本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于数字类型的相关内容,JavaScript中存在两种表示数字的类型:Number和BigInt类型,下面一起来看一下,希望对大家有帮助。 【相关推荐:javascript视频教程、web前端】 数字的写法本身很简单,但是 十进制的数字最简单了,几乎每篇文章我们都多多少少会使用,例如我们创建一个变量,并存储 虽然操作起来非常简单,但是存在一个问题:很难数清楚 此时,我们可以使用 上述代码就可以非常明白的数清 这里的下划线 清奇脑回路 有些童鞋就要问了,我从小都是 亦或者写成这样: 这里我想表达的是,不论你采用哪种分割方式,都是不影响数字本身的大小的,快想一个逼格最高的方式吧! 虽然使用 上述代码的理解非常简单, 我们还可以使用这种方法表示非常小的数字,例如 由于 当然,还可以使用 换句话说, 十六进制是编程中常用到的格式,例如表示颜色、编码等,我们可以在普通数字前加 二进制数字使用 八进制数字使用 这种简便的写法只支持这三种特殊类型,至于其他进制的数字可以使用特殊的函数生成( 举个栗子: 代码执行结果如下: 注意,如果使用数字直接调用 数字后面有两个 如果是小数就不存在这个问题,举个栗子: 亦或者,我们使用小括号可以避免使用两个点,举个栗子: 舍入是数字最常用的操作之一,通常包括: 向下取整, 不遵循四舍五入原则,直接取小于等于当前数值的最近整数。 向上取整, 不遵循四舍五入原则,直接取大于等于当前数字的最近整数。 就近取整, 遵循四舍五入原则,取距离当前数字最近的整数。 移除小数, 直接移除小数点后面的数字,取整数位。IE浏览器不支持这个方法 对比以上四种方法: 上述方法只是简单的把小数舍入成了整数,在有些情况下,我们需要特定精度的小数,例如取圆周率后 有两种方法: 数学乘除计数 上述代码先将 toFixed(n) 以上代码看起来输出上没有什么问题,实际上, 此外,如果小数的尾数长度不够, 代码执行结果如下: 浮点数表示在很多情况下总是存在偏差 在计算机内部,浮点数根据 虽然 越过做最大值的数字将变为 还有一种偏差,需要我们学习: 代码执行结果如下: 没错, 这种偏差是非常致命的,尤其在商城、银行工作场景中,即使是一个非常小的偏差,在高流水场景下都会丢失无尽的财富。 曾经听说过一个银行员工通过克扣工人工资,盗取百万财富的故事,每个员工的工资只克扣2毛! 我想这种事情发生在我身上,我肯定发现不了,所以无时无刻的精确是多么的重要。 这个故事不知真假~~ 先以我们常见的十进制为例,我们都知道,小数中存在两个奇葩,一个叫无限循环小数,另一个叫无限不循环小数,例如 二进制同样存在一些无限循环的数字,不同的是在十进制中 举个例子: 代码执行结果如下: 是不是觉得不可思议呢?我们只是简单的创建了一个变量并赋值 如果我们换一个角度或许会更容易理解这种现象,在十进制中,任何整数除以 这种描述如果换到二进制上,同样是成立的。 在二进制中,任何整数除以 所以,我们就可以得出结论,二进制数字无法精确表示 注意: 这种数据上的偏差并非JavaScript的缺陷,像PHP、Java、C、Perl、Ruby都是同样的结果。 舍入 在展示一个无限循环小数的时候,我们可以直接使用 使用小单位 另外一种方式是,我们可以使用较小的单位计算诸如价格、距离,例如采用分而不是元计算总价,实际上很多交易网站都是这么做的。但是这种方法只是降低小数出现的次数,并没有办法完全避免小数的出现。 如何判断一个数字是不是正常数字呢? 我们可以使用两个方法: isFinite(val) 代码执行结果如下: 代码执行结果如下: isNaN(val) 代码执行结果: 代码执行结果如下: 可以比较NaN 代码执行结果: 0 和 -0 代码执行结果: 在计算机内部,正负使用 其他 举个例子: 代码执行结果: 但是,我们发现 举个例子: 代码执行结果: 内置的 Math.PI 圆周率 Math.random() Math.pow(a,b) 计算ab,举例如下: Math.max()/Math.min() 从任意数量的参数中选出一个最大/最小值:
JavaScript中存在两种表示数字的类型:Number类型,也就是常规意义上的数字类型,以64位的IEEE-754格式存储,属于“双精度浮点数”,截至目前,我们接触到的数字全部都是Number类型;BigInt类型,表示任意长度的整数,通常情况下我们用不到它们,除非表示 253 至 -253之外的数字,此类专业数据类型我们会在后面的章节详细介绍;数字的写法
JavaScrpt有很多方便快捷的语法糖供我们使用,好好学习这些语法糖不仅能够提高我们的代码阅读能力,同时可以提高我们代码的高级感(逼格)。分隔符
100亿:let tenbillion = 10000000000;
1后面到底有几个0,如果我们写的是转账代码,错个0可能会倾家荡产。_作为分隔符,如下:let tenbillion = 10_000_000_000;
0的个数,显然是最优解!_就是JavaScript的一个语法糖,在执行过程中会被引擎忽略,以上两种写法效果完全相同,但是阅读体验相差很大。4个0一组的,为啥非要3个0分一组呢?所以,我们可以写成下面的方式,同样没有问题:let tenbillion = 100_0000_0000;
let tenbillion = 1_0000_0000_00;
省略的0
_可以优雅的分割很多0,但是在实际生活中,我们一般不这么写,例如我们常常将10000000000写成“100亿”,这样就可以省略很多0,从而降低犯错的可能性。JavaScript同样提供了一种省略0的写法,我们可以使用字母e后面跟个数字表示0的个数,举个栗子:let tenbillion = 1e10;//100亿,1后面10个0console.log(3.14e9);//3140000000,后面7个0,此处疑惑可往下看
e10可以理解为1_0000_0000_00,也就是1后面10个0,所以我们可以认为:1e10 === 1 * 1_0000_0000_00;//e10表示1后面10个03.14e9 === 3.14 * 1_000_000_000;//e9表示1后面9个0
1纳米:let nm = 0.000000001;//单位(米)
0的个数过多,我们也可以使用_分割:let nm = 0.000_000_001;
e的方式省略掉所有的0,如下:let nm = 1e-9;//1的左边9个0,包括小数点前面的那个
e-9的意思就是1-9,也就是1/1000_000_000,所以下面的等式是成立的:1e-9 === 1 / 1_000_000_000;3.14e-8 === 3.14 / 1_000_000_00;
十六、八、二进制
0x表示十六进制数字:let hex = 0xff;//255,不区分大小写,0xFF是一样的
0b开头:let bin = 0b1011;//11
0o开头:let oct = 0o777;//511
parseInt)。toString(base)
toString方法可以把数字转为对应进制base的字符串形式。let num = 996;
console.log(num.toString(8));//转为8进制字符串
console.log(num.toString(16));//转为16进制字符串
console.log(num.toString(32));//转为32进制字符串

base的范围可以从2到36,如果不填默认为10。toString方法,在有些情况下需要是应用两个.,举例如下:console.log(123.toString(8));//Error,语法错误console.log(123..toString(8));//正确,173
.,这是因为在JavaScript中数字后面的第一个.被认为是小数点,第二个点才是调用函数的.。console.log(3.14.toString(8));
console.log((123).toString(8));//'173
舍入
Math.floor(num)console.log(Math.floor(3.14));//3
console.log(Math.floor(9.99));//9
console.log(Math.floor(-3.14));//-4
console.log(Math.floor(-9.99));//-10
Math.ceil(num)console.log(Math.ceil(3.14));//4
console.log(Math.ceil(9.99));//10
console.log(Math.ceil(-3.14));//-3
console.log(Math.ceil(-9.99));//-9
Math.round(num)console.log(Math.round(3.14));//3
console.log(Math.round(9.99));//10
console.log(Math.round(-3.14));//-3
console.log(Math.round(-9.99));//-10
Math.trunc(num)console.log(Math.trunc(3.14));//3
console.log(Math.trunc(9.99));//9
console.log(Math.trunc(-3.14));//-3
console.log(Math.trunc(-9.99));//-9
Math.floor Math.ceil Math.round Math.trunc 3.14 3 4 3 3 9.99 9 10 10 9 -3.14 -4 -3 -3 -3 -9.99 -10 -9 -10 -9 精度
4位应该怎么办呢?let pi = 3.1415926;console.log(Math.round(pi * 10000) / 10000);//3.1416
pi乘以10000,然后取整,再除以10000,从而得到了符合精度要求的结果。但是,这么做看起啦呆呆的,JavaScript为我们提供了更简单的方法。let pi = 3.1415926;console.log(pi.toFixed(4));//3.1416
toFixed返回的是一个字符串,如果我们需要一个数字类型,要转换一下才行,可以使用单目运算符+ pi.toFixed(4)。toFixed会在后面补上'0':let num = 3.1;console.log(num.toFixed(9));

这也侧面证明了toFixed的返回值是一个字符串,否则0会被省略。偏差
IEEE-754标准进行表示,其中单精度浮点数32位,双精度浮点数64位。在双精度浮点数中,1位用于表示符号,52位用于存储有效数字,11位存储小数点的位置。偏差现象
64位已经可以表示非常大的数字了,但是仍然存在越界的可能,例如:let bigNum = 1e999;console.log(bigNum);//Infinity
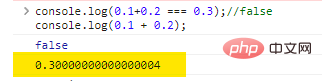
Infinity(无穷),这样就丢失了原有数字的大小,属于偏差的一种。console.log(0.1+0.2 === 0.3);//falseconsole.log(0.1 + 0.2);

0.1 + 0.2的结果并不是0.3,而是一堆0后面加个4。偏差原因
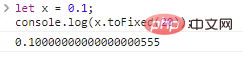
1/3就是一个无限循环小数0.3333333(3),而圆周率就是一个无限不循环小数。无限就意味着无法用数字清楚的描述这个数字的大小,我们能写出来的都是不精确的。0.1这种看起啦很简单的数字,在二进制中却是无限循环小数。let x = 0.1;console.log(x.toFixed(20));

0.1,然后取小数点后20位,却得到了一个匪夷所思的结果。10或者10整数次幂都是正常的精确的数字,例如1/10或者996/1000。但是,如果以3为除数,就会得到循环的结果,例如1/3。2或者2的整数次幂都是正常的精确的数字,但是,如果以10为除数,就会得到无限循环的二进制数。0.1和0.2就像十进制没有办法描述1/3一样。解决方法
toFixed方法对小数进行舍入,该方法直接返回字符串,非常方便用于展示价格。0.3.toFixed(2);//0.30
Infinity、NaN
JavaScript数字中有两个特殊值:Infinity和NaN。
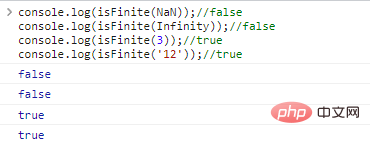
该函数会将参数val转为数字类型,然后判断这个数字是否是有穷的,当数字不是NaN、Infinity、-Infinity时返回true。console.log(isFinite(NaN));//falseconsole.log(isFinite(Infinity));//falseconsole.log(isFinite(3));//trueconsole.log(isFinite('12'));//true
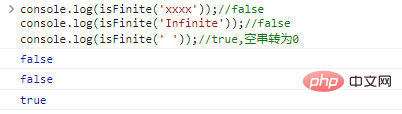
由于无法转为数字的字符串会被转为NaN,所以我们可以使用isFinite方法判断字符串是不是数字串:console.log(isFinite('xxxx'));//falseconsole.log(isFinite('Infinite'));//falseconsole.log(isFinite(' '));//true,空串转为0
当val为NaN或者无法转为数字的其他值时,返回true。console.log(isNaN(NaN));//trueconsole.log(isNaN('Infinite'));//true
为什么要使用isNaN函数而不是直接判读呢?
例如:console.log(NaN === NaN);//false

这是因为NaN不等于任何数,包括自身。Object.is
Object.is(a,b)可以判断参数a和b是否相等,若相等返回true,否则返回false,它的结果只有三种情况:console.log(Object.is(NaN,NaN));//true

console.log(Object.is(0,-0));//false

0和1表示,由于符号不同,导致0和-0实际上是不同的,二者的表示方式也不一样。
其他比较情况和a === b完全相同。parseInt、parseFloat
parseInt和parseFloat可以把字符串转为数字,与+、Number不同的是,二者的限制更为松散。例如,像"100¥"这样的字符串使用+和Number必然返回NaN,而parseInt和parseFloat却能轻松应对。console.log(+"100¥");console.log(parseInt("100¥"));console.log(parseFloat("12.5¥"));
parseInt和parseFloat会从字符串中读取数字,直到无法读取为止。二者特别适合处理像"99px"、"11.4em"这种数字开头的字符串情况,但是对于其他字符开头的字符串则返回NaN。console.log(parseInt('ff2000'));//NaNff2000实际上是一个十六进制的数字字符串,parseInt同样可以处理这种情况,不过需要添加一个进制参数。console.log(parseInt('FF2000',16));
//16719872
console.log(parseInt('0xFF2000',16));
//16719872
console.log(parseInt('nnnnnn',36));
//1430456963
Math对象
Math对象中包含了许多我们经常用到的常量和方法,以下仅举例介绍常用的几个:Π是一个无限不循环的常量,我们可以使用Math.PI代替:console.log(Math.PI);

生成一个位于区间[0,1)的随机数:console.log(Math.random());console.log(Math.random());

如果我们需要一个特定区间内的随机数,可以乘以特定的值,然后取整哦。console.log(Math.pow(2,3));//8
console.log(Math.max(1,2,3,4,5));//5console.log(Math.min(1,2,3,4,5));//1