制作好看且丰富多彩的网页肯定会与颜色打交道,所有的颜色都是有三种颜色按照不同的比例合成产生,这三种颜色就是三原色,三原色是红(red)、绿(green)、蓝(blue),这三种颜色按不同的比例混合这三种颜色就可以得到其它颜色,通过调整红、绿、蓝三种颜色的数值可以最大限度的控制颜色。
如果你能理解三原色的原理,下面学习CSS颜色也会更容易理解。
CSS 中提供了一些属性(例如 color、background)来设置 HTML 元素的颜色(例如元素的背景颜色或字体颜色),我们可以通过不同形式的值来指定颜色,如下表所示:
1. 颜色名称
2. 十六进制码
用十六进制表示,由0~9、a~f组成一个以#后面跟6个十六进制数的颜色单位。这个六位数可以分为三组,每组两位,依次表示 red、green、blue 三种颜色的强度,
例如:color: #D1483E;
3. RGB
4. RGBA
5. HSL
(2)saturation
参数 saturation 为一个百分比数值,表示色彩的饱和度,0% 表示灰色,100% 表示全彩。
6. HSLA
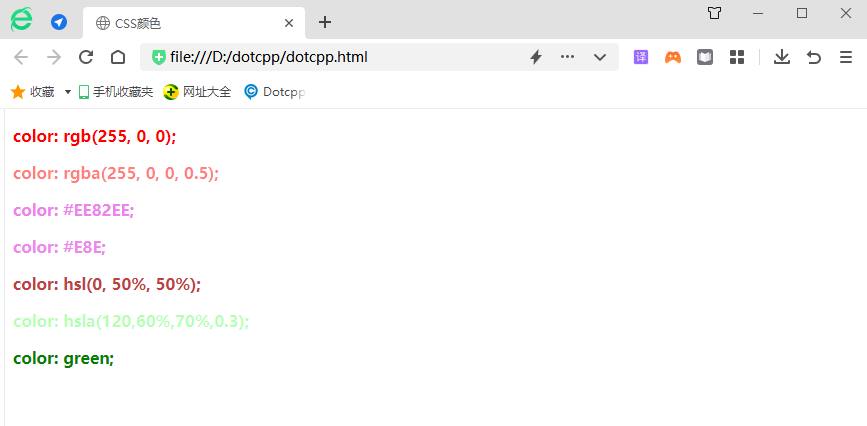
展示结果如图: