Conversion method: 1. Use the fromEntries() and map() functions, the syntax "Object.fromEntries(arr.map(item => [item.key, item]))" statement; 2. Use the expansion operator "... ", syntax "{...arr}".

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
Method 1to convert arrays to objects in es6
: Use fromEntries() and map() functions
const arr = [
{ key: "id", name: "number" },
{ key: "name", name: "name" },
];
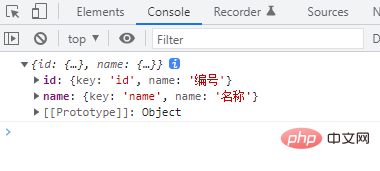
const obj = Object.fromEntries(arr.map(item => [item.key, item]));
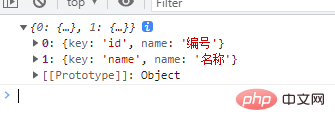
console.log(obj); output

Method 2: Use the spread operator "..."
const arr = [
{ key: "id", name: "number" },
{ key: "name", name: "name" },
];
const obj = {...arr} ;
console.log(obj);