企業級 UI 設計語言和 React UI 函式庫。

變更日誌 · 報告錯誤 · 請求功能 · 英文 · 中文
專為 Web 應用程式設計的企業級 UI。
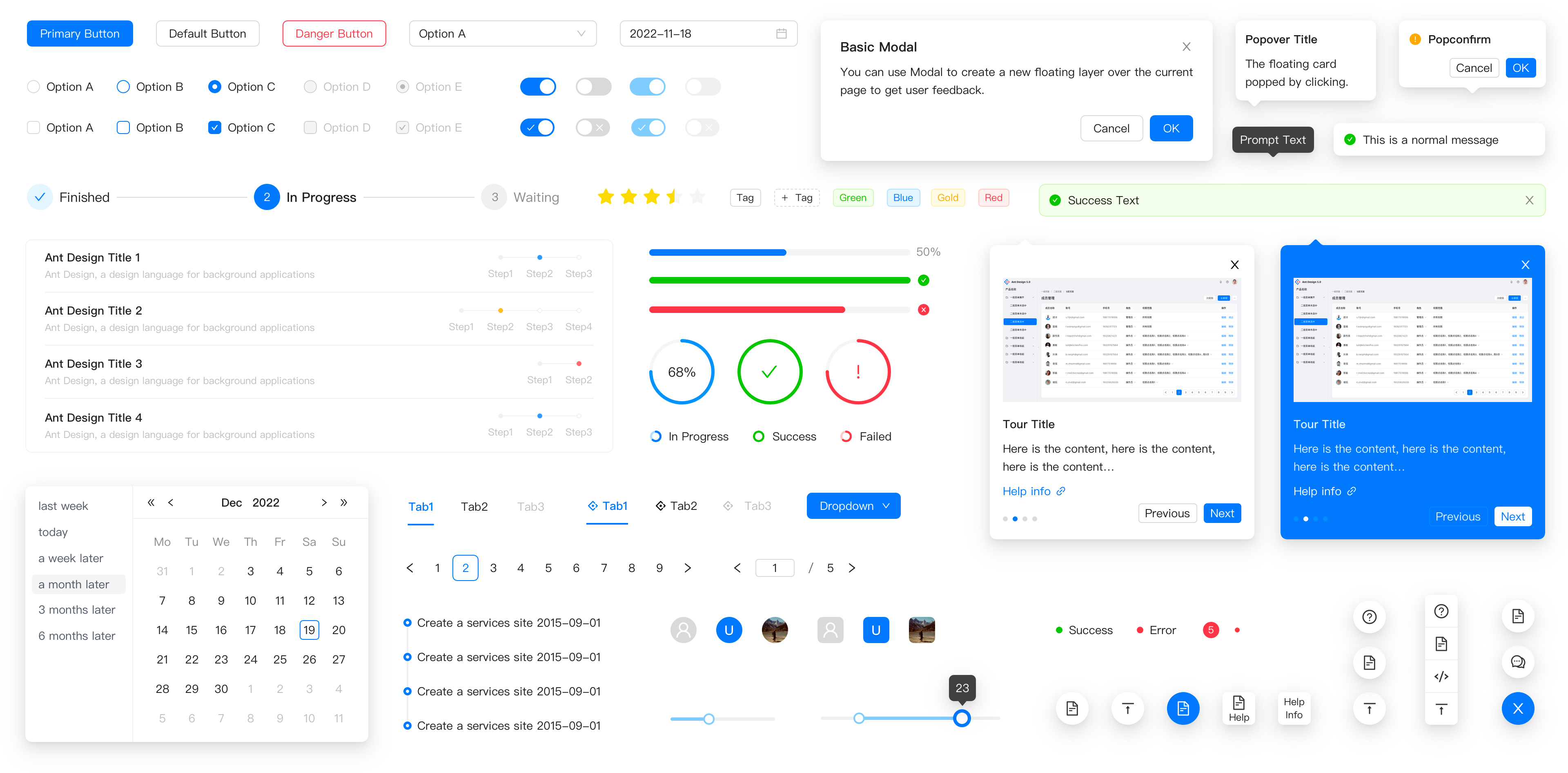
一組開箱即用的高品質 React 元件。
使用 TypeScript 編寫,具有可預測的靜態類型。
整套設計資源和開發工具。
對數十種語言的國際化支持。
基於CSS-in-JS的強大主題客製化。
現代瀏覽器
服務端渲染
電子
邊緣 | 火狐瀏覽器 | 鉻合金 | 狩獵之旅 | 電子 |
|---|---|---|---|---|
| 邊緣 | 最後 2 個版本 | 最後 2 個版本 | 最後 2 個版本 | 最後 2 個版本 |
npm 安裝 antd
紗線添加antd
pnpm 新增 antd
import { Button, DatePicker } from 'antd';export default () => (
<>首頁
組件概覽
螞蟻設計專業版
變更日誌
RC組件
行動用戶介面
小程式介面
Ant Design Pro 元件
Ant 設計圖表
螞蟻設計圖標
螞蟻設計顏色
登陸頁面
運動
鷹架市場
開發者說明
版本控制發行說明
常問問題
錯誤回報的線上遊樂場
客製化主題
如何申請成為合作者
使用opensumi.run,一個免費的線上純前端開發環境。
或克隆到本地:
$ git克隆 [email protected]:ant-design/ant-design.git $ cd 螞蟻設計 $ npm 安裝 $ npm 開始
開啟瀏覽器並造訪 http://127.0.0.1:8001 ,更多內容請參考開發。