Making good-looking and colorful web pages will definitely involve color. All colors are synthesized from three colors in different proportions. These three colors are the three primary colors. The three primary colors are red, green, and blue. ), these three colors can be mixed in different proportions to obtain other colors. By adjusting the values of the three colors of red, green, and blue, the color can be controlled to the maximum extent.
If you can understand the principles of the three primary colors, it will be easier to understand CSS colors below.
CSS provides some properties (such as color, background) to set the color of HTML elements (such as the background color or font color of the element). We can specify the color through different forms of values, as shown in the following table:
1. Color name
2. Hexadecimal code
Expressed in hexadecimal, it consists of 0~9, a~f forming a color unit followed by # followed by 6 hexadecimal numbers. This six-digit number can be divided into three groups, each group has two digits, which in turn represent the intensity of the three colors red, green, and blue.
For example: color: #D1483E;
3. RGB
4.RGBA
5.HSL
(2)saturation
The parameter saturation is a percentage value, indicating the saturation of the color, 0% represents gray, and 100% represents full color.
6.HSLA
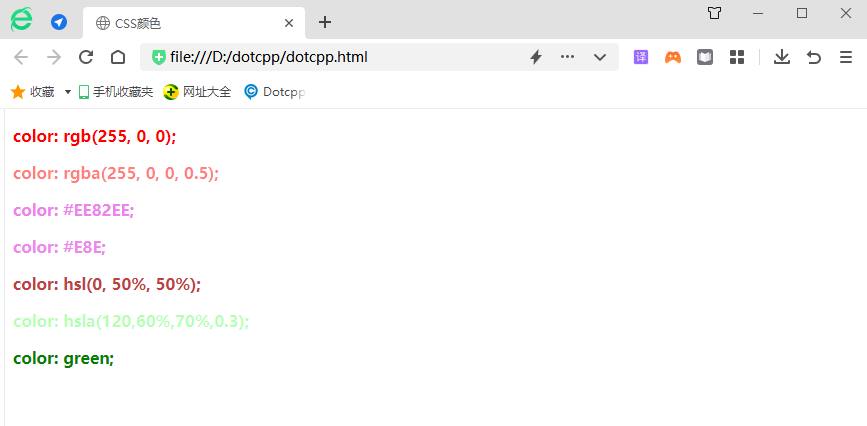
The results are displayed as shown in the figure: