本篇将主要介绍列表的CSS样式编写,在学习之前,我们回忆一下HTML中的有序列表和无序列表。
举例:
<span>无序列表-我的爱好:</span><ul><li>咖啡</li><li>牛奶</li><li>果汁</li></ul><span>有序列表-成绩排行:</span><ol><li>张三</li><li>李四</li><li>赵五</li></ol>
运行结果如下:

css列表属性作用:
(1)设置不同的列表项标记为有序列表
(2)设置不同的列表项标记为无序列表
(3)设置列表项标记为图像
在html中,有两种类型的html列表:
(1)无序列表:列表项的标记使用特殊图形(如小黑点、小方框等)
(2)有序列表:列表项的标记使用数字或字母
(3)使用css,可以列出进一步的样式,并可用图像作列表项标记
列表-简写属性
在单个属性中可以指定所有的列表属性,这就是所谓的简写属性,使用缩写属性值的顺序是:
1. list-style-type
2. list-style-position
3. list-style-image
在简写属性时,如果上述值丢失一个,其余仍在指定的顺序,就没影响。
1. list-style-type无序列表样式
举例:
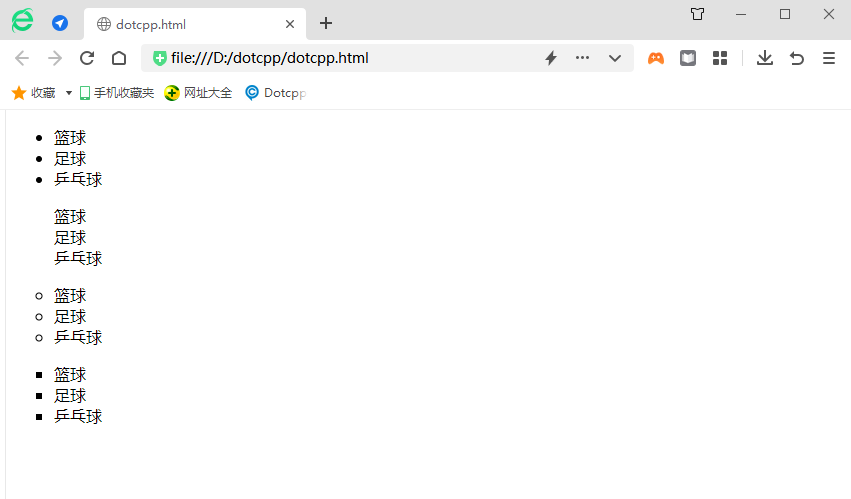
<!DOCTYPEhtml><html><head><metacharset=utf-8><style>.ul-none{list-style-type:none;}.ul-circle{list-style-type:circle;}.ul-square{list-style-type:square;}</style></head><body><ul><li>篮球</li><li>足球</li><li>乒乓球</li></ul><ulclass=ul-none><li>篮球</li><li>足球</li><li>乒乓球</li></ul><ulclass=ul-circle><li>篮球</li><li>足球</li><li>乒乓球</li></ul><ulclass=ul-square><li>篮球</li><li>足球</li><li>乒乓球</li></ul></body></html>运行结果:

举例:
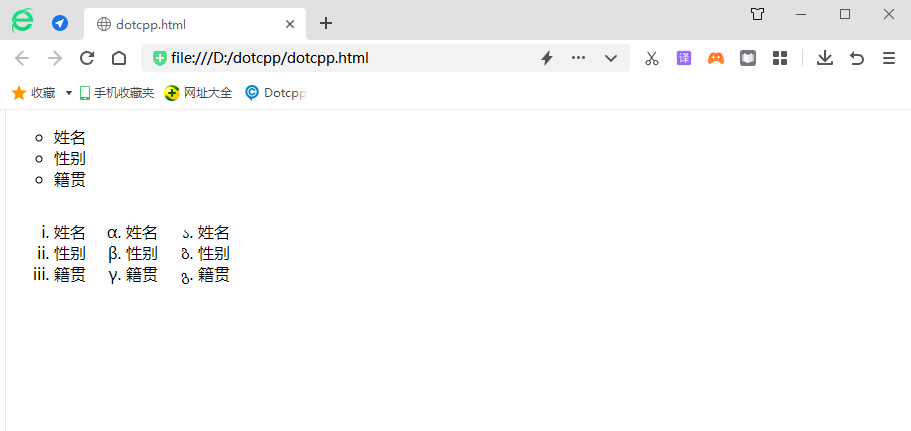
<!DOCTYPEhtml><html><head><style>ul{list-style-type:circle;}ol{float:left;}.ol_one{list-style-type:lower-roman;}.ol_two{list-style-type:lower-greek;}.ol_three{list-style-type:georgian;}</style></head><body><ul><li>姓名</li><li>性别</li><li>籍贯</li></ul><olclass=ol_one><li>姓名</li><li>性别</li><li>籍贯</li></ol><olclass=ol_two><li>姓名</li><li>性别</li><li>籍贯</li></ol><olclass=ol_three><li>姓名</li><li>性别</li><li>籍贯</li></ol></body></html>运行结果:

2.list-style-position有序列表样式
举例:
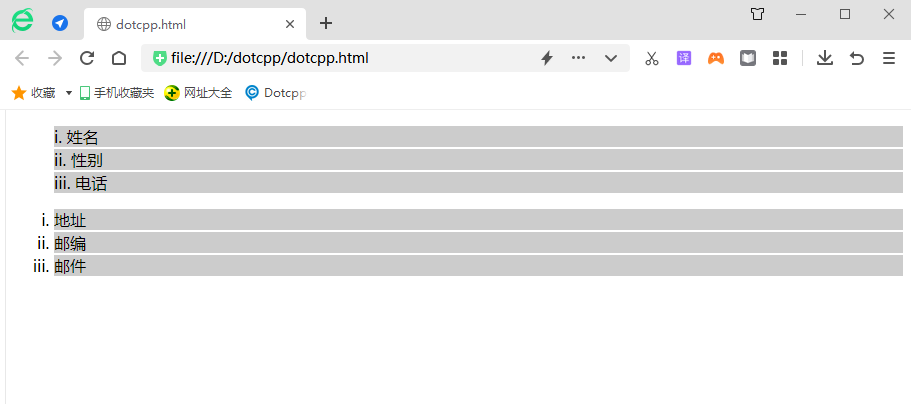
<!DOCTYPEhtml><html><head><style>ol{list-style-type:lower-roman;}li{background:#ccc;margin-bottom:2px;}.ol_one{list-style-position:inside;}.ol_two{list-style-position:outside;}</style></head><body><olclass=ol_one><li>姓名</li><li>性别</li><li>电话</li></ol><olclass=ol_two><li>地址</li><li>邮编</li><li>邮件</li></ol></body></html>运行结果:

3. list-style-image修改列表标记图像
4. list-style
ist-style 属性是上述三个属性(list-style-type、list-style-position、list-style-image)的简写,使用 list-style 可以同时设置上面的三个属性,其语法格式如下:
list-style:list-style-type||list-style-position||list-style-image;