Floating advertisements are often seen on web pages. These advertisements can be created using the timeline of Dreamweaver CS3. How to use the timeline? Let’s take a look at the detailed tutorial below.

1. Timeline pop-up menu: Set which timeline needs to be displayed in the current document in the " Timeline " panel.

2. Behavior channel: It is the display channel of the behavior to be executed in a specific frame of the timeline.

3. Playback header: prompts which frame of the timeline is displayed on the current web page.

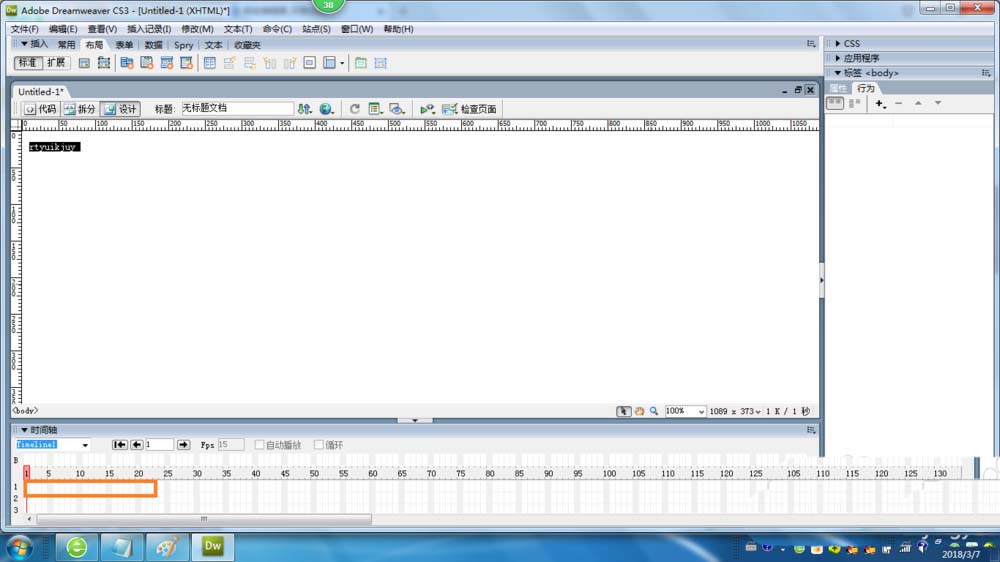
4. Animation bar: Displays the duration of each object's animation.

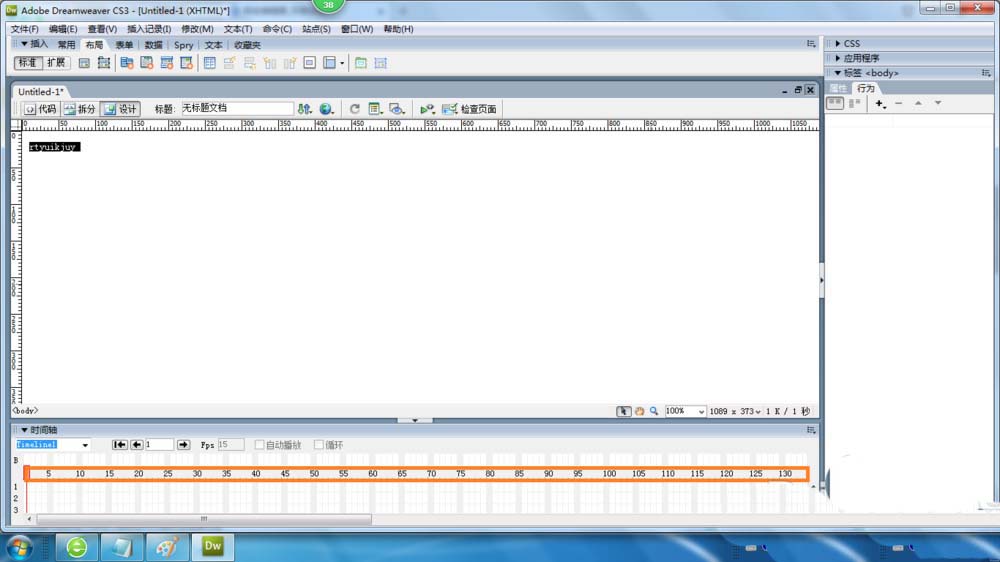
5. Frame number : The sequence number of the frame.

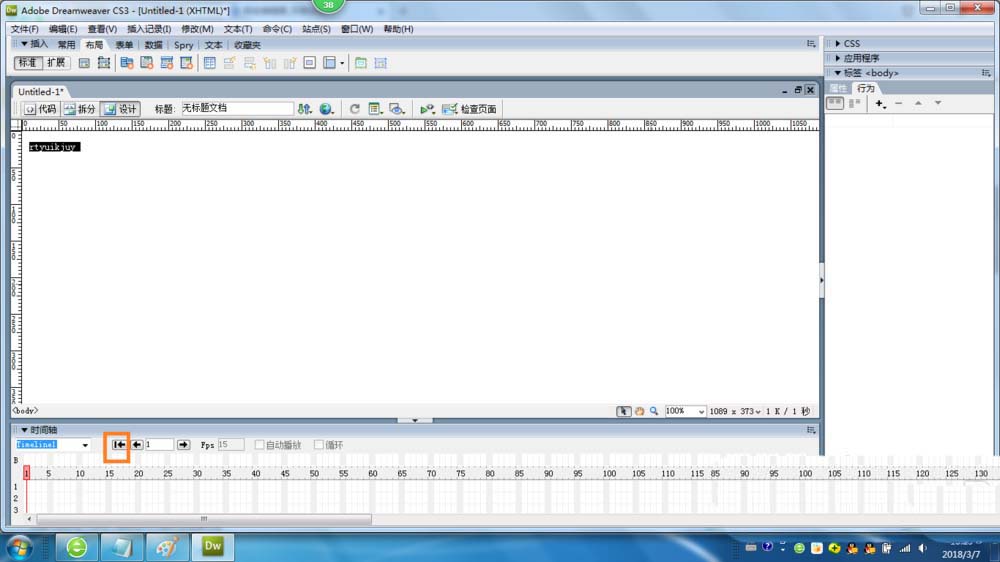
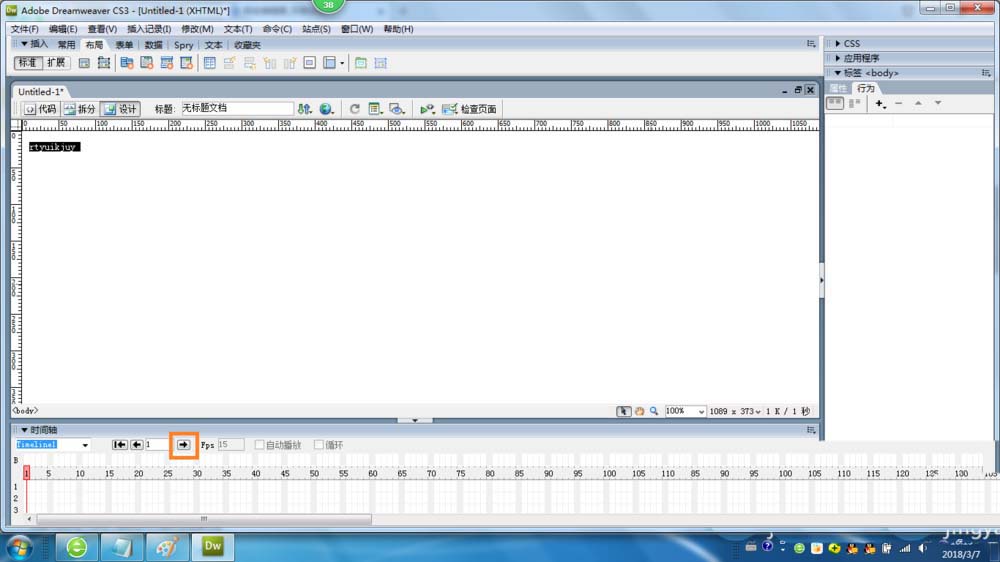
6. Jump in behind: Move the playback head to the first frame of the timeline.

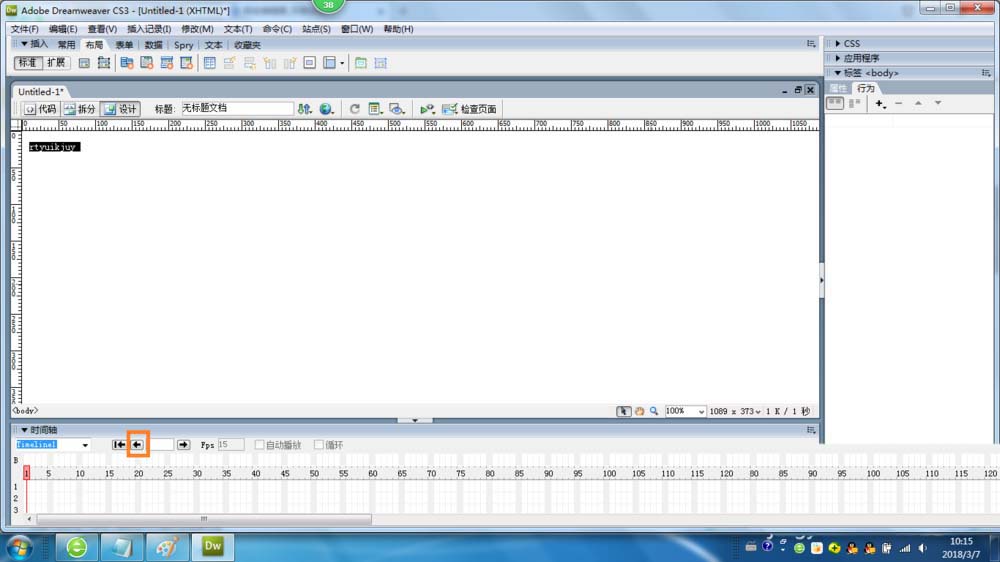
7. Back: Move the playback head one frame to the left, and hold down the "Back" button to play the timeline in reverse.

8. Play: Move the playback head one frame to the right, and hold down the "Play" button to continue playback on the timeline.

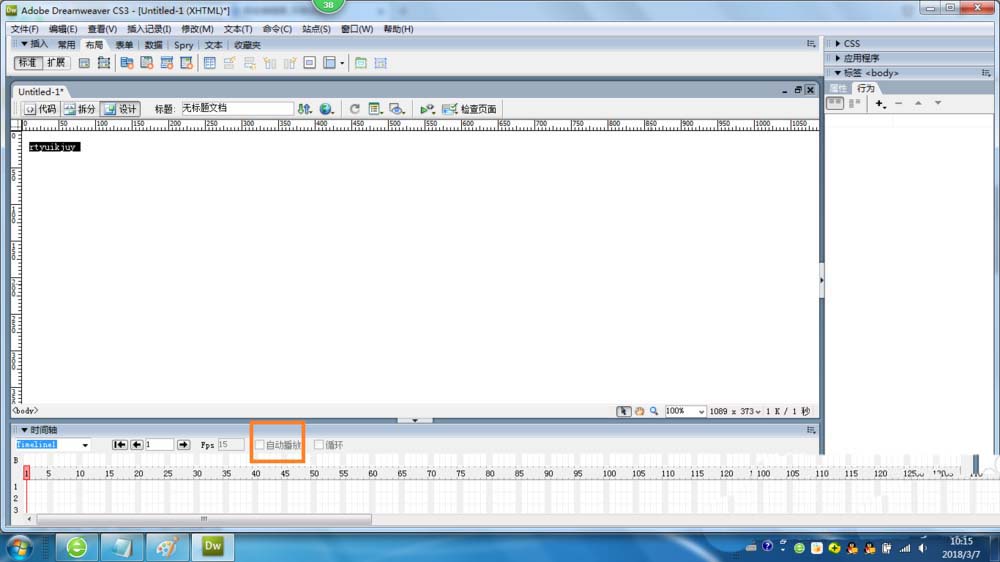
9. Autoplay: Start playing when the browser loads the current web page.

The above is how to use the dw timeline. I hope you like it. Please continue to pay attention to downcodes.com.