For the borders of elements, in addition to using some of the default styles introduced before, we can also use images as the borders of elements through the border-image property in CSS3 to create colorful border effects.
The border-image attribute can divide an image into 9 separate parts through some simple rules, and the browser will automatically use the corresponding parts to replace the default style of the border. The border-image attribute is the abbreviation of the five border-image-* attributes, and its syntax format is as follows:
border-image:border-image-source||border-image-slice[/border-image-width|/border-image-width?/border-image-outset]?||border-image-repeat
Next, we use the pictures shown below to demonstrate the use of border-image-source, border-image-slice, border-image-width, border-image-outset and border-image-repeat.

1. border-image-source
The border-image-source attribute is used to define the image to be used for the border. Through this attribute, you can specify an image to replace the default style of the border. When the value of the border-image-source attribute is none or the specified image is unavailable, it will be displayed. The default style of the border.
In addition, in addition to using the border-image-source attribute to replace the default style of the border with an image, you can also use gradients to define the border style. The syntax format of the attribute is as follows:
border-image-source:none|<image>
Among them, none is the default value of the border-image-source attribute, which means that the image is not used to replace the default style of the border; <image> is the image path specified using the url() function or the gradient color defined using the linear-gradient() function , used to replace the default border style.
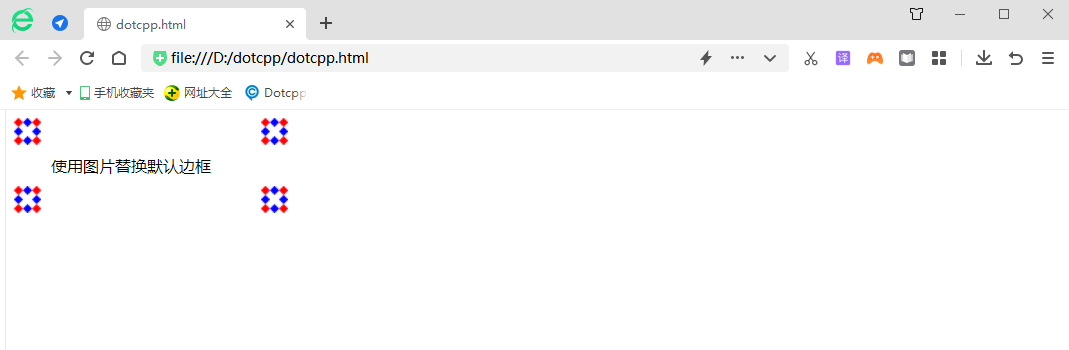
[Example] Use the border-image-source attribute to replace the default border style with an image:
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);}</style></head ><body><div>Replace the default border with an image</div></body></html>Running results:

It can be seen from the running results that just using the border-image-source attribute cannot achieve the effect we want. Let's take a look at several other functions.
2. border-image-slice
The border-image-slice attribute is used to split images loaded through the border-image-source attribute. The syntax format of the attribute is as follows:
border-image-slice:[<number>|<percentage>]{1,4}&&fill?The border-image-slice property can receive three types of values:
1. <number>: Numeric value. Specify the position of image segmentation with a specific numerical value. The numerical value represents the pixel position or vector coordinate of the image. Negative values are not allowed;
2. <percentage>: Percentage, relative to the image size. The width of the image affects the horizontal direction, and the height affects the vertical direction;
3. fill: Keep the middle part of the border image.
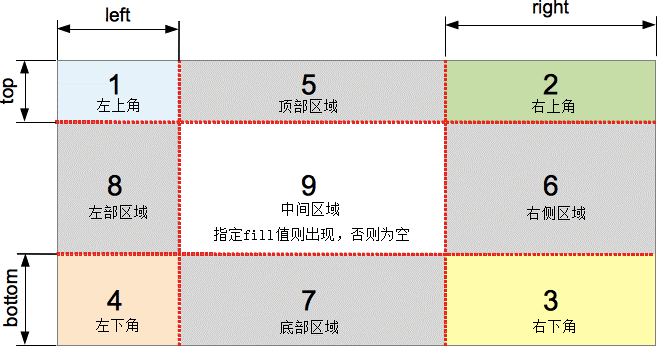
The border-image-slice attribute can specify the four directions of top, bottom, left, and right to split the image, and divide the image into 9 parts including 4 corners, 4 sides, and the middle area. The middle area is always transparent (i.e. No image filling), unless the keyword fill is added, as shown below:

In addition to the fill keyword, the border-image-slice attribute can accept 1~4 parameter values:
1. If all four parameter values are provided, the image will be segmented in the order of top, right, bottom, and left;
2. If three parameters are provided, the first parameter is used for the top, the second parameter is used for the left and right sides, and the third parameter is used for the bottom;
3. If two parameters are provided, the first parameter is used for upper and lower, and the second parameter is used for left and right;
4. If only one parameter is provided, then top, right, bottom, and left will be divided using this value.
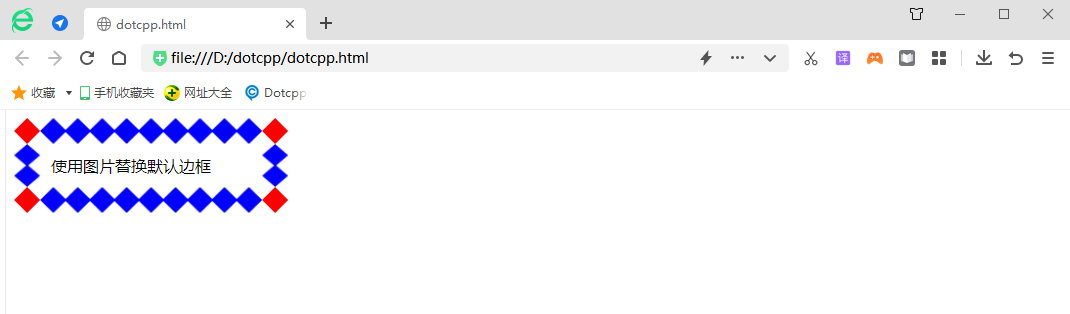
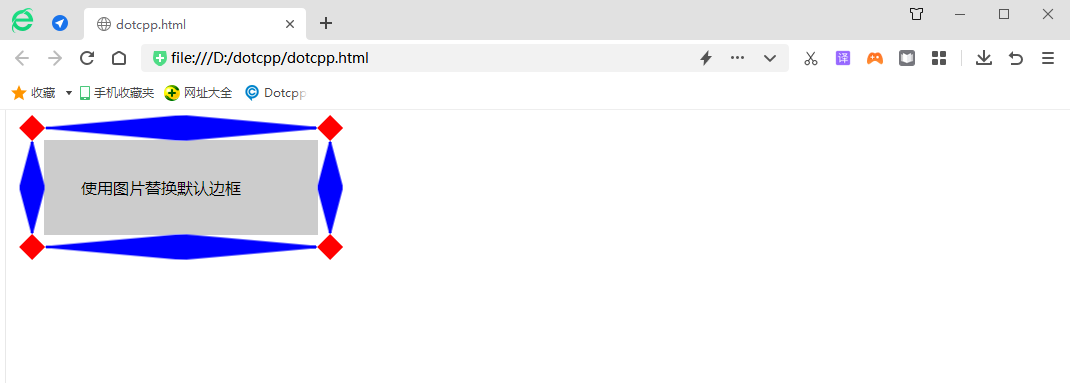
[Example] Use the border-image-slice attribute to split an image loaded through the border-image-source attribute:
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; }</style></head><body><div>Replace the default border with an image</div></body></html>Running results:

3. border-image-width
The border-image-width property is used to set the thickness (width) of the image loaded through the border-image-source property. The syntax format of the property is as follows:
border-image-width: [<length>|<percentage>|<number>|auto]{1,4}The syntax is explained as follows:
1. <length>: Specify the width of the image border using a numerical value plus a unit. Negative values are not allowed;
2. <percentage>: Specify the width of the image border in the form of a percentage, and convert it with reference to the width and height of the image border area. Negative values are not allowed;
3. <number>: Use a floating point number to specify the width of the image border. This value corresponds to a multiple of border-width. For example, if the value is 2, the actual value of the parameter is 2 * border-width. Negative values are not allowed;
4. auto: automatically set by the browser. When border-image-width is set to auto, its actual value is the same as border-image-slice.
Tip: The default value of the border-image-width attribute is 1, which means that when we omit the value of the border-image-width attribute, the value of this attribute will be set to 1 * border-width, which is equivalent to using border directly. -width value.
The border-image-width property can also accept 1~4 parameter values:
1. If all four parameter values are provided, the width of the image border in the four directions will be set in the order of top, right, bottom, and left;
2. If three parameters are provided, the first parameter is used for the top border, the second parameter is used for the left and right borders, and the third parameter is used for the bottom border;
3. If two parameters are provided, the first parameter is used for the upper and lower borders, and the second parameter is used for the left and right borders;
4. If only one parameter is provided, then the top, right, bottom, and left values will be used to set the width of the image border.
[Example] Use the border-image-width property to set the width of the image border:
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; border-image-width:10px10.515px;}</style></head><body><div>Replace the default border with an image</div></body></html>Running results:

4. border-image-outset
The border-image-outset attribute is used to define the outward offset distance of the image border relative to the border boundary (so that the image border extends beyond the box model). The syntax format of this attribute is as follows:
border-image-outset:[<length>|<number>]{1,4}The syntax is explained as follows:
1. <length>: Specify the outward offset distance of the image border in the form of a specific value plus a unit. Negative values are not allowed;
2. <number>: Use a floating point number to specify the outward offset distance of the image border. This value represents a multiple of border-width. For example, the value is 2, which means the offset is 2 * border-width. Negative values are not allowed. .
1. The border-image-outset attribute can also accept 1~4 parameter values:
2. If all four parameter values are provided, the four sides will be applied in the order of upper, right, lower, and left;
3. If three parameter values are provided, the first parameter will be used for the top border, the second parameter will be used for the left and right borders, and the third parameter will be used for the bottom border;
4. If two parameters are provided, the first parameter will be used for the upper and lower borders, and the second parameter will be used for the left and right borders;
5. If only one parameter is provided, the parameter will apply to all four sides at the same time.
[Example] Use the border-image-outset attribute to set the outward offset of the image border relative to the border boundary:

5. border-image-repeat
The border-image-repeat attribute is used to set how to fill the image border divided by the border-image-slice attribute, such as tiling, stretching, etc. The syntax format of this attribute is as follows:
border-image-repeat:[stretch|repeat|round|space]{1,2}The syntax is explained as follows:
1. stretch: stretch the divided image to fill the border area;
2. repeat: Use repeated tiling of the segmented image to fill the border area. When the image hits the border, the excess part will be truncated;
3. round: similar to the repeat keyword, except that when the background image cannot be tiled an integer number of times, the image will be scaled according to the situation;
4. space: Similar to the repeat keyword, except that when the background image cannot be tiled an integer number of times, blank gaps will be filled around the image.
The border-image-repeat attribute can accept 1~2 parameter values:
1. If two parameters are provided, the first parameter will be used for the horizontal direction and the second one will be used for the vertical direction;
2. If only one parameter is provided, the value will be applied both horizontally and vertically.
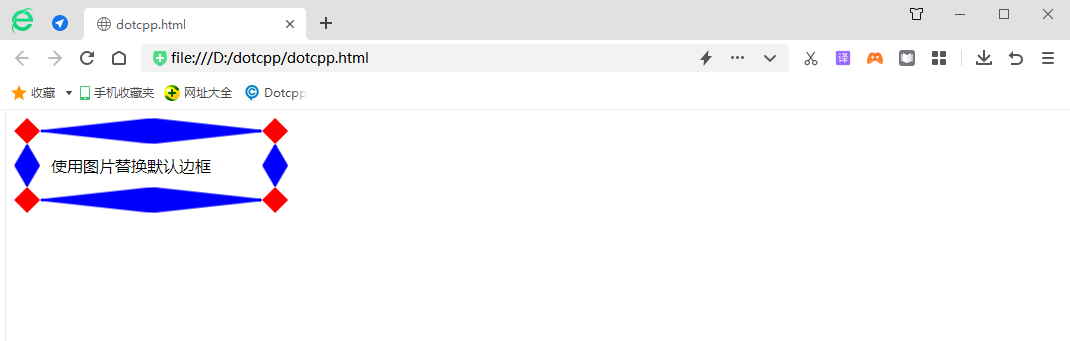
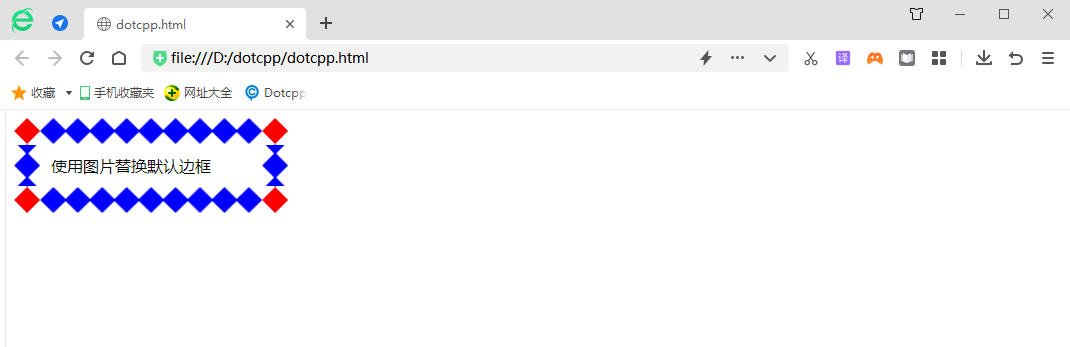
[Example] Use the border-image-repeat attribute to set the filling method of the image border:
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; border-image-repeat:roundrepeat;}</style></head><body><div>Replace the default border with an image</div></body></html>Running results:

6. border-image
After understanding the properties of border-image-source, border-image-slice, border-image-width, border-image-outset and border-image-repeat, let's go back and look at the border-image property. The border-image attribute is the abbreviation of five border-image-* attributes. Five border-image-* attributes can be set at the same time through the border-image attribute.
[Example] Use the border-image attribute to set the image border: