边框是使用频率很高的样式,图片可以加边框,表格基本都是带边框的,所以边框的学习是很重要的。本篇就来介绍下CSS边框的用法。
CSS 中的边框是围绕着元素内容和内边距的一条或多条线段,您可以自定义这些线段的样式、宽度以及颜色。您可以通过下面几个属性分别定义边框的样式、宽度和颜色。
1. 边框的样式border-style
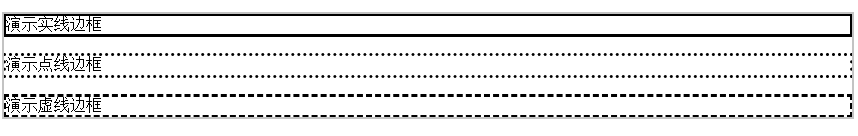
可以通过border-style设置边框样式,常用的有solid实线、dotted点线、dashed虚线三种。
<pclass=border-solid>演示实线边框</p><pclass=border-dotted>演示点线边框</p><pclass=border-dashed>演示虚线边框</p>
CSS代码:
.border-solid{border-style:solid;}.border-dotted{border-style:dotted;}.border-dashed{border-style:dashed;}运行效果:

border-style 属性的可选值如下:
2. 边框宽度border-width
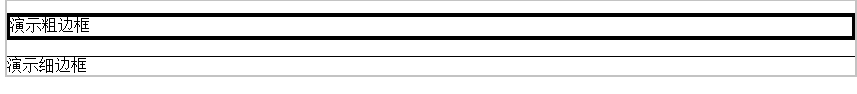
可以通过border-width调整边框的宽度,单位一般使用px像素。
<pclass=border-thick>演示粗边框</p><pclass=border-thin>演示细边框</p>
CSS代码,可以根据实际情况调整,此处仅是为了演示。
.border-thick{border-style:solid;border-width:4px;}.border-thin{border-style:solid;border-width:1px;}运行效果:

border-width 属性的可选值如下:
3. 边框颜色border-color
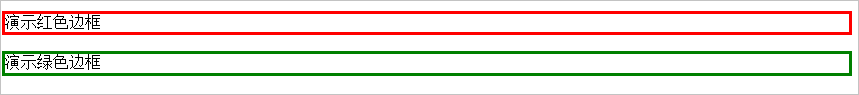
可以使用bolder-color指定边框的颜色,HTML代码:
<pclass=border-red>演示红色边框</p><pclass=border-green>演示绿色边框</p>
CSS代码:
.border-red{border-style:solid;border-color:red;}.border-green{border-style:solid;border-color:green;}运行效果:

border-color 属性的可选值如下:
4.border
border 属性是上面介绍的 border-width、border-style、border-color 三种属性的简写,使用 border 属性可以同时定义上述三个属性,语法格式如下:
border:border-widthborder-styleborder-color;
其中 border-width 用来设置边框的宽度;border-style 用来设置边框的样式;border-color 用来设置边框的颜色。