In our web pages, in addition to using the methods provided by the DOM to obtain nodes, we can also use the hierarchical relationship of nodes to obtain nodes. These are relatively simple. Let’s summarize them today!
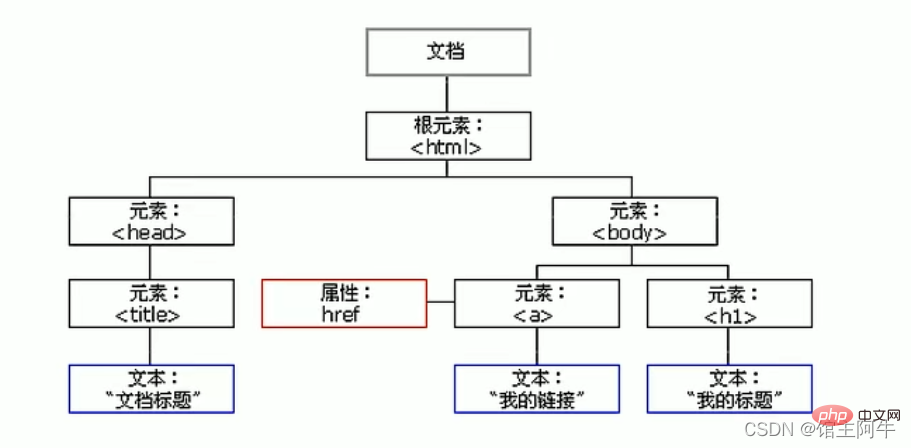
All content in a web page is a node (label, attribute, text, comment, etc.), and in the DOM, nodes are represented by node.
All nodes in the HTML DOM tree are accessible through JavaScript, and all HTML elements (nodes) can be modified, created, or deleted.
Generally, nodes have at least three basic attributes: nodeType (node type), nodeName (node name) and nodeValue (node value).
In our actual development, node operations mainly operate on element nodes.
uses the DOM tree to divide nodes into different hierarchical relationships. The most common one is the parent-child-brother hierarchical relationship.
node.parentNode
<p class="parent">
<p class="son"></p>
</p>
<script>
var son = document.querySelector(".son");
console.log(son.parentNode);
</script>
1.node.childNodes (standard)
node.childNodes returns a collection containing the child nodes of the specified node. This collection is an immediately updated collection.
<ul>
<li>I am li</li>
<li>I am li</li>
<li>I am li</li>
<li>I am li</li>
</ul>
<script>
var ul = document.querySelector('ul');
//Child nodes childNodes All child nodes, including element nodes, text nodes, etc.
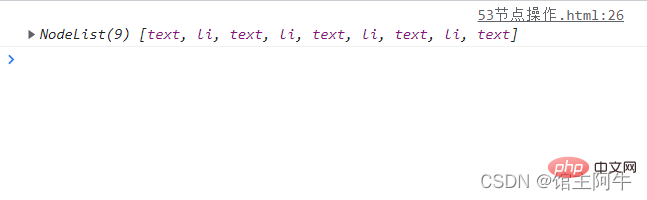
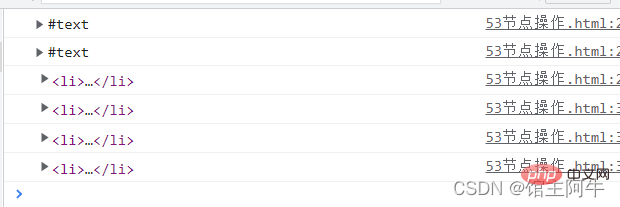
console.log(ul.childNodes);
</script> 
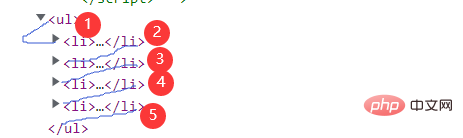
Why are there five text nodes here? They actually correspond to five line breaks. See the picture below:
These five line breaks are text nodes, plus four li element nodes, a total of 9.
Note: The return value contains all child nodes, including element nodes, text nodes, etc.
If you only want to get the element nodes inside, you need to handle it specially. Therefore, we generally do not advocate the use of childNodes.
var ul = document.querySelector('ul');
for (var i = 0;i<ul.length;i++){
if (ul.childNodes[i].nodeType == 1){
console.log(ul.childNodes[i]);
}
} 2.node.children (non-standard)
node.children is a read-only property that returns all child element nodes. It only returns child element nodes, and other nodes are not returned (this is what we focus on).
Although children is a non-standard, it is supported by various browsers, so we can use it with confidence.
<ul>
<li>I am li</li>
<li>I am li</li>
<li>I am li</li>
<li>I am li</li>
</ul>
<script>
var ul = document.querySelector('ul');
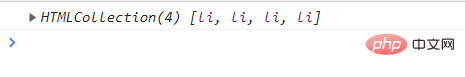
console.log(ul.children);
</script>
1.node. firstChild
2.node.lastChild
firstChild returns the first child node. If it cannot find it, it returns null. The same applies to lastChild. Likewise, all nodes are included.
3.node.firstElementChild
firstElementChild returns the first child element node, or null if not found.
4.node.lastElementChild
lastElementChild returns the last child element node, or null if not found.
Note: These two methods have compatibility issues and are only supported by IE9 and above.
5.node.children[0]
5.node.children[node.children.length - 1]
Note: There is no compatibility issue with the actual development writing method.
<ul>
<li>I am li</li>
<li>I am li</li>
<li>I am li</li>
<li>I am li</li>
</ul>
<script>
var ul = document.querySelector('ul');
// 1. Whether it is a text node or an element node console.log(ul.firstChild);
console.log(ul.lastChild);
// 2. Return the corresponding self-element node. Only IE9 and above support console.log(ul.firstElementChild);
console.log(ul.lastElementChild);
// 3. There is no compatibility problem console.log(ul.children[0]);
console.log(ul.children[ul.children.length - 1]);
</script>
1.node. nextSibling
nextSibling returns the next sibling node of the current element, or null if not found. Likewise, all nodes are included.
2.node. previousSibling
previousSibling returns the previous sibling node of the current element, or null if not found. Likewise, all nodes are included.
3.node.nextElementSibling
nextElementSibling returns the next sibling element node of the current element. If not found, returns null.
4.node. previousElementSibling
previousElementSibling returns the previous sibling element node of the current element, or null if not found.
Note: These two methods have compatibility issues and are only supported by IE9 and above.
So how to encapsulate a function that meets compatibility and can find sibling element nodes?
function getNextElementSibling(element){
var el = element;
while(el = el.nextSibling){
if(el.nodeType == 1){
return el;
}
}
return null;
} The above encapsulated code can be solved, but you don’t have to think too much, because the IE browser is about to stop serving, so you only need to remember node. nextElementSibling, and you don’t have to worry about compatibility issues.
document.createElement (' tagName ')
The document.createElenent () method creates the Н TML element specified by tagName. Because these elements did not originally exist and were dynamically generated based on my needs, we are also called dynamically creating element nodes .
1.node.appendChild(child)
The node.appendChild () method adds a node to the end of the child node list of the specified parent node. Similar to the after pseudo-element in CSS.
2.node.insertBefore(child, specified element)
<ul></ul>
<script>
var ul = document.querySelector("ul");
var li =document.createElement("li");
var span = document.createElement("span")
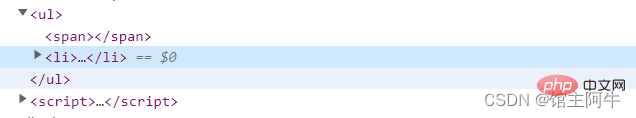
ul.appendChild(li);
ul.insertBefore(span,ul.children[0]);
</script>
node.removeChild(child)
The node.removeChild(child) method deletes a child node from the DOM and returns the deleted node.
<ul>
<li>aniu</li>
<li>marry</li>
<li>tom</li>
</ul>
<script>
var ul = document.querySelector("ul");
ul.removeChild(ul.children[2]);
</script>
node.cloneNode ()
The node.cloneNode () method returns a copy of the node that called this method. Also called clone node/copy node
1. If the bracket parameter is empty or false, it is a shallow copy, that is, only the node itself is cloned and the child nodes inside are not cloned.
2. If the bracket parameter is true, it is a deep copy, which will copy the node itself and all its child nodes.
<ul>
<li>aniu</li>
<li>marry</li>
<li>tom</li>
</ul>
<script>
var ul = document.querySelector("ul");
var li1 = ul.children[0].cloneNode(); //Shallow copy var li2 = ul.children[0].cloneNode(true); //Deep copy ul.appendChild(li1);
ul.appendChild(li2);
</script>