box-sizing属性是CSS3中引入的,有人解释为它可以指定用width属性与height属性分别指定的宽度值与高度值是否包含元素内部的补白区域,以及边框的宽度与高度。这句话有点绕,我理解为它是一种容器高宽的计算方法,具体是怎样的一种计算方法,和传统的计算方法又有什么区别,通过下面的例子我们可以很直观的了解到。
举例说明:
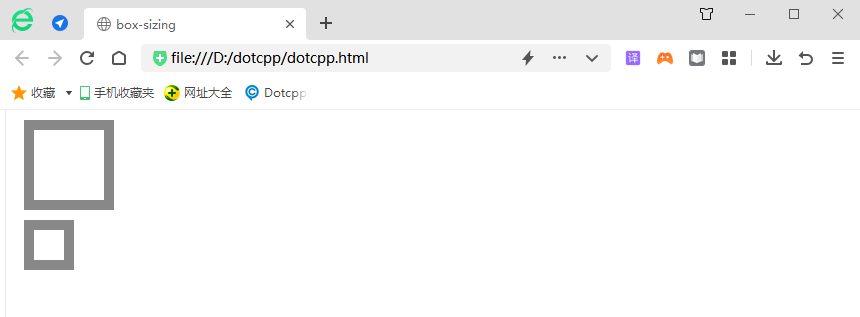
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>box-sizing</title><styletype=text/css>div{width:50px;height:50px;margin:10px;padding:10px;border:10pxsolid#888;}#bs{box-sizing:border-box;}</style></head><body><div></div><divid=bs></div></body></html>运行结果:

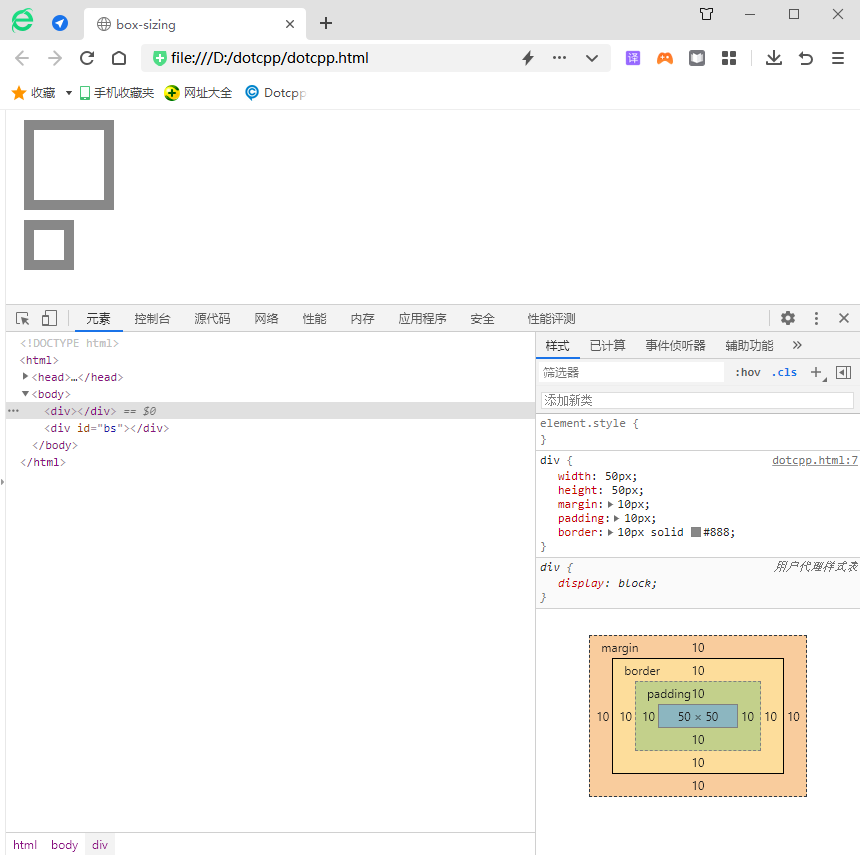
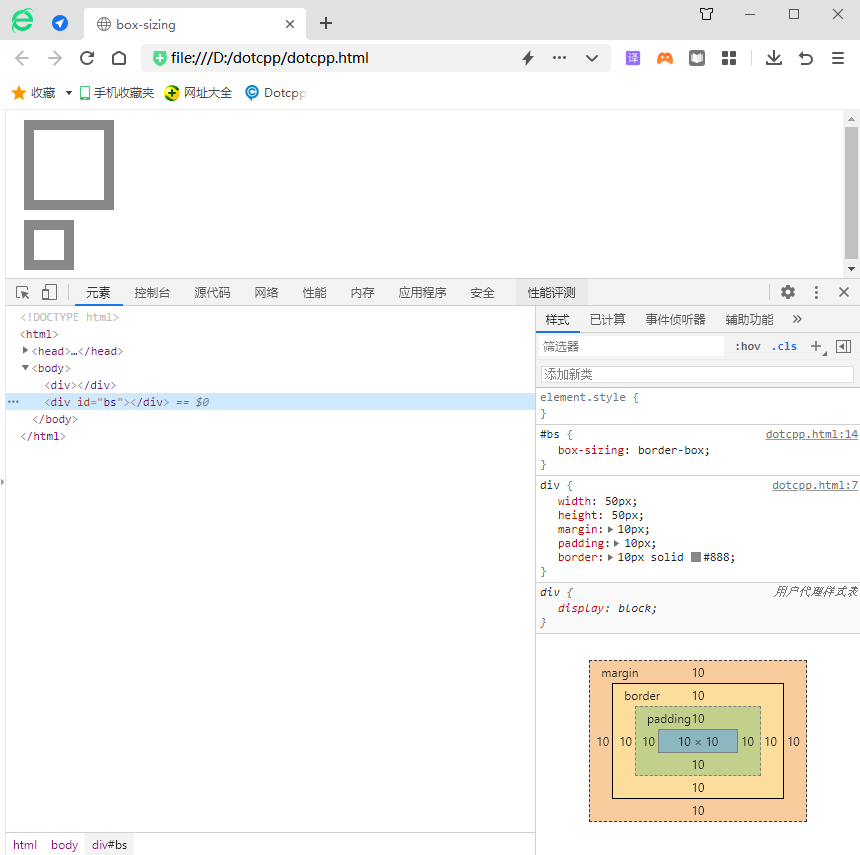
从上图可以看出两者大小的区别非常明显,我们可以借助浏览器来查看两者是如何计算的。

上图这种是传统的计算方法,也就是上面第一个div的大小。
可以看出实际div的宽度为50+10*2+10*2=90px。因为我们给div指定的高宽是指的内容区的高宽,也就是图1-1中最里面的那个区域。

上图第二个div的实际计算大小,这里div的实际宽度为10+10*2+10*2=50px,这么一计算,我们就很明白了,原来在设置了box-sizing为border-box后,容器的高宽就是实际容器的高宽,而不是单纯指的是内容区的大小。也可以理解为,这时候的高宽计算方式把padding和border大小也算进来了。
box-sizing 属性的可选值如下:
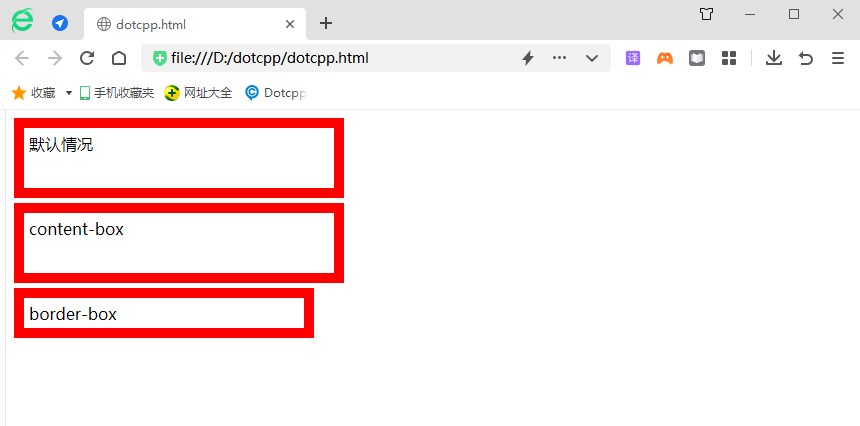
【示例】下面通过一个示例来演示 box-sizing 属性的使用:
<!DOCTYPEhtml><html><head><style>div{width:300px;height:50px;margin-top:5px;border:10pxsolidred;padding:5px;}.two{box-sizing:content-box;}.three{box-sizing:border-box;}</style></head><body><divclass=one>默认情况</div><divclass=two>content-box</div><divclass=three>border-box</div></body></html>运行结果: