of CSS, the style table is placed on the top of the page without using the CSS expression. Use <link> Do not use @importjavascript to put the script on the bottom of the page to introduce JavaScript and CSS from the outside to compress JavaScript and CSS to delete the unnecessary scripts. Optimized picture: Select color depth according to the actual color, compress the optimization CSS elf, do not stretch the picture in HTML8. Browser storage?
In the short period of time, we only need to put the data in memory, only persistent storage at runtime, and can be divided into browser -side and server browsers: cookie: usually used for storage user identity, login status, etc. Automatically carry, the upper limit of the volume is 4K, you can set the expiration time LocalStorage / SessionStorage: Long -term storage / window closed delete, the volume limit is 4 ~ 5mindexdb server distributed cache Redis database9. get / post?
GET: cache, limited length of request, no side effects (no resource), power, etc. (not related to resources) of historical preservation records: security, big data, more encoding type types10. Safety issues?
XSS attack: Inject malicious code cookie setting input content and output content on the httponly transfer page: cross -site request forgery, protection: GET does not modify the data, not being accessible by third -party websites to users' cookies, not being third -party. Website request request verificationPerformance optimization
1. How many aspects of performance optimization?
Resource compression and merger, reduce HTTP request non -core code asynchronous loading Using the browser cache to use CDN pre -analysis DNS2. Asynchronous loading?
Dynamic script load DeferaSync3. Different from loading?
Defer is executed only after the HTML parsing.4. Pre -load?
In development, such a situation may be encountered. Some resources do not need to be used immediately, but I hope to get it as soon as possible. At this time, pre -load can be used. Pre -load is actually a statement of FETCH, forced browsers to request resources, and will not block the ONLOAD event. You can use the following code to open the pre -loaded <link R = "Preload" href = "http://example.com"> Pre -load You can reduce the loading time of the first screen to a certain extent, because the only disadvantage can be delayed by some files that do not affect the first screen but important. The only disadvantage is that the compatibility is not good.5. DNS pre -analysis?
DNS analysis also requires time. You can get the IP corresponding to the domain name by pre -analysis. <meta http-equiv = 'x-dns-interition-control' content = 'On'> <link R = "dns-Prefetch" href = "// yuchengkai.cn"> The A tag will not be opened by default in the HTTPS protocol. Pre -analysis, so you need to manually set META6. Lazy execution? Lazy execution is to delay some logic when used. This technology can be used for the first screen optimization. For some time -consuming logic, it does not need to be used on the first screen, and you can use laziness. Lazy execution needs to be awakened, and it can generally be awakened by calling or event calls.
7. Lazy loading? Lazy loading is to delay unrelated resources.
The principle of lazy loading is only to load the self -defined area (usually the visual area, but it can also be the upcoming area) that needs to be loaded. For the picture, the src attribute of the picture label is set as a place occupying diagram. Put the real picture resources into a custom attribute. When entering the custom area, replace the custom attribute to the SRC attribute. The picture will download the resources and realize the lazy loading of the picture.
Lazy loading can be used not only for pictures, but also on other resources. For example, enter the visual area and start playing videos and so on.
react interview questions
1. When is the status manager?
The use of different identities of different identities from the project as a whole has different use methods (such as ordinary users and administrators) multiple users can cooperate with a large number of interactions with the server, or use WebSocketView to obtain from multiple sources from multiple sources From the perspective of the component perspective, the state of a component needs to be shared in a certain state. You can get a component anywhere. You need to change the global state. One component needs to change the status of another component. STATE needs a single reliable data source, all state placed on the top component can no longer meet the needs anymore2. What are the characteristics of React?
It uses ** virtual DOM ** instead of real DOM. It can be rendered with the server side. It follows one -way data stream or data binding3. List some of the main advantages of React?
It improves the performance of the application. It can easily use the readability of the client and server because of the JSX, the code is very good. React is easy to use other frameworks such as Meteor, Angular and other frameworks.4. What is JSX?
Its JSX is the abbreviation of J avascript XML. It is a file used by React, which uses JavaScript's expression and HTML template syntax. This makes HTML files very easy to understand. This file can make the application very reliable and improve its performance example Render () {Return (<div> <h1> Hello World </h1> </div>)}5. Tell me why the browser cannot read JSX?
The browser can only handle the JavaScript object without reading the JSX in the conventional JavaScript object. So in order to enable the browser to read JSX, first of all, you need to use a JSX converter like Babel to convert the JSX file into the JavaScript object, and then pass it to the browser to the browser6. Do you understand the phrase "in react, everything is a component"?
The component is a built -in block of the React application UI. These components divide the entire UI into small independence and reusable parts. Each component is independent of each other without affecting the rest of the UI7. The purpose of Render () in React?
Each React component must have a render (). It returns a React element, which is the representation of native DOM components. If multiple HTML elements need to be rendered, they must be combined in a closed mark, such as <FORM>, <Group>, <DIV>, etc. This function must be kept pure, that is, the same results must be returned when they call each time8. What is PROPS?
PROPS is the abbreviation of attributes in React. They are only read components and must be pure, that is, unchanged. They are always passed from parent components to sub -components throughout the application. Subcutors can never send Prop back to the parent component. This helps to maintain one -way data stream, which is usually used to present dynamic data9. What is the state in React?
The state is the core of the React component, the source of the data, and it must be as simple as possible. Basically, the state is the object of determining the presentation and behavior of the component. Unlike PROPS, they are variable and create dynamic and interactive components. You can access them through this.State ().10. Distinguish status and PROPS?
Conditions StateProps accepts initial value yesyes parent components from the parent component.11. How to update the state of the component?
Use this.setState () to update the state of the component12. What is the stage of the life cycle of React components?
There are three different stages of the life cycle of React components: initial rendering stage: This is the stage where the component will start to start his life journey and enter the DOM. Update stage: Once the component is added to the DOM, it can be updated and re -rendered only when the PROP or state changes. These only occur in the uninstallation stage at this stage: this is the last stage of the life cycle of the component. The components are destroyed and deleted from the DOM13. What do you know about React's REFS?
Refs is a brief refer to React. It is a reference attribute that helps to store the reference to a specific React element or component, which will be returned by the component rendering configuration function. For a reference to a specific element or component returned by Render (). When the DOM measurement is needed or the method of adding to the component, they will come in handy to list some situations that should be used? Need to manage the focus, select text or media playback14. How to modify the code in React?
You can use the Export and Import attributes to modulate code. They help write components separately in different files15. What is HOC?
High -level components are advanced methods for reusing component logic, and are a component mode derived from React. HOC is a custom component that contains another component within it. They can accept any dynamics provided by the subclass, but do not modify or copy any behavior in their input components. You can think that HOC is a "pure" component16. What can you do with HOC?
HOC can be used for many tasks: reuse with code, logic and guidance abstract rendering abstraction and control props control17. What is the importance of key in React?
Key is used to identify the only Virtual DOM element and its corresponding data of its drive UI. They help React optimize rendering by recovering all the elements in DOM. These key must be the only number or string, and React only sorted elements instead of rendering them. This can improve the performance of the application18. What are the main problems of the MVC framework?
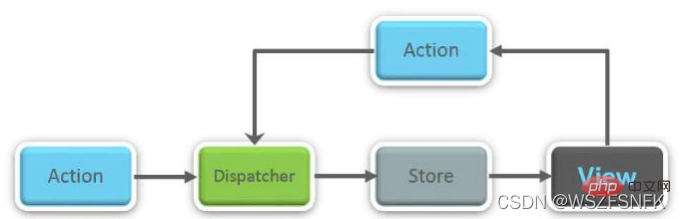
KEY is very high -programs at the cost of DOM operations slowly and low -efficiency. The wasting of the memory is severe due to the cycle dependence. The component model needs to be created around Models and Views 19. Please explain Flux?
20. What do you understand about "single facts"
Redux uses "Store" to store the entire state of the program in the same place. Therefore, the status of all components is stored in Store, and they receive updates from the Store itself. A single state tree can easily track changes with time and debug or check the program.21. List the component of Redux?
Redux is composed of the following components: Action This is a object that is used to describe what happened. Reducer.22. What is the significance of Store in Redux?
Store is a JavaScript object that can save the state of the program and provide some methods to access the status, scheduling operation and registered listener. The entire state/object tree of the application is stored in a single storage. Therefore, Redux is very simple and predictable. We can pass the middleware to the store to process the data and record the various operations that change the storage state. All operations return a new state through Reducer23. What are the advantages of redux?
Results The predictable and maintenance-to-be-maintable server rendering is easy to test-24. What is React route?
React routing is a powerful routing library built above React, which helps add new screens and flow to applications. This keeps the URL and the data displayed on the webpage. It is responsible for maintaining standardized structures and behaviors, and is used to develop single -page web applications. React route has a simple API.25. Let's talk about your understanding of the rendering principle of React?
One -way data stream. React is a MVVM framework, which is simply split the data layer and view layer in the front end of the MVC mode. One -way data flow refers to the change of the view layer by changes from the data layer, and cannot reverse the data drive view of the data. We do not need to pay attention to the DOM of the page. We only need to pay attention to the data to render the process. The life cycle ... SetState () most of the time is asynchronous to enhance performance.26. What are the ways to build components in React?
React.createClass (), ES6 Class, and non -state functions.Jquery
Tell out several common functions in jQuery and what do they mean? (1) Get () Get all matching DOM element sets; (2) get (index) to obtain one of the matching elements .index indicates the first one to obtain the first one to get the first one to get the first one. Elements of matching; (3) Append (Content) add content to the internal content of each matching element; (4) After (Content) insert content after each matching element; (5) HTML ()/html (var) Get it Or set the HTML content of the matching element; (6) Find (EXPR) search for all elements that match the specified expression; Function; (8) Empty () to delete all sub -nodes in the matching element set; (9) Hover (over, out) a method of imitating suspension (mouse moves to an object and out of this object); (10 10); (10 10); (10 ) ATTR (name) obtained the attribute value of the first matching element.
What can jquery do? Get the element of the page; modify the appearance of the page; change the large content of the page; respond to the user's page operation; add dynamic effects to the page; no need to refresh the page, you can get information from the server; simplify the common JavaScript tasks.
How to add a HTML element to the DOM tree? You can add an existing element or a new HTML element at the end of the specified DOM element through the APPENDTO () method.
What is jQuery? What can jquer do? Jquery is a set of JavaScript libraries. It simplifies some complexity of using JavaScript for web special effects development. It provides automation and simplification of common tasks and simplified tasks of complex tasks
JQuery's role quickly obtain document elements to provide beautiful pages dynamic effects Create AJAX free refresh webpage to provide an enhanced incident processing of JavaScript language. JQuery simplified the way that the original JavaScript code needs to be processed.JQuery's Advantages 1. Use CSS selectors to provide high -speed elements to find behaviors. 2. Provide an abstract layer to standardize various common tasks, which can solve the compatibility problems of various browsers. 3. Simplify the complex code, provide connecting programming mode, and greatly simplify the operation of the code.
The above is the details of sharing some selected web front -end interview questions (attached answers) that are worth collecting. For more, please pay attention to other related articles on this site!