
非同步資源上下文共享,意義在一次網路請求生命週期或非同步資源呼叫鏈中共享上下文資料。
在回答這個問題之前,首先我們要先理解什麼是非同步資源。
非同步資源可以理解為是有回呼的對象,例如但不限於Promises、Timeouts、TCPWrap、UDP 等。詳見非同步資源的類型清單。
官方定義如下:
An asynchronous resource represents an object with an associated callback. This callback may be called multiple times, such as the 'connection' event in net.createServer(), or just a s timep. A resource can also be closed before the callback is called.
這裡介紹Node.js 官方提供的非同步上下文共享方案AsyncLocalStorage,該特性在16.4.0 之前還是實驗特性,16.4.0 之後已經穩定。
AsyncLocalStorage 可以在非同步操作鏈中共用資料。
AsyncLocalStorage 實例asyncLocalStorage 有以下幾個主要方法:
範例:
const store = { id: 1 };
// Replaces previous store with the given store object
asyncLocalStorage.enterWith(store);
asyncLocalStorage.getStore(); // Returns the store object
someAsyncOperation(() => {
asyncLocalStorage.getStore(); // Returns the same object
}); asyncLocalStorage.run() 函數第一個參數是儲存我們在非同步呼叫中所需存取的共享數據,第二個參數是一個非同步函數。
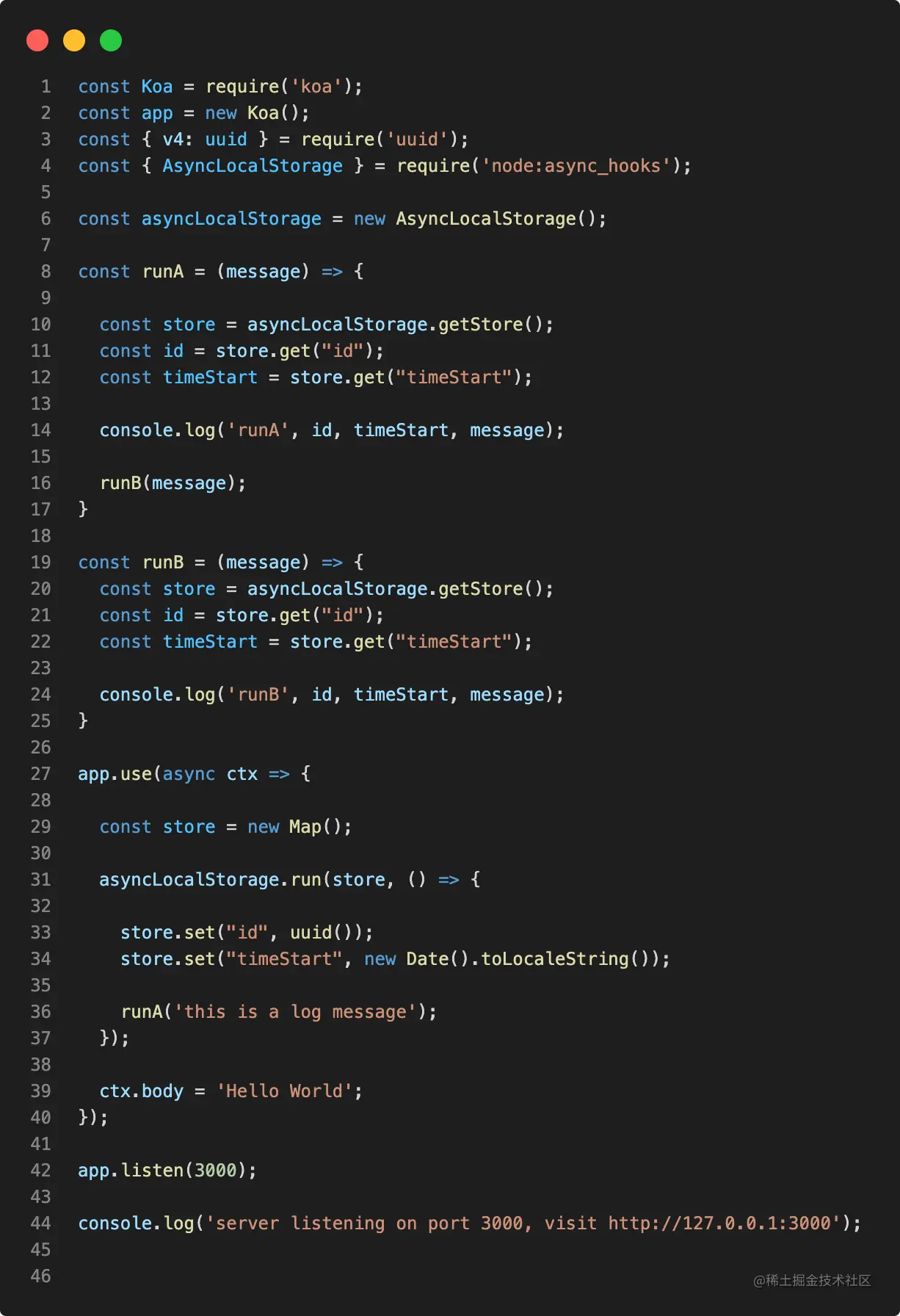
下面透過一個範例來示範如何使用AsyncLocalStorage 來實現非同步資源上下文共享:

輸出:
runA 8f19ebef-58d7-4b1a-8b9b-46d158beb5d2 2022/5/24 20:26:17 this is a log message runB 8f19ebef-58d7-4b1a-8b9b-46d158beb5d2 2022/5/24 20:26:17 this is a log message
透過asyncLocalStorage.run 運行的同一個異步函數中,函數會運行函數會執行函數和BrunA 和Brun Arun 執行函數中,BrunrunA 和Brun 主到相同的上下文資料。
AsyncLocalStorage 為我們在Node.js 中輕鬆實現非同步資源上下文共享提供了很大遍歷,但是每次非同步資源操作都會觸發Async Hooks,勢必會對我們的Node 應用效能造成一定影響。那麼影響到底有多大呢?
根據Kuzzle 的一個實測,使用AsyncLocalStorage 大概會造成8% 的額外效能損耗,當然不同的業務場景可能會有不同的效能表現。如果大家關注這部分效能表現,也可以在自己的業務中增加比較測試,測試具體效能影響。
| ---- | Log with AsyncLocalStorage | Log classic | difference |
|---|---|---|---|
| req/s | 2613 | 2842 | 〜8% |
在其他多線程語言中,每個HTTP 創建一個新的線程,每個線程擁有自己的內存。你可以在線程記憶體中儲存全域狀態,並在程式碼的任何位置取得到全域狀態。
在Node.js 中,因為Node.js 是單線程的,會在所有HTTP 請求中共享內存,所以每個HTTP 請求無法做到持有相互隔離的全域狀態。
AsyncLocalStorage 可以有效隔離不同非同步操作之間的狀態,在HTTP 請求追蹤、APM 工具、上下文日誌追蹤、基於請求的全連結日誌追蹤等場景有非常重要的作用。