通过 rgba()、hsla() 可以设置颜色的透明度,但是它们只能在定义颜色的同时设置透明度,无法对图像或者其它元素设置透明度。
CSS设置透明度的两种方法:
一、CSS rgba()设置颜色透明度
语法:
rgba(R,G,B,A);
RGBA 是代表Red(红色) Green(绿色) Blue(蓝色)和 Alpha(不透明度)三个单词的缩写。RGBA 颜色值是 RGB 颜色值的扩展,带有一个 alpha 通道 - 它规定了对象的不透明度。
rgba()里的值的介绍:
R:红色值。正整数 (0~255)
G:绿色值。正整数 (0~255)
B:蓝色值。正整数(0~255)
A:透明度。取值0~1之间
rgba()只是单纯的可以设置颜色透明度,这样在页面的布局中有很多应用。比如说:让背景出现透明效果,但上面的文字不透明。
举例说明:
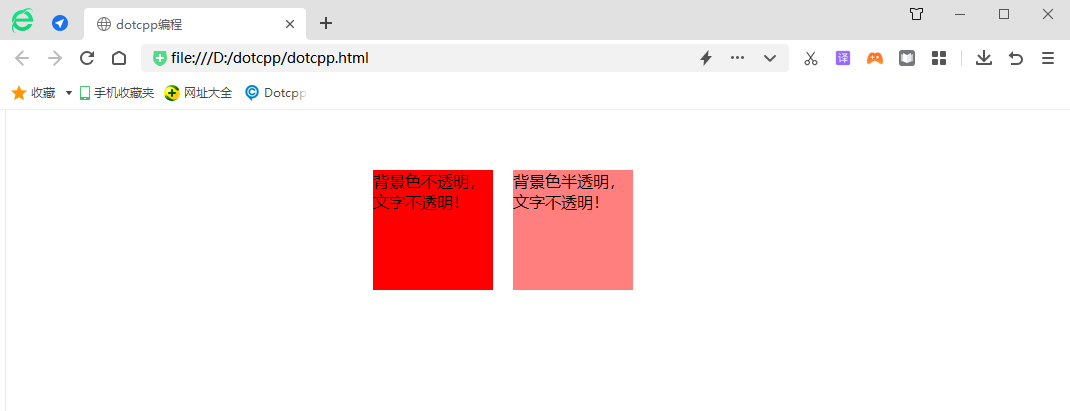
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>dotcpp编程</title><style>.demo{width:350px;height:300px;margin:50pxauto;}.demo*{width:120px;height:120px;margin:10px;float:left;}.demo1{background:rgba(255,0,0,1);}.demo2{background:rgba(255,0,0,0.5);}</style></head><body><divclass=demo><divclass=demo1>背景色不透明,文字不透明!</div><divclass=demo2>背景色半透明,文字不透明!</div></div></body></html>运行结果:

上例中,设置的颜色值是一样的,只是透明度不同。
二、css opacity属性设置背景透明度
语法:
opacity:value;
value :指定不透明度,从0.0(完全透明)到1.0(完全不透明)。
opacity属性具有继承性,会使容器中的所有元素都具有透明度;
举例说明:
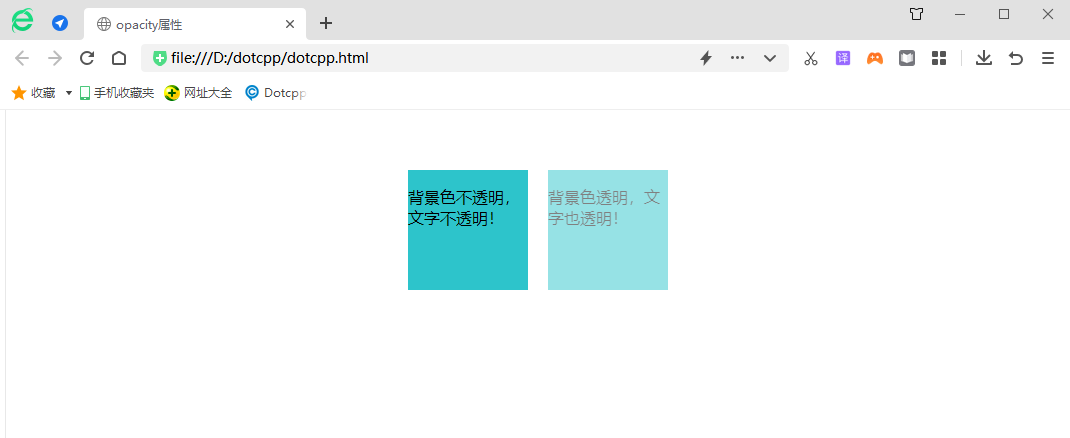
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>opacity属性</title><style>.demo{width:280px;height:140px;margin:50pxauto;}.demo1,.demo2{width:120px;height:120px;margin:10px;float:left;background:#2DC4CB;}.demo1{opacity:1;}.demo2{opacity:0.5;}</style></head><body><divclass=demo><divclass=demo1><p>背景色不透明,文字不透明!</p></div><divclass=demo2><p>背景色透明,文字也透明!</p></div></div></body></html>运行结果:

opacity:0.5;使得demo2容器的所以元素都呈现半透明。
总结: rgba()方法与opacity方法虽然都可以实现透明度效果,但rgba()只作用于元素的颜色或其背景色(设置了rgb()透明度元素的子元素不会继承其透明效果);而opacity具有继承性,既作用于元素本身,也会使元素内的所有子元素具有透明度。