
As the basic front-end technology that gives life to web pages, JavaScript can achieve corresponding effects and interactions and is one of the indispensable basic configurations for front-end development. Therefore, today the editor will take you through the past and present of JavaScript. The specific content includes the birth of JavaScript, changes in language versions, application fields, etc. Let everyone have a general understanding of the development history of JavaScript before starting to learn JavaScript.
JavaScript was born because of the Internet and developed closely with the development of browsers.
In 1990, scientists from the European Institute for Nuclear Energy (CERN) invented the World Wide Web based on the Internet. From then on, web files could be browsed online. (The Internet is a collection of lines, protocols, and hardware and software that realize electronic transmission of data through TCP and IP protocols. The main services provided by the Internet include the World Wide Web WWW, file transfer FTP, email E-mail, remote login Telnet, etc. The World Wide Web is Exists on the Internet and is a collection of countless network sites and web pages, forming the main part of the Internet. If the Internet is regarded as the foundation, the World Wide Web can be regarded as an application of the Internet)
In 1992, the United States. The Center for Supercomputer Applications (NCSA) developed Mosaic, the first browser in human history.
In 1994, NCSA programmers joined a venture capitalist to establish Mosaic Communications Company, which was later renamed Netscape. Developed Netscape Navigator version 1.0, a new generation browser for ordinary users, with a market share exceeding 90%.
Netscape quickly discovered that browsers needed a scripting language that could be embedded in web pages to control page behavior. Because the Internet speed was very slow and the Internet fee was very expensive at that time, some operations did not need to be completed on the server side. These operations could be completed on the browser side to improve efficiency. Their vision for this scripting language is that the functionality does not need to be too strong, the syntax is simple, and it is easy to learn and deploy. Coinciding with the advent of Sun's Java, the two companies joined forces. NetScript hoped to capitalize on the momentum of the Java language, while Sun expanded its influence to the browser. In 1995, they hired programmers to complete the design in ten days. The first version of this language, named JavaScript, claimed that JavaScript was a complement to Java.
JavaScript was born in 1995. At that time, its main purpose was to handle some input validation operations that were previously the responsibility of the server side. Before the advent of JavaScript, form data had to be sent to the server to determine whether the user failed to fill in a required field or entered an invalid value. Netscape Navigator hopes to solve this problem through JavaScript. In an age where dial-up Internet access is common by phone, it's definitely exciting to be able to complete some basic authentication tasks on the client side. After all, dial-up Internet speeds are so slow that every data exchange with the server becomes a test of people's patience. Thus was born JavaScript!
JavaScript was a huge success when it was released in February 1995, and Netscape subsequently released JavaScript version 1.1 in Netscape Navigator 3 (Netscape browser). JavaScript has been iterating so far and has made great achievements; however, JavaScript was developed by a company and is not easy for other companies to expand and use. At the same time, JavaScript developers are also enriching their own code and choosing to use frameworks to allow JavaScript to run in Standards-compliant, accessible web pages.
The beginning of birthThe father of javascript-Brendan Eich:

In 1995, Brendan Eich entered Netscape. Under the company's request that it "looks similar enough to Java, but simpler than Java, so that non-professional web page authors can get started quickly", he spent 10 days to finalize the design ideas and Developed js function for its browser, the following is the design idea:
(1) Learn from the basic syntax of C language;
(2) Learn from the data types and memory management of Java language;
(3) Learn from the Scheme language and elevate functions to the status of "first class citizens";
(4) Learn from the Self language and use the inheritance mechanism based on prototype.
It is worth mentioning that Brendan himself did not like his work. Although many people liked the Java language very much at the time, Brendan was not one of them. Therefore, even if JavaScript later became the largest language on the Internet, there were several other languages in the world. Millions of learners, but Brendan still doesn't like this work based on Java. He calls it "the product of a one-night stand between C language and Self language."
development processGenerally speaking, complete JavaScript includes the following parts:
ECMAScript, which describes the syntax and basic objects of the language (ECMAScript is the paper standard, JavaScript is the browser implementation, and the paper standard generally lags behind the browser)
Document Object Model (DOM), which describes methods and interfaces for processing web content
Browser Object Model (BOM), which describes the methods and interfaces for interacting with the browser
(1) JavaScript was originally named Mocha after it was designed. It was renamed LiveScript in the Beta version of Netscape Navigator 2.0 in September 1995. In December of the same year, it was renamed JavaScript when deployed in Netscape Navigator 2.0 Beta 3;
(2) IE 3 was released in August 1996, supporting JScript (JS implemented by Microsoft)
(3) In November 1996, Netscape submitted a language standard to ECMA. Due to copyright issues, the JS language standard was not called JavaScript, but ECMAScript.
(4) In June 1997, the first version of ECMAScript was released
(5) In December 1999, the third edition of ECMAScript was released. This version is the most widely used (the fourth edition was not successfully released)
(6) In 2006, jQuery was released. It is currently the longest-lived JS library.
(7) In December 2009, the fifth edition of ECMAScript was released, adding some functions
(8) In 2009, Ryan created Node.js based on V8 (Chrome’s JS engine is called V8)
(9) In 2010, Isaac wrote npm based on node.js
(10) In June 2015, the sixth version of ECMAScript was released, and new browsers support this version (thereafter, one version will be released every year, and the version number will be named after the year)
Javascript Design FlawsBecause the design phase of JavaScript was too hasty, and it combined the characteristics of functional programming and object-oriented programming, it was the first example in history, and there was no precedent to refer to. At the same time, an international standard came out a year and a half after JavaScript was launched. Premature standardization solidifies Javascript specifications before they can be adjusted, which leads to imperfect design of Javascript and many mistakes.
If you follow good programming practices and use third-party function libraries, most of the defects of Javascript can be avoided. Javascript is currently the only language for web programming and will continue to develop with the Internet. At the same time, as long as a new version of the language standard is released, it will These design flaws can be remedied.
The following are 10 deficiencies listed:
(1) Not suitable for developing large programs
Javascript does not have a namespace, making it difficult to modularize; there is no specification for how to distribute code across multiple files; it allows repeated definitions of functions with the same name, and later definitions can overwrite previous definitions, which is not conducive to modular loading.
(2) Very small standard library
The standard function library provided by Javascript is very small and can only complete some basic operations, but does not have many functions.
(3) null and undefined are easy to confuse, but have completely different meanings
Null is a type of object, meaning that the object is empty; undefined is a data type, meaning it is undefined. In programming practice, null is almost useless.
(4) Global variables are difficult to control
Javascript's global variables are visible in all modules; global variables can be generated inside any function, which greatly increases the complexity of the program.
(5) Automatically insert semicolon at the end of the line
All Javascript statements must end with a semicolon. However, if you forget to add a semicolon, the interpreter will not report an error, but will automatically add the semicolon for you. Sometimes this can lead to errors that are hard to find.
(6) Plus operator
As an operator, the + sign has two meanings. It can represent the sum of numbers and numbers, and it can also represent the connection of characters and characters. Such a design unnecessarily increases the complexity of the calculation.
(7) No need to design NaN
NaN is a number that exceeds the limits of the interpreter. Removing NAN is more conducive to simplifying the program.
(8) Distinguishing between arrays and objects
Since Javascript arrays also belong to objects, it is quite troublesome to distinguish whether an object is an array.
(9)== and ===
== is used to determine whether two values are equal. When the two value types are different, automatic conversion occurs, and the results obtained are very unintuitive. Therefore, it is recommended to use the "===" (exact judgment) comparison operator at all times.
(10) Basic types of packaging objects
Javascript has three basic data types: strings, numbers, and Boolean values. They all have corresponding constructors that can generate string objects, numeric objects, and Boolean objects. Object types corresponding to basic data types have little effect but cause great confusion.
JavaScript is a programming language that runs on a web browser and is called a script. Scripting language is a language that is executed in the browser. It is a program, not software. Scripting language can be added to websites built using HTML and CSS, which will be automatically executed when the page is loaded, and play an important role in achieving various page dynamic effects and interactions; for example, when shopping on a shopping website, the use of a shopping cart and cost estimation require JavaScript. Without JavaScript, checkout cannot be completed and various operations of the shopping cart cannot be implemented.
JavaScript is a programming language that runs on web browsers.
It is mainly added to websites built using HTML and CSS, and plays a role in achieving various page dynamic effects. For example, the carousel mode displayed on the web page and the prompt information displayed after inputting content on the consultation platform are incorrect. In addition, when shopping on the mall website, JavaScript is also required for the use of the shopping cart and cost estimation. So even if it's not obvious, it's still a language coders use frequently.
JavaScript is a versatile development language.
In addition to its usefulness in adding actions to web pages, JavaScript can be used to implement many other functions. For example, it can develop various website applications, such as "chat tools" and "currency charts", which can be modified in real time, which is one of the main charms of JavaScript.
What are the characteristics of JavaScript?
Scripting language. JavaScript is an interpreted scripting language. C, C++, and other languages are first compiled and executed while JavaScript is interpreted line by line while the program is running.
Object based. JavaScript is an object-based scripting language that not only creates objects but also uses existing objects.
Simple. The JavaScript language uses weakly typed variable types. It has no strict requirements on the data types used. It is a scripting language based on Java basic statements and controls. Its design is simple and compact.
dynamic. JavaScript is an event-driven scripting language that responds to user input without going through a web server. When visiting a web page, the mouse can be clicked on the web page, or moved up and down and the window moved. JavaScript can respond directly to these events.
Cross-platform. The JavaScript scripting language does not depend on the operating system and only requires browser support. Therefore, JavaScript scripts can be written and used on any machine as long as the browser on the machine supports the JavaScript scripting language. Currently, most browsers support JavaScript.
In order for JavaScript to run in standard-compliant and accessible web pages, it is necessary to solve the JavaScript compatibility problem; therefore, the European Computer Manufacturers Association ECMA took the lead in formulating the JavaScript standard and named it ECMAScript. At this point, the core language of JavaScript ECMAScript produce. ECMAScript is a programming language standardized by the ECMA TC39 committee. It stipulates the programming syntax and basic core knowledge of JavaScript. It is a set of JavaScript syntax industry standards that all browser manufacturers adhere to. It officially released the first version in 1997. After more than ten years of iterative updates, ECMAScript 8 was released in 2018. Its functions are unprecedentedly powerful and it adds richer new features. The development history of JavaScript language version changes is as follows

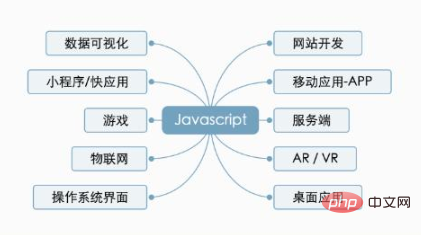
After years of development, JavaScript has become one of the most popular and fast-growing programming languages in the modern technology world, and has become a favorite among front-end developers. So, why is JavaScript so popular? Because JavaScript has a wealth of uses, almost all browsers support it, and it is a popular scripting language on the Internet. As long as you are slightly interested in front-end, you must have heard of "big front-end" and "full-end". JavaScript is completely in line with this trend. JavaScript can write front-end, back-end, client, and even various applications and operating systems. ! The picture below shows the actual usage functions and areas of JavaScript:

Looking back at the development history of JavaScript, JavaScript can run on all major browsers on all major platforms, and can also run on the server side of every major operating system, which is enough to prove the ubiquitous charm of JavaScript!