一、CSS外边距属性(margin)
CSS margin(外边距)属性定义元素周围的空间。
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。

1. 使用像素值(px)设置外边距
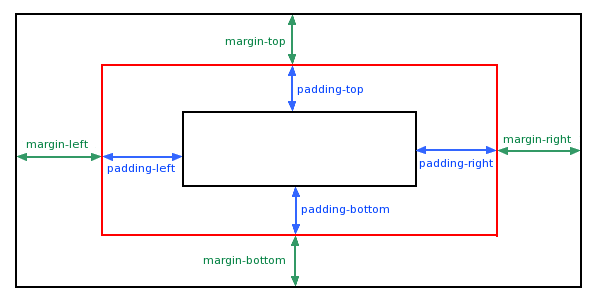
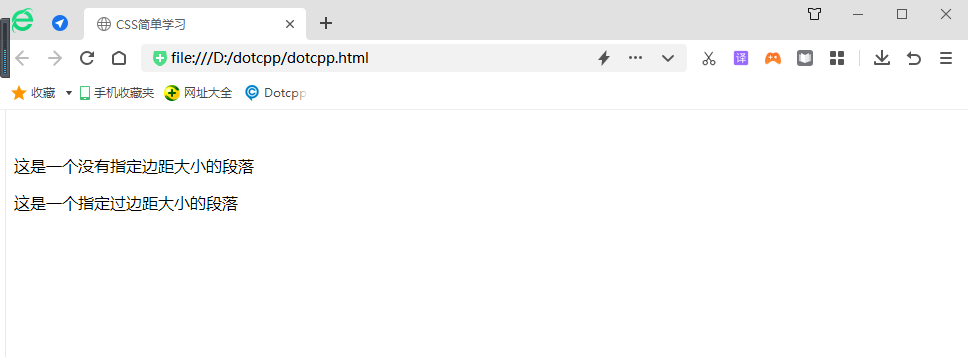
<!DOCTYPEhtml><html><head><metacharset=utf-8/><title>CSS简单学习</title><styletype=text/css>p.nomargin{background-color:#FF0000}p.margin{background-color:#FF0000;margin-top:100px;margin-bottom:100px;margin-left:80px;margin-right:80px;}</style></head><body><p>这是一个没有指定边距大小的段落</p><p>这是一个指定过边距大小的段落</p></body></html>运行结果:

2. 使用margin简写属性设置外边距(厘米值cm、百分比值%)
margin简写属性在一个声明中设置所有外边距属性。该属性可以有1到4个值。
实例:
(1)margin:10px 5px 15px 20px;
a.上边距是 10px
b.右边距是 5px
c.下边距是 15px
d.左边距是 20px
(2)margin:10px 5px 15px;
a.上边距是 10px
b.右边距和左边距是 5px
c.下边距是 15px
(3)margin:10px 5px;
a.上边距和下边距是 10px
b.右边距和左边距是 5px
(4)margin:10px;
a.所有四个边距都是 10px
注意: 负值是允许的。
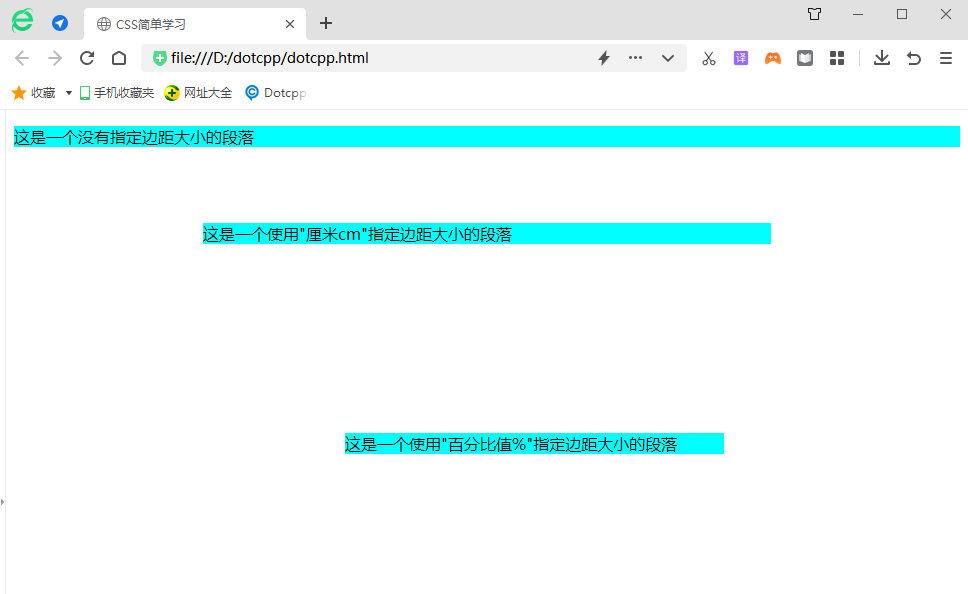
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>CSS简单学习</title><styletype=text/css>p{background-color:aqua;}p.ex1{margin:2cm5cm3cm5cm;}p.ex2{margin:20%25%30%35%;}</style></head><body><p>这是一个没有指定边距大小的段落</p><p>这是一个使用"厘米cm"指定边距大小的段落</p><p>这是一个使用"百分比值%"指定边距大小的段落</p></body></html>运行结果:

二、margin 外边距重叠或者叠加问题
1. 外边距折叠指的是相邻的两个或多个外边距会在垂直方向上发生合并,合并为一个外边距。关于外边距折叠有以下几点需要注意:
(1)margin 折叠只发生在块级元素上;
(2)浮动元素的外边距不会与任何外边距发生折叠;
(3)设置了 overflow 属性且值不为 visible 的块级元素,将不会与它的子元素发生外边距折叠;
(4)绝对定位元素的外边距不与任何外边距发生折叠;
(5)根元素(例如<body>)的外边距不与其它任何外边距发生折叠。
2. CSS外边距(margin)重叠及防止方法
边界重叠是指两个或多个盒子(可能相邻也可能嵌套)的相邻边界(其间没有任何非空内容、补白、边框)重合在一起而形成一个单一边界。
两个或多个块级盒子的垂直相邻边界会重合。结果的边界宽度是相邻边界宽度中最大的值。如果出现负边界,则在最大的正边界中减去绝对值最大的负边界。如果没有正边界,则从零中减去绝对值最大的负边界。注意:相邻的盒子可能并非是由父子关系或同胞关系的元素生成。