CSS 3D转换在 CSS 中,除了可以对页面中的元素进行 2D 转换外,您也可以对象元素进行 3D转换(将页面看作是一个三维空间来对页面中的元素进行移动、旋转、缩放和倾斜等操作)。与 2D 转换相同,3D 转换同样不会影响周围的元素,而且可以与其它元素重叠。但是,变换后的元素任然会占用其默认位置(未变换前)的空间。
三维坐标系
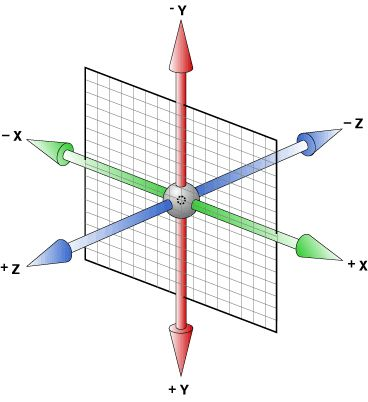
我们先来了解下三维坐标系,所谓三维坐标系,就是在原有的二维坐标系上加上了一个z轴,这样就形成了一个立体空间,如下图所示:

①x轴:水平向右 注意:x 右边是正值,左边是负值
②y轴:垂直向下 注意:y 下面是正值,上面是负值
③z轴:垂直屏幕 注意:往外面是正值,往里面是负值
转换属性
3D Transform方法
1.translate3d()
translate3d() 函数用于移动元素在 3D 空间中的位置,这种变换的特点是通过三维矢量坐标来定义元素在每个方向上(X轴、Y轴、Z轴)的偏移量。函数的语法格式如下:
translate3d(tx,ty,tz)
参数说明如下:
(1)tx:表示元素在水平方向(X 轴)移动的距离;
(2)ty:表示元素的垂直方向(Z 轴)移动的距离;
(3)tz:表示元素在 Z 轴移动的距离,该参数不能使用百分比值。
2. translateZ()
函数 translateZ() 用来沿三维坐标系的 Z 轴来移动元素,函数的语法格式如下:
translateZ(tz);
其中参数 tz 用来设置元素在 Z轴上移动的距离。
提示:translateZ(tz); 相当于 translate3d(0, 0, tz); 的简写形式。
3.rotate3d()
rotate3d() 函数用来设置元素沿 X轴、Y轴或 Z轴方向旋转的角度,该函数只会使元素按照固定的轴旋转,不会使元素变形。rotate3d() 函数的语法格式如下:
rotate3d(x,y,z,a)
参数说明如下:
x:设置旋转轴的 X轴坐标;
y:设置旋转轴的 Y轴坐标;
z:设置旋转轴的 Z轴坐标;
a:设置元素旋转的角度,正角度表示顺时针旋转,负角度表示逆时针旋转。
4. scale3d()
scale3d() 函数可以改变元素的大小(缩放),函数的语法格式如下:
scale3d(sx,sy,sz)
参数说明如下:
sx:表示元素在 X 轴方向的缩放比例;
sy:表示元素在 Y 轴方向的缩放比例;
sz:表示元素在 Z 轴方向的缩放比例。
5. matrix3d()
matrix3d() 函数与前面我们学习的 matrix() 函数非常相似,不过 matrix3d() 函数可以使用一个 4 × 4 的矩阵来描述一个三维(3D)转换。通过 matrix3d() 函数可以一次执行所有的 3D转换操作,函数的语法格式如下:
matrix3d(a1,b1,c1,d1,a2,b2,c2,d2,a3,b3,c3,d3,a4,b4,c4,d4)
参数说明如下:
a1、b1、c1、d1、a2、b2、c2、d2、a3、b3、c3、d3、d4:用来描述各种 3D 转换;
a4、b4、c4:表示元素变换的量。
举例说明:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=IE=edge><metaname=viewportcontent=width=device-width,initial-scale=1.0><title>Document</title><style>.box1{perspective:500px;}.box{position:relative;width:200px;height:200px;margin:100pxauto;transition:all2s;/*让子盒子保持3d立体空间环境*/transform-style:preserve-3d;}.box:hover{transform:rotatey(60deg);}.boxdiv{position:absolute;top:0;left:0;width:100%;height:100%;background-color:pink;}.boxdiv:last-child{background-color:aquamarine;transform:rotateX(60deg);}</style></head><body><div><div><div></div><div></div></div></div></body></html>运行结果: