1. 概念
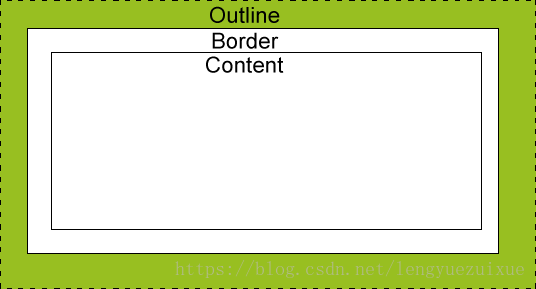
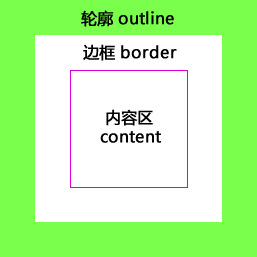
轮廓(outline)是绘制在元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
举个例子来说吧:在我们平时阅读浏览器里的内容时,当鼠标点击让一个a标签链接或者一个input的单选框获得焦点的时候,该元素将会被一个轮廓虚线框围绕。这个轮廓虚线框就是轮廓(outline)。
在默认情况下,点击a标签,input,或者添加鼠标点击事件的时候,浏览器就会留下一个轮廓外框(chrome之下为蓝色)。然而这些默认的轮廓外框,有时候很影响美观,破坏了前端页面的整体效果,我们并不是很想保留下来。那么如何把浏览器默认的轮廓外框去掉,又或者改变这个默认的轮廓外框效果?
CSS outline 属性规定元素轮廓的样式、颜色和宽度。

轮廓和边框看起来非常相似,但它们之间也并非没有区别,例如:
(1)元素上下左右四个方向上边框的样式、宽度、颜色可以单独设置,而轮廓在元素四个方向的宽度、样式、颜色都是相同的,不能单独设置;
(2)边框的宽度会直接影响元素的尺寸,而轮廓不会占用页面空间,不会影响页面的布局,但是轮廓会与页面上的其它元素发声重叠;
(3)除了会与周围的元素发声重叠外,轮廓对周围的元素没有任何影响;
(4)边框是元素尺寸的一部分,而轮廓不是,也就是说无论轮廓的宽度是多少,元素的尺寸都不会改变;
(5)轮廓可以不是矩形的,但您不能直接创建圆形轮廓。

2. 属性
可以使用下面几个属性来为元素设置轮廓:
(1)outline:在一个声明中设置所有的轮廓属性,轮廓的简写属性,可以使用 outline 属性中同时设置上面的三个轮廓属性;
outline-coloroutline-styleoutline-widthinherit
●outline的值可以按任何顺序列出,且这些值都可以忽略。
●JavaScript语法
object.style.outline=#0000FFdottedthin
(2)outline-color:设置轮廓的颜色;
color-namehex-numberrgb-numberinvertinherit
●注意:请始终在outline-color属性之前声明outline-style属性。元素只有获得轮廓以后才能改变其轮廓的颜色。
●outline-color属性设置一个元素整个轮廓中可见部分的颜色。
●JavaScript语法
object.style.outlineColor=#0000FF
(3)outline-style:设置轮廓的样式;
nonedotteddashedsoliddoublegrooveridgeinsetoutsetinherit
● outline-style属性用于设置元素的整个轮廓的样式。样式不能是none,否则轮廓不会出现。
●注意:请始终在outline-color属性之前声明outline-style属性。元素只有获得轮廓以后才能改变其轮廓的颜色。
●轮廓线不会占据空间,也不一定是矩形
●JavaScript语法
object.style.outlineStyle=dotted
(4)outline-width:设置轮廓的宽度;
thinmediumthicklengthinherit
●注意:请始终在outline-width属性之前声明 outline-style 属性。元素只有获得轮廓以后才能改变其轮廓的颜色。
●宽度不允许是负数
●JavaScript语法
object.style.outlineWidth=thin
(5)outline-offset:设置轮廓与边框之间的距离
举例:
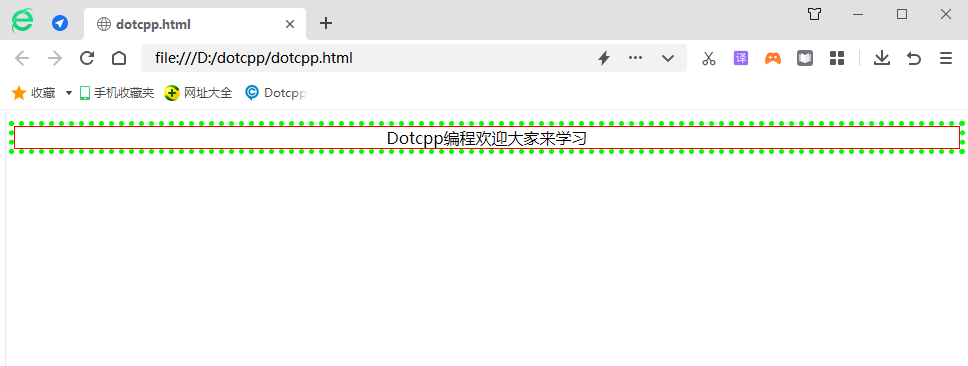
<!DOCTYPEhtml><html><head><styletype=text/css>p{text-align:center;border:redsolidthin;outline:#00ff00dottedthick;}</style></head><body><p>Dotcpp编程欢迎大家来学习</p></body></html>运行结果: