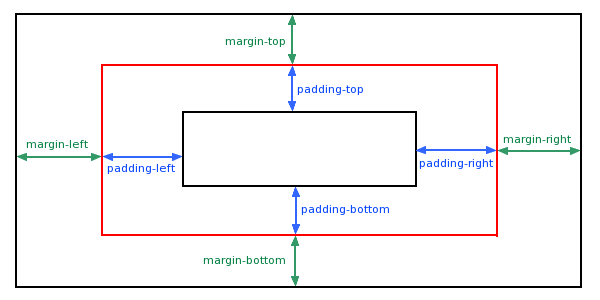
CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。
当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用 padding 属性可以改变上下左右的填充。

1. 使用像素值(px)设置填充
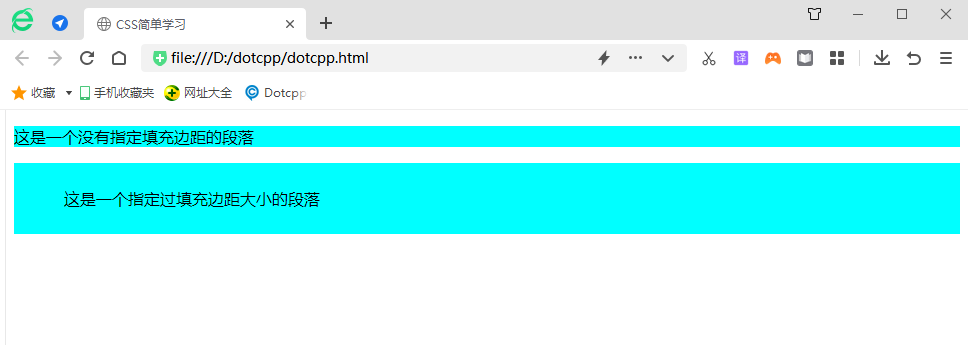
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>CSS简单学习</title><styletype=text/css>p.nopadding{background-color:#00FFFF;}p.padding{background-color:#00FFFF;padding-top:25px;padding-bottom:25px;padding-left:50px;padding-right:50px;}</style></head><body><p>这是一个没有指定填充边距的段落</p><p>这是一个指定过填充边距大小的段落</p></body></html>运行结果:

2.使用margin简写属性设置填充(厘米值cm、百分比值%)
padding 简写属性在一个声明中设置所有填充属性。该属性可以有1到4个值。
实例:
(1)padding:10px 5px 15px 20px;
a.上填充是 10px
b.右填充是 5px
c.下填充是 15px
d.左填充是 20px
(2)padding:10px 5px 15px;
a.上填充是 10px
b.右填充和左填充是 5px
c.下填充是 15px
(3)padding:10px 5px;
a.上填充和下填充是 10px
b.右填充和左填充是 5px
(4)padding:10px;
a.所有四个填充都是 10px
注意: 负值是不允许的。
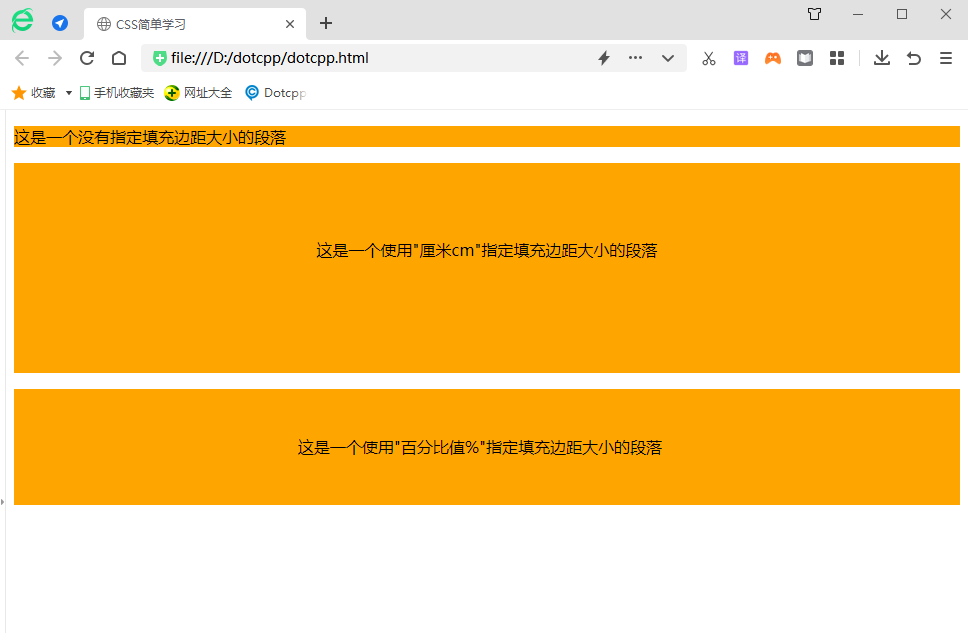
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>CSS简单学习</title><styletype=text/css>p{background-color:orange;}p.ex1{padding:2cm6cm3cm8cm;}p.ex2{padding:5%30%;}</style></head><body><p>这是一个没有指定填充边距大小的段落</p><p>这是一个使用"厘米cm"指定填充边距大小的段落</p><p>这是一个使用"百分比值%"指定填充边距大小的段落</p></body></html>运行结果: