AJAX is a technology that allows you to update parts of a web page without reloading the entire page.
AJAX = Asynchronous JavaScript and XML.
AJAX is a technology for creating fast, dynamic web pages.
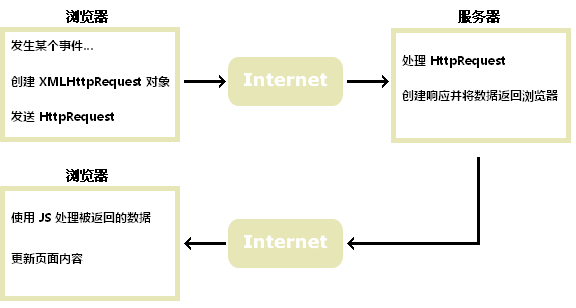
AJAX allows web pages to be updated asynchronously by exchanging a small amount of data with the server in the background. This means that parts of a web page can be updated without reloading the entire page.
Traditional web pages (not using AJAX) must reload the entire page if content needs to be updated.
There are many examples of applications that use AJAX: Google Maps, Gmail, Youtube, and Facebook.

AJAX is based on Internet standards and uses a combination of the following technologies:
XMLHttpRequest object (asynchronous exchange of data with the server)
JavaScript/DOM (display/retrieve information)
CSS (Style data)
XML (a format commonly used for data transmission)
 AJAX applications are browser and platform agnostic!
AJAX applications are browser and platform agnostic!
AJAX became popular with the release of Google's search suggestions feature in 2005.
Google Suggest uses AJAX to create a highly dynamic web interface: when you type in Google's search box, JavaScript sends the characters to the server, and the server returns a list of suggestions.
In our PHP tutorial, we will demonstrate how AJAX can update certain parts of a web page without reloading the entire page. We will use PHP to write the server script.
If you want to learn more about AJAX, visit our AJAX tutorial.