resize属性是CSS3 UI中的一个属性,允许用户调整元素的尺寸。resize属性是CSS3 UI中的一个属性,允许用户调整元素的尺寸。
resize:none|both|horizontal|vertical;
语法说明如下:
● none:用户无法调整元素的尺寸;
●both:用户可调整元素的高度和宽度;
●horizontal:用户可调整元素的宽度;
●vertical:用户可调整元素的高度。
在使用 resize 属性时还需要注意以下几点:
●单独设置 resize 属性是无效的,resize 属性需要与 overflow 属性结合使用才有效,并且 overflow 属性的值需要设置为 auto、hidden 或 scroll;
●并不是所有的元素都可以设置 resize 属性,比如 img 和 table 属性就没办法使用 resize 属性。
(resize)调节元素大小
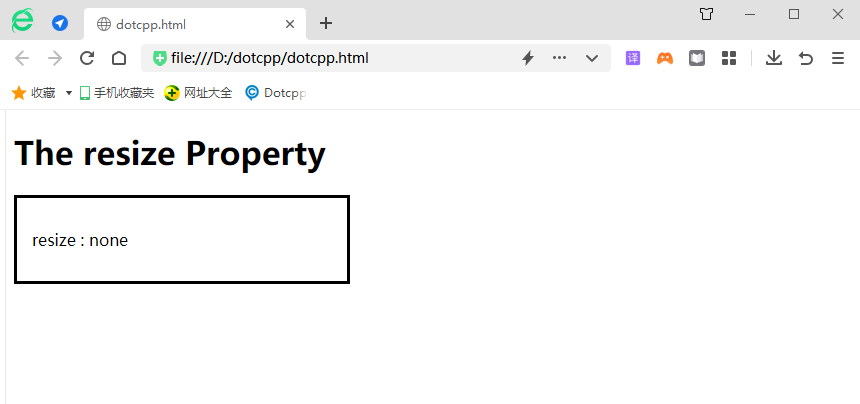
1. 调整大小:无 resize : none
举例:
<!DOCTYPEhtml><html><head><style>div{border:3pxsolid;padding:15px;width:300px;resize:none;}</style></head><body><h1>TheresizeProperty</h1><div><p>resize:none</p></div></body></html>运行结果:

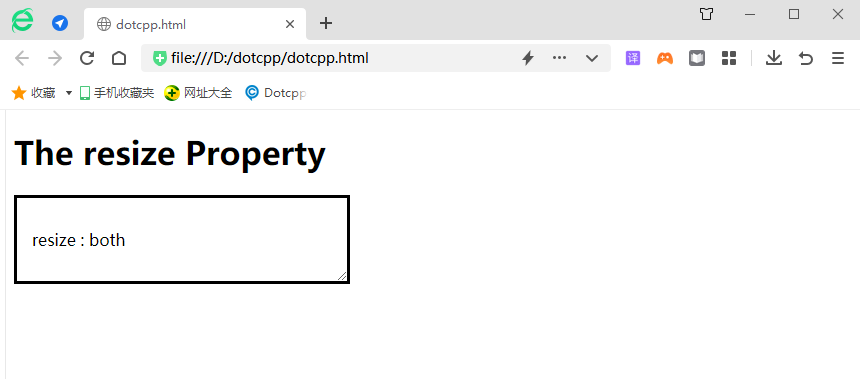
2.调整大小:两者resize : both
举例:
<!DOCTYPEhtml><html><head><style>div{border:3pxsolid;padding:15px;width:300px;resize:both;overflow:auto;}</style></head><body><h1>TheresizeProperty</h1><div><p>resize:both</p></div></body></html>运行结果:

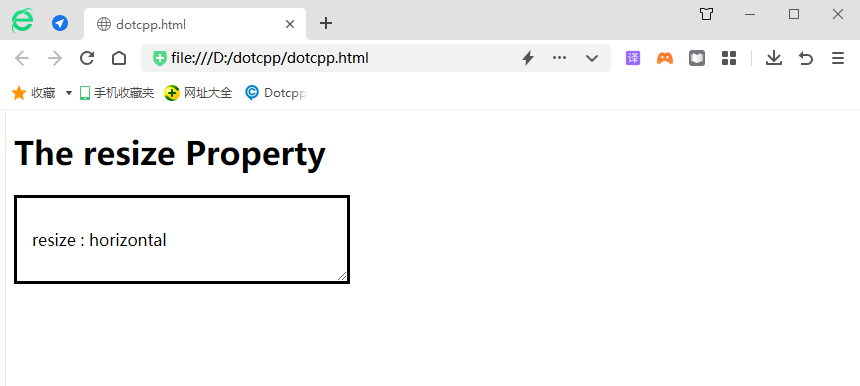
3.调整大小:水平resize : horizontal
举例:
<!DOCTYPEhtml><html><head><style>div{border:3pxsolid;padding:15px;width:300px;resize:horizontal;overflow:auto;}</style></head><body><h1>TheresizeProperty</h1><div><p>resize:horizontal</p></div></body></html>运行结果:

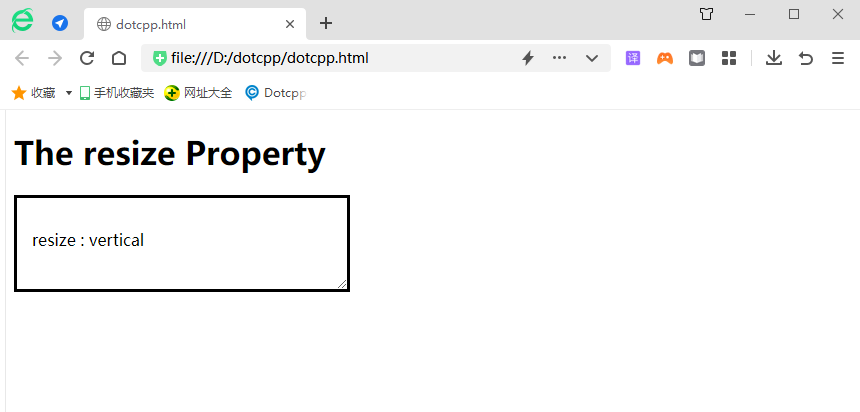
4.调整大小:垂直resize : vertical
举例:
<!DOCTYPEhtml><html><head><style>div{border:3pxsolid;padding:15px;width:300px;resize:vertical;overflow:auto;}</style></head><body><h1>TheresizeProperty</h1><div><p>resize:vertical</p></div></body></html>运行结果: