网页的设置为了直观,很多时候并不是正好满足一页,例如一些新闻网站,为了使用数据的分页加载,如果想看更多的文字,需要不停的往下滑动,在浏览器的右边会一直存在着一个滚动条,这就是本篇讲解的元素,在网页中当一页无法容纳所有数据的时候,我们经常用overflow进行设定。
overflow属性的作用是规定当内容溢出元素框时发生的事情,定义溢出元素内容区的内容会如何处理。
1.overflow
为了能更好的处理溢出的内容,CSS 中提供了一个名为 overflow 的属性,该属性可以设置如何处理溢出元素内容区的内容,属性的可选值如下表所示:
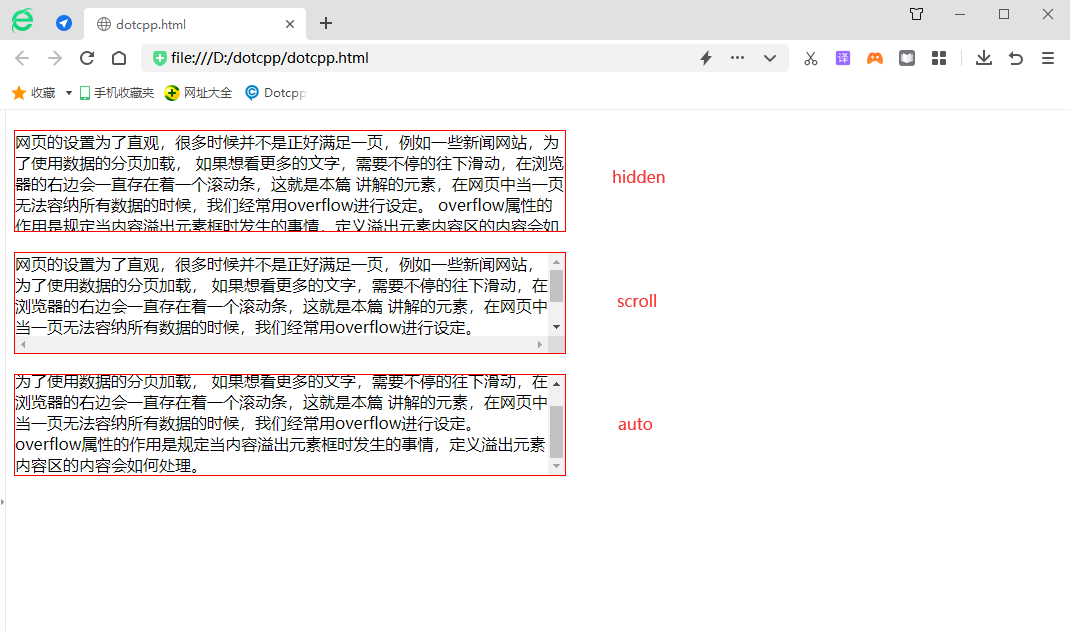
举例说明:
<!DOCTYPEhtml><html><head><style>div{width:550px;height:100px;margin-top:20px;border:1pxsolidred;}div.hidden{overflow:hidden;}div.scroll{overflow:scroll;}div.auto{overflow:auto;}</style></head><body><divclass=hidden>网页的设置为了直观,很多时候并不是正好满足一页,例如一些新闻网站,为了使用数据的分页加载,如果想看更多的文字,需要不停的往下滑动,在浏览器的右边会一直存在着一个滚动条,这就是本篇讲解的元素,在网页中当一页无法容纳所有数据的时候,我们经常用overflow进行设定。overflow属性的作用是规定当内容溢出元素框时发生的事情,定义溢出元素内容区的内容会如何处理。</div><divclass=scroll>网页的设置为了直观,很多时候并不是正好满足一页,例如一些新闻网站,为了使用数据的分页加载,如果想看更多的文字,需要不停的往下滑动,在浏览器的右边会一直存在着一个滚动条,这就是本篇讲解的元素,在网页中当一页无法容纳所有数据的时候,我们经常用overflow进行设定。overflow属性的作用是规定当内容溢出元素框时发生的事情,定义溢出元素内容区的内容会如何处理。</div><divclass=auto>网页的设置为了直观,很多时候并不是正好满足一页,例如一些新闻网站,为了使用数据的分页加载,如果想看更多的文字,需要不停的往下滑动,在浏览器的右边会一直存在着一个滚动条,这就是本篇讲解的元素,在网页中当一页无法容纳所有数据的时候,我们经常用overflow进行设定。overflow属性的作用是规定当内容溢出元素框时发生的事情,定义溢出元素内容区的内容会如何处理。</div></body></html>运行结果:

2.overflow-x、overflow-y
在 CSS3 中还提供了 overflow-x 和 overflow-y 两个属性,它们的作用与 overflow 属性相似,属性的可选值与 overflow 属性相同,其中:
overflow-x:设置当元素内容区的内容在水平方向上溢出元素时如何处理溢出的内容;
overflow-y:设置当元素内容区的内容在垂直方向上溢出元素时如何处理溢出的内容。
3.overflow的神奇用法
第一种用法:解决margin-top的传递问题
margin-top的传递问题:子元素的margin-top会把父元素一起带下来,给父元素加overflow:hidden即可解决
第二种用法:清除浮动带来的影响——父元素高度塌陷
万能清除法
overflow:hidden
clear:both
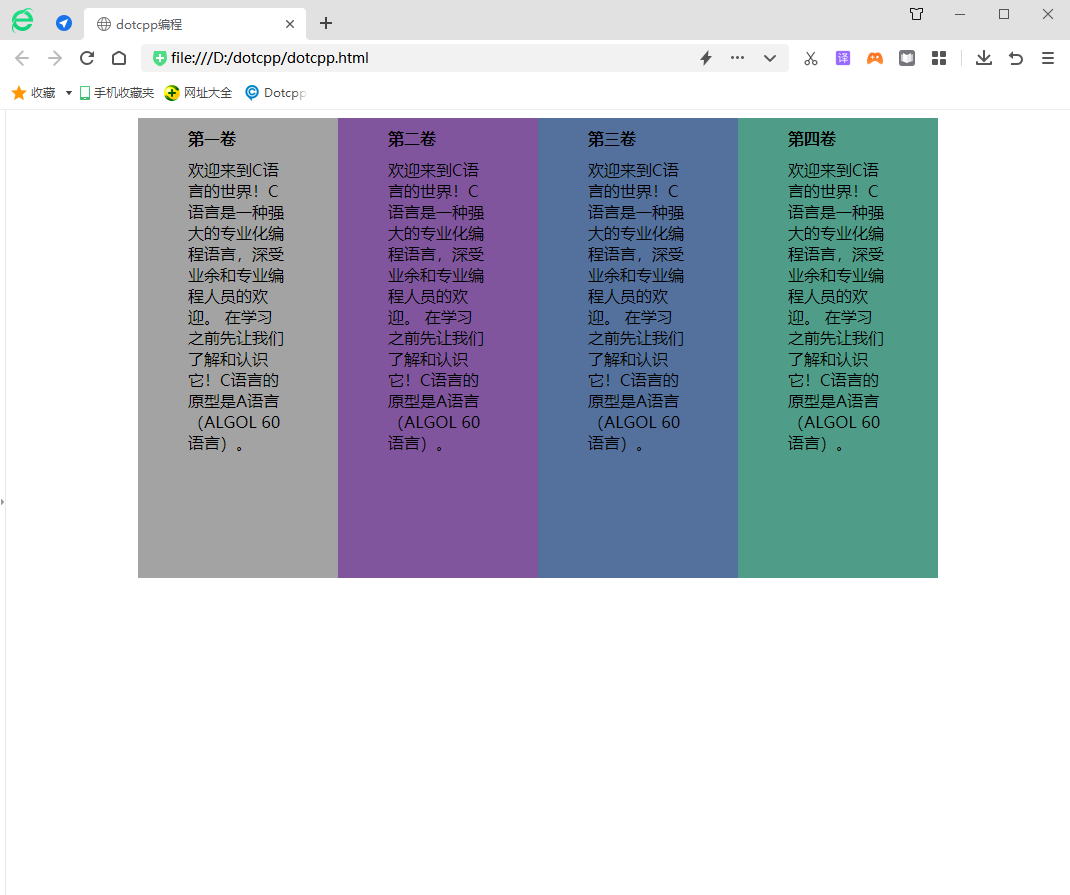
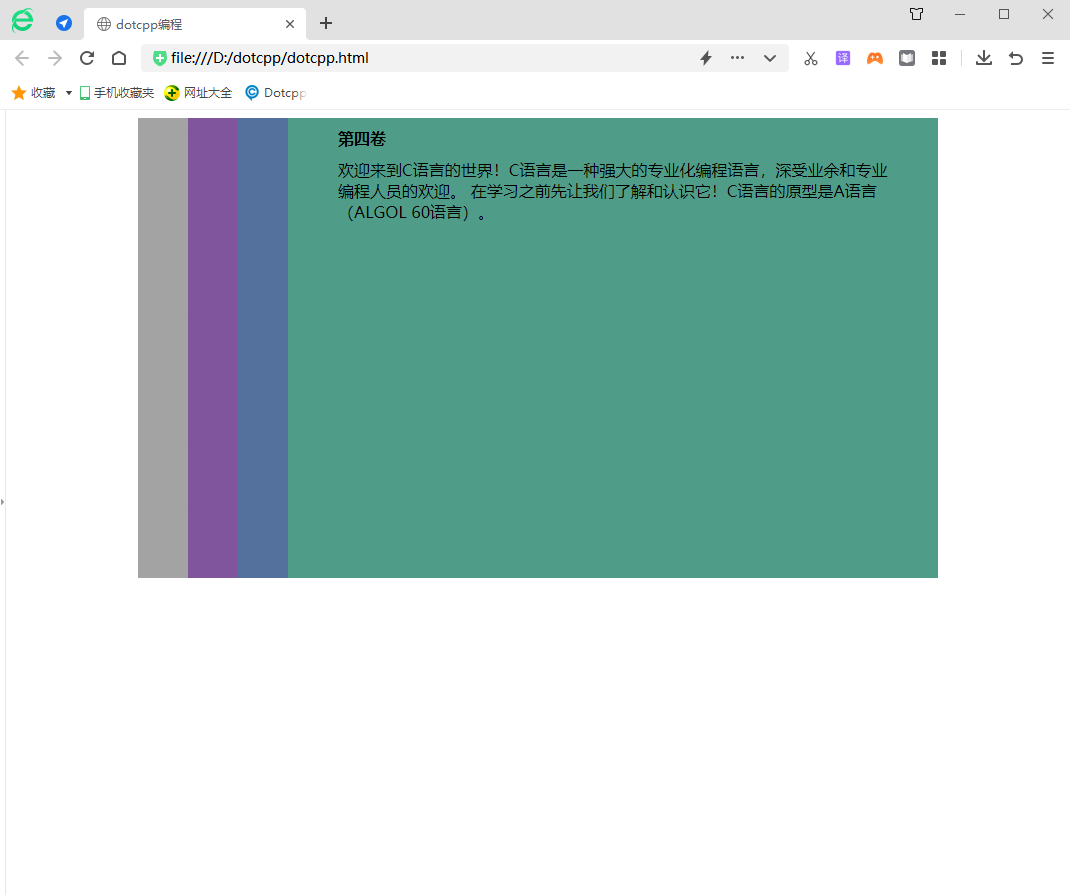
第三种用法:显隐动画——超出隐藏
第四种用法:单行文本超出省略
举例:
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>dotcpp编程</title><styletype=text/css>#{margin:0px;padding:0px;}section{width:800px;height:460px;margin:auto;}article{float:left;width:200px;height:460px;overflow:hidden;}h3{font-size:16px;font-weight:bold;margin:10px50px;}p{margin:10px50px;}.chapter_1{background-color:#A3A3A3;}.chapter_2{background-color:#81559d;}.chapter_3{background-color:#54709d;}.chapter_4{background-color:#4f9d89;}section:hover>article{overflow:hidden;width:50px;}section>article:hover{width:650px;}</style></head><body><section><articleclass=chapter_1><h3>第一卷</h3><p>欢迎来到C语言的世界!C语言是一种强大的专业化编程语言,深受业余和专业编程人员的欢迎。在学习之前先让我们了解和认识它!C语言的原型是A语言(ALGOL60语言)。</p></article><articleclass=chapter_2><h3>第二卷</h3><p>欢迎来到C语言的世界!C语言是一种强大的专业化编程语言,深受业余和专业编程人员的欢迎。在学习之前先让我们了解和认识它!C语言的原型是A语言(ALGOL60语言)。</p></article><articleclass=chapter_3><h3>第三卷</h3><p>欢迎来到C语言的世界!C语言是一种强大的专业化编程语言,深受业余和专业编程人员的欢迎。在学习之前先让我们了解和认识它!C语言的原型是A语言(ALGOL60语言)。</p></article><articleclass=chapter_4><h3>第四卷</h3><p>欢迎来到C语言的世界!C语言是一种强大的专业化编程语言,深受业余和专业编程人员的欢迎。在学习之前先让我们了解和认识它!C语言的原型是A语言(ALGOL60语言)。</p></article></section></body></html>运行结果: