框架(frame)能够将浏览器窗口划分为多个独立的窗格,每个窗格包含一个独立的HTML页面
一、框架基本概念
用户可以通过框架加载或重新加载单个窗格内容,而不需要重新加载浏览器窗口的所有内容。相对框架而言,整个浏览器窗口对应的框架集合称为框架集(frameset)。
在HTML中,使用框架集标签<frameset>来划分页面的框架,使用属性rows(或cols)说明框架的行数(或列数)以及所占窗口的比例。
窗口框架的作用:
是将网页分割为多个HTML页面,即将窗口画面分割成多个小窗口,且每个小窗口中,可以显示不同的网页,而在浏览器中则构成一个完整的页面,达到在浏览器中同时浏览不同网页的效果。
框架网页最大特点:
是在不改变整页布局的情况下,可以使其中的HTML页面之间互相链接, 达到不翻页即可获取所需内容的目的 ,这一特点很大程度上使得其在显示电子文档方面具有得天独厚的优势。
二、框架集标记
基本语法:
<frameset>
<frame>
<frame>
……
</frameset>
语法解释:框架集是在一个文档内定义一组框架结构的HTML页面,在这个页面中没有<BODY>标记。框架集定义了在一个窗口中显示的框架数、尺寸和载入页面。
注意1:由<Frameset>标记所定义的窗口框架组件 ,相当于<BODY>标记所定义的文件主题组件,因此<Frameset>标记不可包含在<BODY>标记中,否则<Frameset>标记将无法正常使用。
注意2:<Frame>标记用于定义子窗口,因为并没有结束标记,所以该标记的使用方式,仅在于设置标记中的各种属性,用以控制所代表的窗口框架。
(1)左右分割窗口属性Cols
基本语法:
<frameset cols=“value,value,……”>
<frame>
<frame>
……
</frameset>
语法解释:Value定义各个框架的宽度值,单位可以是象素,也可以是百分比。
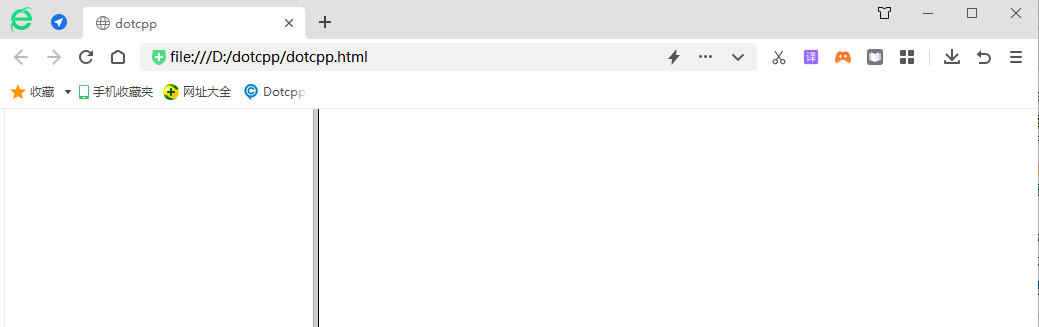
<html><head><title>dotcpp</title></head><framesetcols=30%,70%><frame><frame></frameset></html>
效果如图:

(2)上下分割窗口属性Rows
基本语法:
<frameset rows=“value,value,……”>
<frame>
<frame>
……
</frameset>
语法解释: Value定义各个框架的宽度值,单位可以是象素,也可以是百分比。
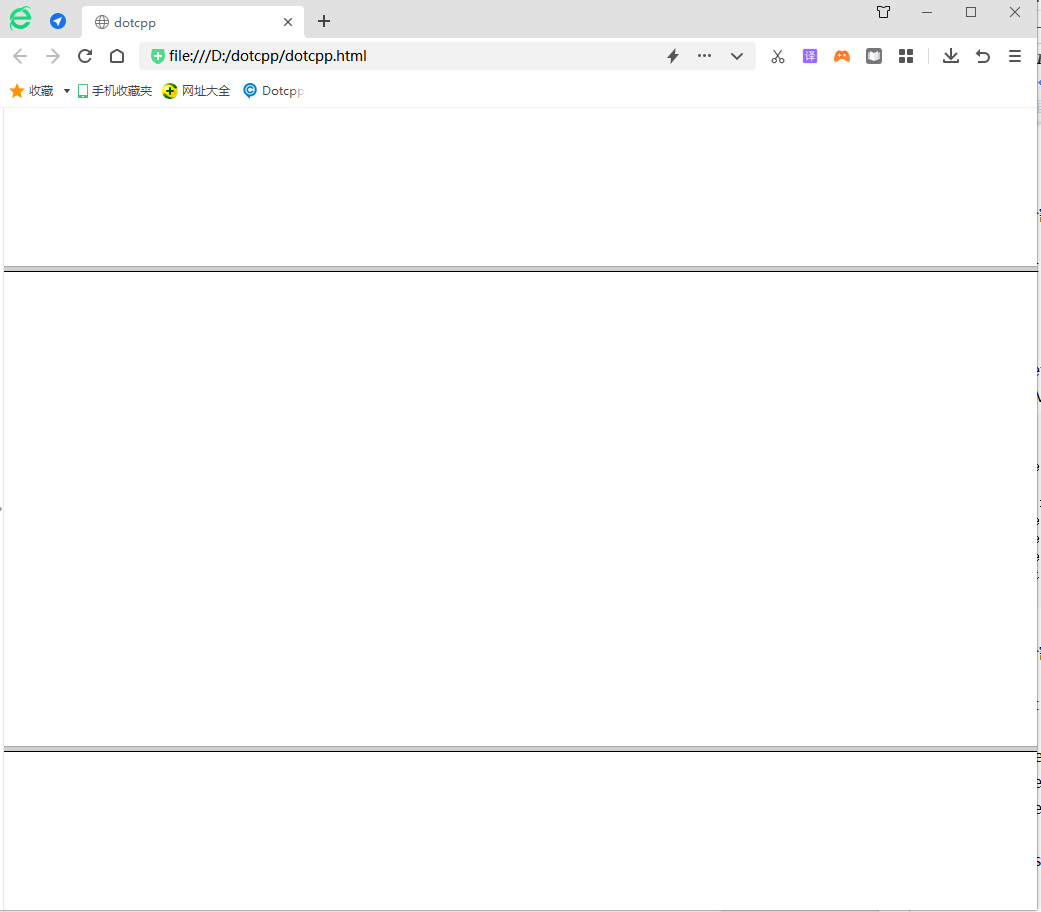
<html><head><title>dotcpp</title></head><framesetrows=20%,*,20%><frame><frame><frame></frameset></html>
效果如图:

(3)嵌套分割窗口
基本语法:
<frameset cols=“value,value,……”>
<frame>
<frameset rows=“value,value,……”>
<frame>
<frame>
……
</frameset>
<frame>
……
</frameset>
语法解释: 可以嵌套分割。
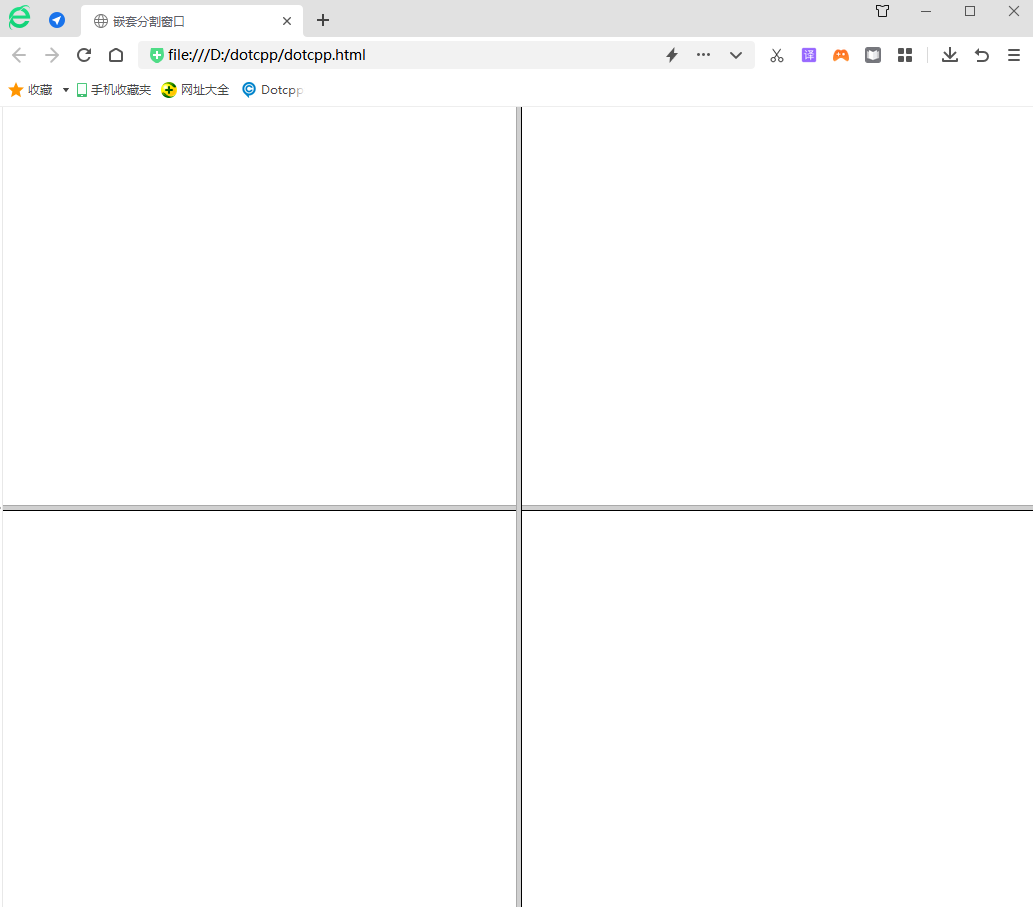
<html><head><title>嵌套分割窗口</title></head><framesetcols=*,*><framesetrows=*,*><frame><frame></frameset><framesetrows=*,*><frame><frame></frameset></frameset></html>
效果如下:

(4)框架集边框宽度属性FrameSpacing
基本语法:
<frameset FrameSpacing=“VALUE” >
语法解释:设置框架集的边框宽度,单位为像素。
(5)框架集边框颜色属性Bordercolor
基本语法:
<frameset BorderColor=“COLOR_VALUE” >
语法解释:设置框架集的边框颜色。
三、框架标记<Frame>:
(1)框架页面源文件属性SRC
基本语法:
<frame src=“FILE_NAME” >
语法解释:每一个框架都有一个显示的网页页面,SRC属性设置该框架页面的文件路径。
(2)框架名称属性Name
基本语法:
<frame src=“FILE_NAME” name=“Frame_name”>
语法解释:可以为每一个链接命名,该名称用于页面的链接和脚本描述,不影响页面的显示。
命名规则:单个单词,可以有下划线“_”,必须以字母开始,且区分大小写。
(3)框架边框显示属性FrameBorder
基本语法:
<frame src=“FILE_NAME” frameborder=“VALUE” >
语法解释:VALUE取值为0则不显示边框,为1则显示边框。
注意1: Frameborder属性可用于控制窗口框架四周,是否显示框架。
注意2:该属性可使用在<Frameset>标记与 <Frame>标记中,使用在<Frameset>标记内时,可控制窗口框架的所有子窗口。使用在<Frame>标记时 ,则仅能控制该标记所代表的子窗口。
注意3:0代表不显示框线,1代表显示框线,其默认值为1。
(4)框架滚动条显示属性Scrolling
基本语法:
<frame src=“FILE_NAME” scrolling=“VALUE” >
语法解释:VALUE取值为YES则显示滚动条,为NO则不显示滚动条,为AUTO则根据页面长度自动判断是否显示滚动条。
(5)框架尺寸调整属性NoResize
基本语法:
<frame src=“FILE_NAME” NoResize>
语法解释:NORESIZE禁止改变框架的尺寸大小。
(6)框架边缘宽度属性MarginWidth
基本语法:
<frame src=“FILE_NAME”
MarginWidth=”value”>
语法解释:MarginWidth设定框架的左右边距。
(7)框架边缘高度属性MarginHeight
基本语法:
<frame src=“FILE_NAME”
MarginHeight=”value”>
语法解释:MarginHeight设定框架的上边距、下边距。
四、不支持框架标记
用于不支持框架技术的浏览器。
基本语法:
<frameset cols=“value,value,……”>
<frame>
<frame>
……
<Noframes>
……
</Noframes>
</frameset>
五、浮动框架
浮动框架是一种特殊的框架页面,是在浏览器窗口中嵌套子窗口,再在其中显示页面内容。
基本语法:<IFRAME>……</IFRAME>
六、框架与链接
使用框架的一个重要目的就是在不同的框架中显示不同的页面。
主要通过链接的“Target”属性来设定链接的页面在哪个框架和窗口中显示。