
A loop is to do one thing repeatedly. In the process of writing code, we often encounter some operations that need to be performed repeatedly, such as traversing some data, repeatedly outputting a certain string, etc. It would be too troublesome to write line by line. , for this kind of repeated operation, we should choose to use a loop to complete it.
The purpose of a loop is to repeatedly execute a certain piece of code. Using loops can reduce programming pressure, avoid code redundancy, improve development efficiency, and facilitate later maintenance. The while loop is the simplest loop statement provided in JavaScript. Let's learn about the use of while loops and do-while loops.
The while loop statement is a当型loop statement. The loop condition is first judged. When the condition is satisfied, the loop body is executed. If it is not satisfied, it stops.
Function: Repeat an operation until the specified condition is not met.
Features: First judge the expression, and execute the corresponding statement when the expression result is true.
1. JS while loop syntax
while (expression) { //Expression is the loop condition // Code to be executed} Statement analysis:
first calculate the value of "expression", when the value is true, execute "PHP" in the loop body Statement block";
Description: The calculation result of "expression" is of Boolean type (TRUE or FALSE). If it is a value of other types, it will be automatically converted to a Boolean type value (because PHP is a weak language type and will be converted according to the variable's value, automatically converting the variable to the correct data type).
A "statement block" is a collection of one or more statements surrounded by
{ }; if there is only one statement in the statement block,{ }can also be omitted.
After the execution is completed, return to the expression and calculate the value of the expression again for judgment. When the expression value is true, continue to execute the "statement block"... This process will be repeated
until the value of the expression is false before jumping out of the loop. , execute the statement below while.
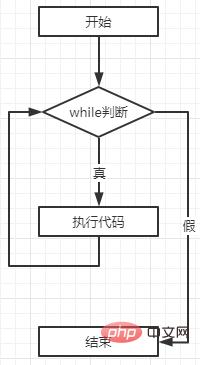
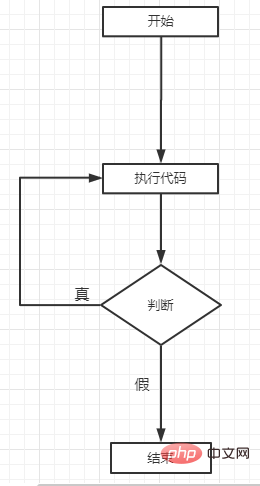
The flow chart of the while statement is as follows:

Usually "expression" is a value calculated using comparison operators or logical operators.
The example code is as follows:
<script>
var i = 1;
while( i <= 5) {
document.write(i+", ");
i++;
}
</script> 
Note:
When writing a loop statement, you must ensure that the result of the conditional expression can be false (that is, the Boolean value false), because as long as the result of the expression is true, the loop will continue and will not stop automatically. For this kind of failure A loop that stops automatically is usually called an "infinite loop" or an "infinite loop".
If you accidentally create an infinite loop, it may cause the browser or computer to freeze.
If the expression is always true and the loop condition is always true, the while loop will continue to execute and never end, becoming an "infinite loop"
var i = 1;
while(i){
console.log(i);
} After running the program, the value of variable i will be output until the user forces it to close.
JS while loop example
[Example 1] Use while loop to calculate the sum of all integers between 1 and 100:
<script>
var i = 1;
var sum=0;
while(i<=100){
sum+=i;
i++;
}
console.log("The value of 1 added to 100 is: "+sum);
</script> Output results:

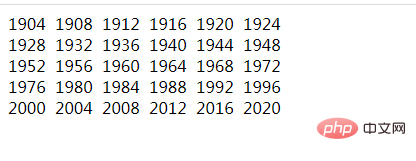
[Example 2] Find all leap years between 1900 and 2020, and output them as 6 per line:
<script>
var i = 1900;
var count = 0; //Count the number of leap years while (i <= 2020) {
//Determine whether it is a leap year if (i % 4 == 0 && i % 100 != 0 || i % 400 == 0) {
document.write(i + " ");
count++;
if (count % 6 == 0) {
document.write("<br/>");
}
}
i++;
}
</script> 
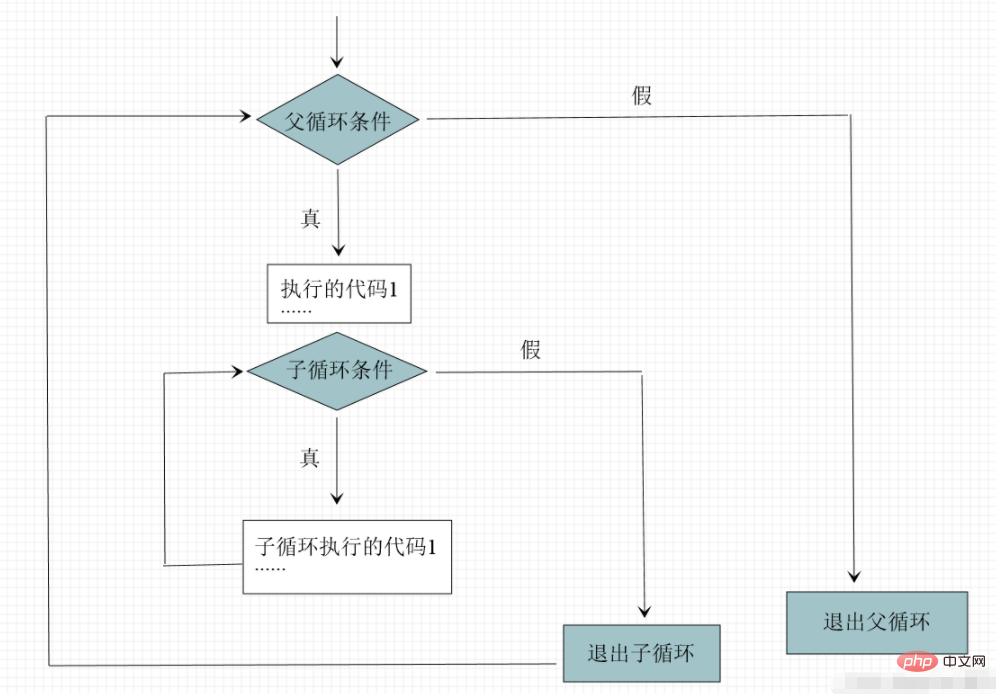
2. JS while loop nested structure
while loop can also achieve the nesting effect, that is, one or more while loops are nested inside the while loop.
Syntax format:
while(condition 1){
// Code executed when condition 1 is true while(condition 2){
// Code executed when condition 2 is true...
}
} Summary: Nesting means inclusion. The so-called while loop nesting is a while nested within a while. Each while is the same as the previous basic syntax.
Here, we define the nesting of two while loops. Of course, we can nest as many while loops as we want.
Understand the while loop execution process.
After the inner loop execution is completed, the condition judgment of the next outer loop is executed.

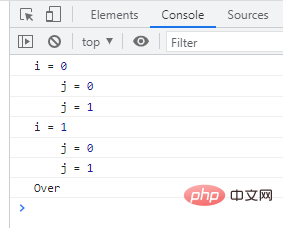
Example 1: Using nested loops, print counter
<script type="text/javascript">
var i = 0;
while(i < 2){
console.log("i =", i);
var j = 0;
while(j < 2){
console.log("tj =", j);
j += 1;
}
i++;
}
console.log("Over");
</script> 
First, we define an outermost while loop nest. The counter variable i starts from 0, and the end condition is i < 2. Each time the loop is executed, the value of i will be increased by 1, and the current value of i will be printed.
Inside the outermost loop, an inner loop is also defined. The counter variable j starts from 0, and the end condition is i < 2. Each time the loop is executed, the value of j is increased by 1, and the current value of j is printed.
Summary of while loop nesting
JavaScript's while loop can also achieve a nested effect, that is, one or more while loops are nested inside a while loop.
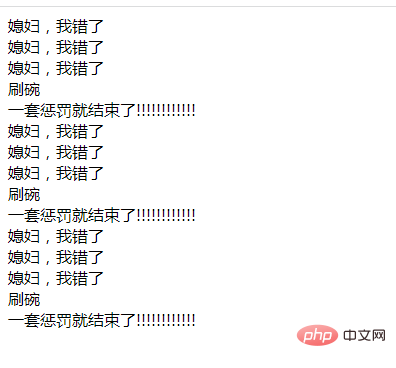
Example 2:
<script>
/*
1. Print daughter-in-law 3 times in a loop, I was wrong 2. Wash the dishes 3. The above is a set of punishments, this set of punishments is repeated for 3 days - a set of punishments must be repeated - put it in a while loop */
var j = 0
while(j < 3){
var i = 0
while(i < 3){
document.write('Daughter-in-law, I was wrong<br>')
i += 1;
}
document.write('washing dishes<br>')
document.write('One set of punishments is over!!!!!!!!!!!!<br>')
j += 1;
}
</script> 
In addition to the while loop, there is also a do-while loop.
The do-while loop statement is a "直到型" loop statement. It first executes the "statement block" in the loop body once, and then judges the loop condition. If it is true, it will continue to loop. If it is false, , the loop is terminated.
Therefore: regardless of the result of the expression, the do-while loop statement will execute the "statement block" at least once.
The characteristics of the do-while loop statement: execute the loop body first, and then determine whether the loop condition is true.
1. JS do-while loop syntax
do{
statement block;
}while(expression);//The expression is parsed as a loop conditional statement:
First execute the "statement block" in the loop body once, and then determine the value of the "expression". When the value of the "expression" is true, return to re-execute the statement block in the loop body... This process will be repeated
until the expression When the value of the formula is false, jump out of the loop. At this time, the loop ends and the subsequent statements are executed.
Note:
Like the while loop, the calculation result of the "expression" in the do-while loop must be Boolean TRUE or FALSE. If it is a value of other types, it will be automatically converted to a Boolean value.
The semicolon at the end of the do-while statement cannot be omitted (it must be present) ; It is part of the syntax of the do while loop.
The flow chart of the do-while loop statement is as follows:

JS do-while loop example
[Example 1] Use do-while to output numbers 1~5:
<script>
var i = 1;
do {
document.write(i+", ");
i++;
}while( i <= 5);
</script> 
[Example 2] Use a while loop to calculate the sum of all integers between 1 and 100:
<script>
var i = 1;
var sum=0;
do{
sum+=i;
i++;
}while(i<=100);
console.log("1 + 2 + 3 + ... + 98 + 99 + 100 = "+sum);
</script> 
[Example 3] Find all leap years between 1900 and 2020
<script>
var i = 1900;
var count = 0; //Count the number of leap years do {
//Determine whether it is a leap year if (i % 4 == 0 && i % 100 != 0 || i % 400 == 0) {
console.log(i);
}
i++;
}while (i <= 2020);
</script> 
2. JS do-while loop nested structure
do while loop can also achieve the nesting effect, that is, one or more do while loops are nested inside the do while loop. This way of writing is similar to the nesting of while loops.
Syntax:
do{
// Statement block 1;
do{
// Statement block 2;
do{
// Statement block 2;
...
}while(condition 3);
}while(condition 2);
}while(Condition 1); Here, we have defined three nests of do while loops. Of course, we can nest as many do while loops as we want.
Case: Use loop nesting to print counter
<script type="text/javascript">
var i = 0;
do{
console.log("i =", i);
var j = 0;
do{
console.log("tj =", j);
j += 1;
}while(j < 2);
i++;
}while(i < 2);
console.log("Over");
</script> 
First, we define an outermost do while loop nest. The counter variable i starts from 0, and the end condition is i < 2. Each time the loop is executed, the value of i will be increased by 1, and the current value of i will be printed.
Inside the outermost loop, an inner loop is also defined. The counter variable j starts from 0, and the end condition is i < 2. Each time the loop is executed, the value of j is increased by 1, and the current value of j is printed.
Summary of do while loop nesting
JavaScript's do while loop can also achieve a nested effect, that is, one or more do while loops are nested inside a do while loop.
[Recommended learning: JavaScript advanced tutorial]
The above is the detailed content of JS loop learning: the use of while loop statements (detailed examples). For more information, please pay attention to other related articles on the PHP Chinese website!
