
Related recommendations: javascript tutorial

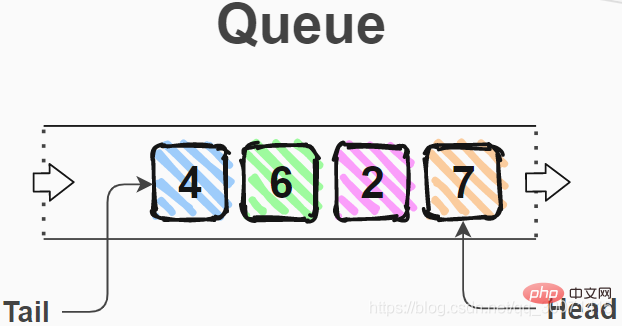
From a high-level perspective, a queue is a data structure that allows us to process each item of data in the order in which it is stored in the database.
The queue supports 2 main operations: enqueue and dequeue. Additionally, you may find it useful to perform peek and length operations on the queue.

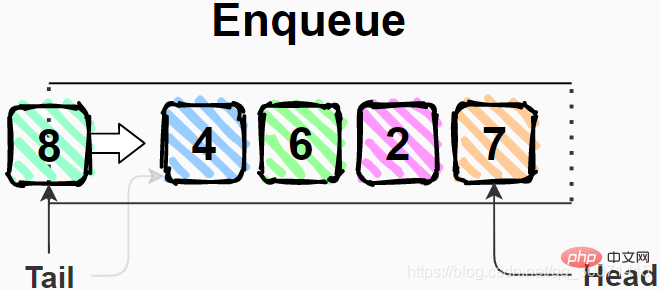
The enqueue operation in the above figure inserts item 8 to the end, and 8 becomes the end of the queue.
queue.enqueue(8);

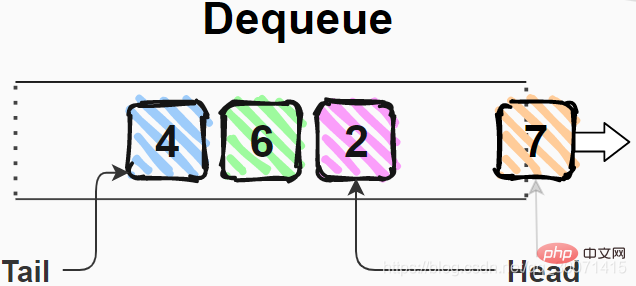
In the picture above, the dequeue operation returns and removes the item 7 from the queue. After dequeuing, item 2 becomes the new head item.
queue.dequeue(); // => 7

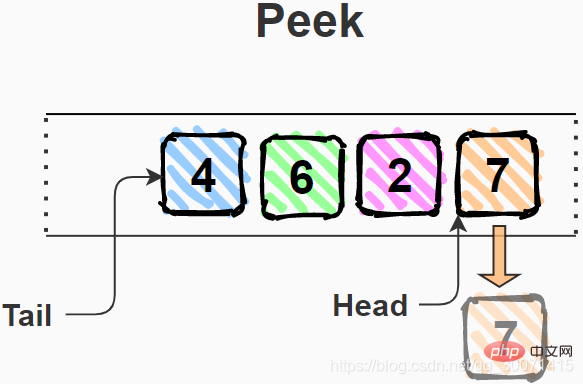
Item 7 is the beginning of the queue in the picture above, and the inspection operation only returns header (item) 7 without modifying the queue.
queue.peek(); // => 7

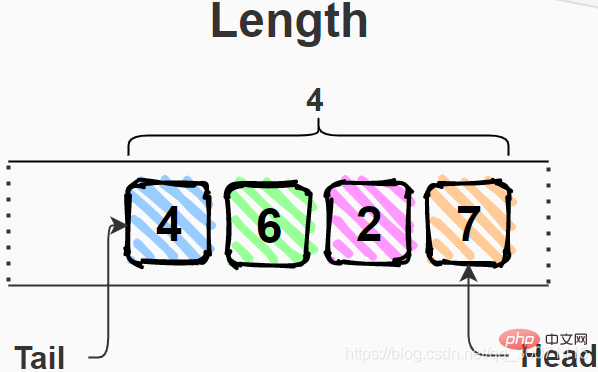
There are 4 items in the queue in the picture: 4, 6, 2, and 7. As a result, the queue length is 4.
queue.length; // => 4
Constant time O(1) means that no matter the queue size (it can have 10 or 1 million items): enqueue, dequeue, peek and length operations must all be performed simultaneously.
Let’s look at a possible implementation of a queue data structure while maintaining the requirement that all operations must be performed in constant time O(1).
class Queue {
constructor() {
this.items = {};
this.headIndex = 0;
this.tailIndex = 0;
}
enqueue(item) {
this.items[this.tailIndex] = item;
this.tailIndex++;
}
dequeue() {
const item = this.items[this.headIndex];
delete this.items[this.headIndex];
this.headIndex++;
return item;
}
peek() {
return this.items[this.headIndex];
}
get length() {
return this.tailIndex - this.headIndex;
}
}
const queue = new Queue();
queue.enqueue(7);
queue.enqueue(2);
queue.enqueue(6);
queue.enqueue(4);
queue.dequeue(); // => 7
queue.peek(); // => 2
queue.length; // => 3 const queue = new Queue() is how to create an instance of a queue.
Call the queue.enqueue(7) method to put item 7 into the queue.
queue.dequeue() removes a head item from the queue, while queue.peek() just peeks from the beginning.
Finally, queue.length shows how many items are left in the queue.
Regarding the implementation: Inside the Queue class, the plain object this.items holds the items in the queue by numerical index. The index of the head item is tracked by this.headIndex, and the index of the tail item is tracked by this.tailIndex.
The methods queue(), dequeue(), peek() and length() of class Queue only use:
attribute access (such as this.items[this.headIndex]), or perform arithmetic operations (such as this.headIndex++)
Therefore, the time complexity of these methods is constant time O(1).
The queue data structure is a type of "first in, first out" (FIFO): the earliest item to be enqueued is the earliest item to be dequeued.
Queues have 2 main operations: enqueue and dequeue. Additionally, queues can have auxiliary operations such as view and length.
All queue operations must perform O(1) in constant time.
Related recommendations: JavaScript learning tutorial.
The above is a detailed explanation of the implementation of queues in JavaScript with examples and pictures. For more information, please pay attention to other related articles on the PHP Chinese website!
