伪类和伪元素的区别
(1)类,用户定义的类名,这个类是具体的,看得见的,如div.div0,选择具有类div0的div元素。
(2)伪类,用于向某些选择器添加特殊的效果。用伪类定义的样式并不是作用在标记上,而是作用在标记的状态上,如a标签的:hover,表单元素的:disabled。
(3)元素,如div、p、h1等,是实实在在存在的元素。
(4)伪元素,是html中不存在的元素,仅在css中用来渲染的,伪元素创建了一个虚拟容器,这个容器不包含任何DOM元素,但是可以包含内容。如::before、::after。
伪类选择器
伪类存在的意义是为了通过选择器找到那些不存在与DOM树中的信息以及不能被常规CSS选择器获取到的信息。伪类通常表示的是一种“状态”。伪类由一个冒号:开头,冒号后面是伪类的名称和包含在圆括号中的可选参数。
anchor伪类
如果设置a标签的四种状态,顺序必须是LVHA,即:link、:visited、:hover、:active。
一般情况下只需要设置a标签的默认效果和鼠标划过的效果,a{}、a:hover{}。
目标伪类选择器
:target 超链接后目标样式,当使用超链接后,链接的目标可以用目标选择器设置,目标只有被跳转后才会显示对应的样式。
a标签的href属性的值可以指向链接地址、标签的id,或者a标签的name。
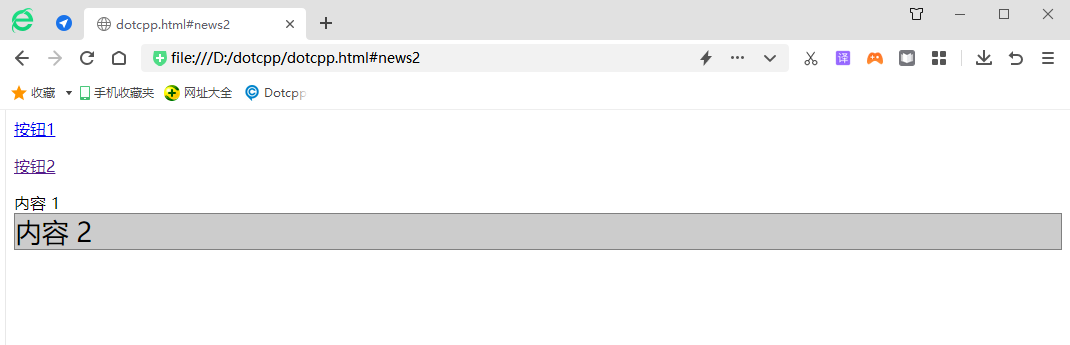
<style>:target{font-size:20pt;border:1pxsolidgray;}div:target{background-color:#ccc;}</style><p><ahref=#news1>按钮1</a></p><p><ahref=#news2>按钮2</a></p><aname=news1>内容1</a><divid=news2>内容2</div>当点击按钮2的时候,展示结果:

表单元素伪类选择器
:in-range只作用于能指定区间值的元素,例如 input 元素中的 min 和 max 属性;
:invalid只作用于能指定区间值的元素,例如 |input 元素中的 min 和 max 属性,及正确的 email 字段, 合法的数字字段等
结构伪类选择器
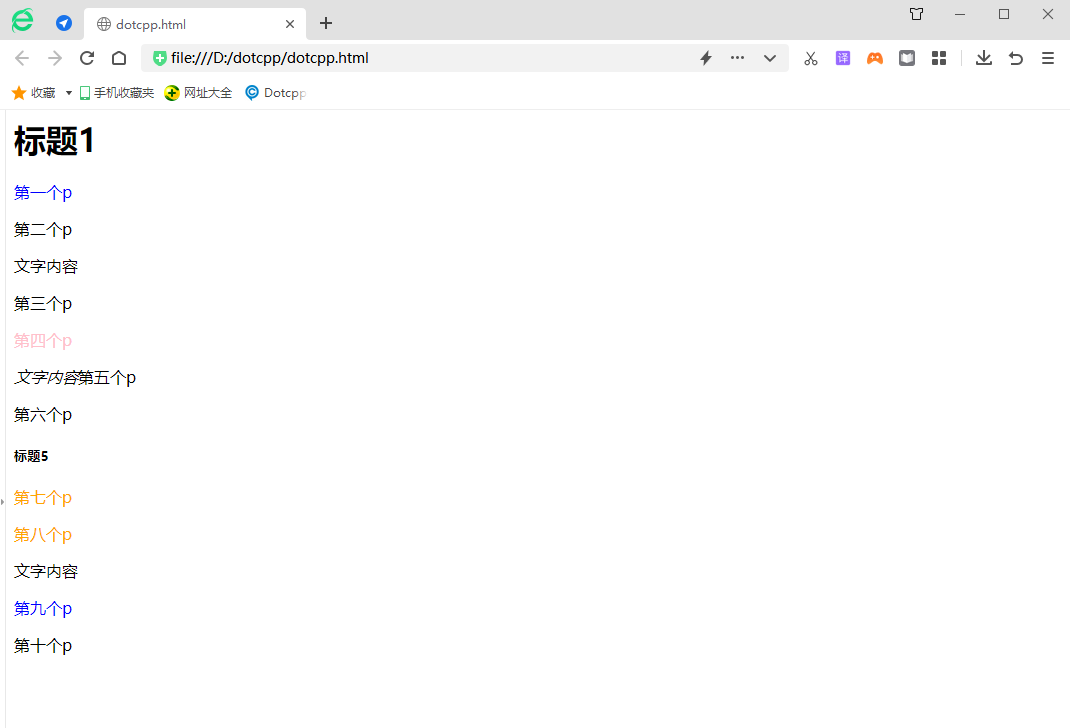
<style>p:first-child{color:red;}/*第一个元素是h1,所以没有选中*/p:first-of-type{color:blue;}p:nth-child(4){color:green;}/*第4个元素是span,所以没有选中*/p:nth-of-type(4){color:pink;}p:only-child{color:yellow;}/*选中了第7个p,但是样式被覆盖了*/p:only-of-type{color:orange;}/*选中了第7个和第8个p*/</style><h1>标题1</h1><p>第一个p</p><p>第二个p</p><span>文字内容</span><p>第三个p</p><p>第四个p</p><p><i>文字内容</i>第五个p</p><p>第六个p</p><h5>标题5</h5><div><p>第七个p</p></div><div><p>第八个p</p><span>文字内容</span></div><div><p>第九个p</p><p>第十个p</p></div>运行结果:

否定伪类选择器
伪元素
伪元素在DOM树中创建了一些抽象元素,这些抽象元素是不存在于文档语言里的(可以理解为html源码)。比如:documen接口不提供访问元素内容的第一个字或者第一行的机制,而伪元素可以使开发者可以提取到这些信息。并且,一些伪元素可以使开发者获取到不存在于源文档中的内容。伪元素的由两个冒号::开头,然后是伪元素的名称。
简单来说,伪元素创建了一个虚拟容器,这个容器不包含任何DOM元素,但是可以包含内容。
css3中伪元素选择器和css2中伪类选择器中, before和after是完全相同。
伪元素只有以下几种:
content 属性与 :before 及 :after 伪元素配合使用,来插入生成内容。可以使用伪类+伪元素。
CSS样式权重
css优先级规则:
(1)css选择规则的权重值不同时,权重值高的优先;
(2)css选择规则的权重值相同时,后定义的规则优先;
(3)css属性后面加 !importand 时,无条件绝对优先;
权重值的计算: