什麼是web伺服器?
當應用程式(客戶端)需要某一個資源時,可以向一個台伺服器,透過Http請求取得到這個資源;提供資源的這個伺服器,就是一個Web伺服器;
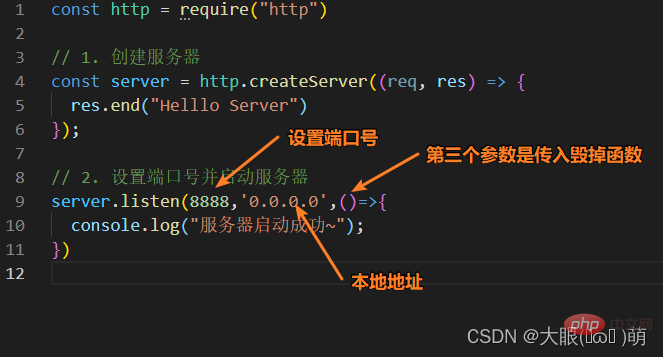
1.1 伺服器初體驗

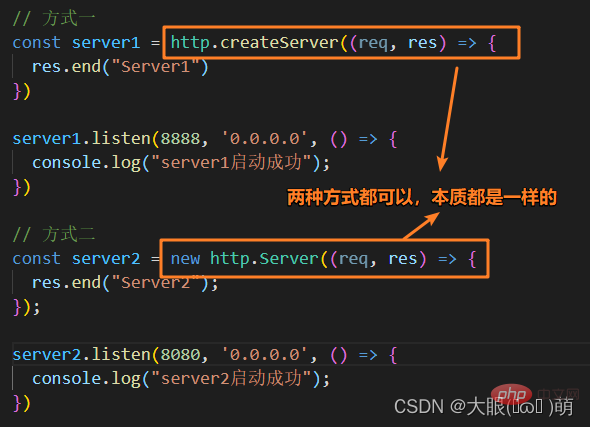
1.2 建立伺服器的兩種方式

1.3 request 物件
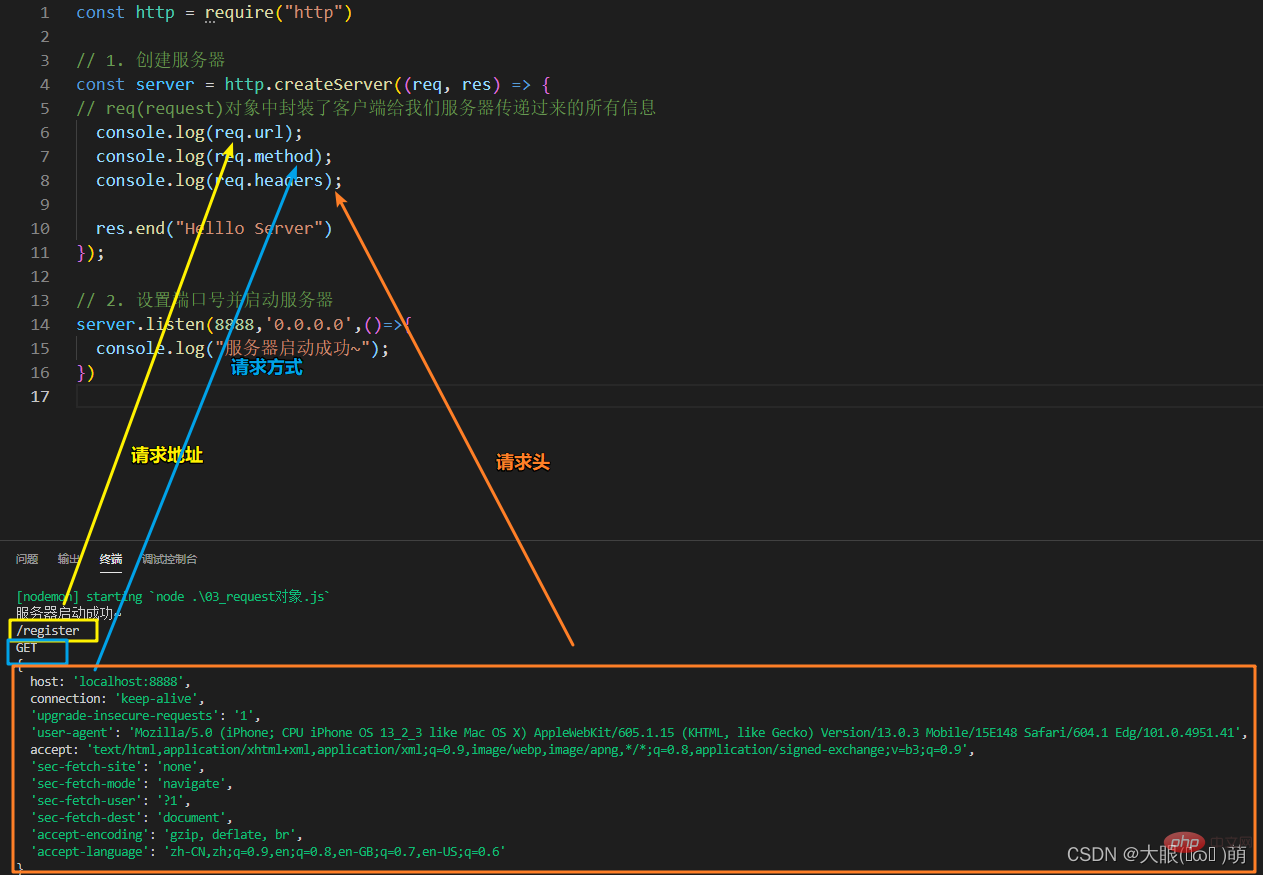
request物件中封裝了客戶端給我們伺服器傳遞過來的所有資訊
本次請求的URL,伺服器需要根據不同的URL進行不同的處理;
本次請求的請求方式,例如GET、POST請求傳入的參數和處理的方式是不同的;
本次請求的headers中也會攜帶一些訊息,例如客戶端訊息、接受資料的格式、支援的編碼格式等等…
常規請求:


客戶端在發送請求時,會請求不同的數據,那麼會傳入不同的請求位址,伺服器端需要根據不同的請求位址,作出不同的回應。
如果用戶的請求位址中還攜帶有一些額外參數,我們該如何解析呢?
我們可以使用url 模組。
其中,url 模組提供用於網址處理和解析的實用工具
導入url const url = require('url')
假設我們的請求資料是:
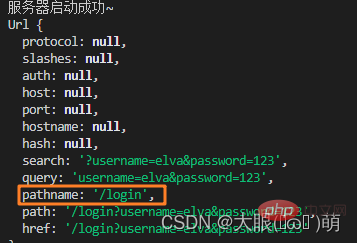
控制台解析url 的結果是:

其中pathname才是我們最後才需要取得的路徑。我們的目的是把username 和password 在query中分開取得。
導入querystring 模組const qs = require('querystring');
const http = require("http")const url = require('url')const qs = require('querystring')// 1. 建立伺服器const server = http .createServer((req, res) => {
// 使用內建模組const{ pathname,query } = url.parse(req.url)
if(pathname === '/login'){
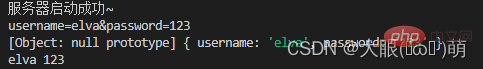
console.log(query);
console.log(qs.parse(query));
const { username, password } = qs.parse(query)
console.log(username,password);
res.end('請求結束')
}});// 2. 設定連接埠號碼並啟動伺服器server.listen(8888,'0.0.0.0',()=>{
console.log("伺服器啟動成功~");}) 
在Restful規範(設計風格)中,我們對於資料的增刪改查應該透過不同的請求方式:
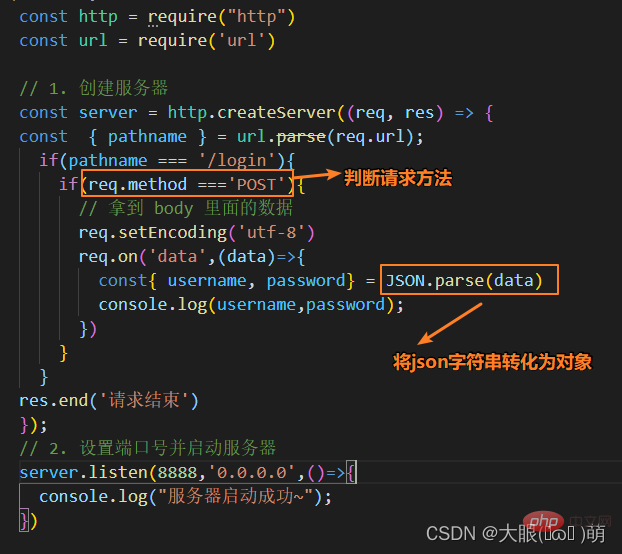
我們可以透過判斷不同的請求方式(method)進行不同的處理。
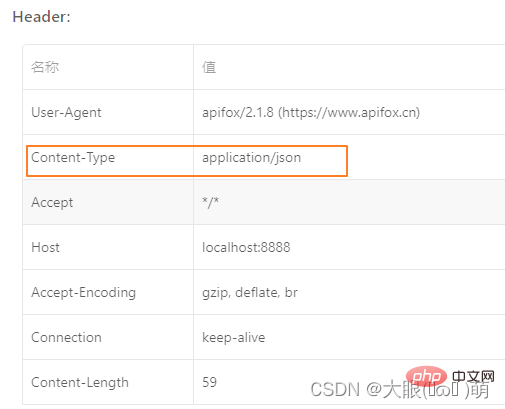
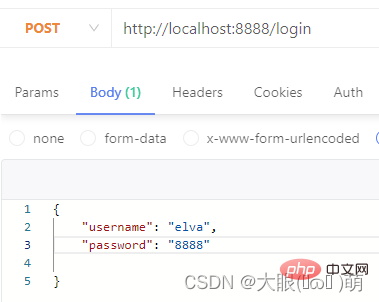
假設下面是我們的在body 的JSON請求資料—>如何使我們的伺服器取得到username和password呢?




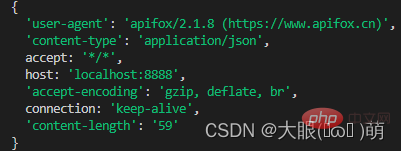
content-type 是這次請求攜帶的資料的型別:
** content-length:**檔案的大小和長
keep-alive:
**accept-encoding:**告知伺服器,客戶端支援的檔案壓縮格式,例如js檔案可以使用gzip編碼,對應.gz檔案
**accept:**告知伺服器,客戶端可接受檔案的格式類型;
**user-agent:**客戶端相關的訊息;
1.4 response 物件
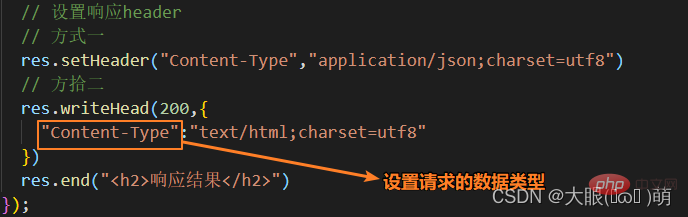
如果我們希望給客戶端回應的結果數據,可以透過兩種方式:
注意:如果我們沒有呼叫end 和close ,客戶端會將一直等待結果。
Http狀態碼(Http Status Code)是用來表示Http回應狀態的數字代碼:
| 類別 | 原因短語 | |
|---|---|---|
| 1xx | Informational(資訊性狀態碼) | 接受的請求正在處理 |
| 2xx | Success(成功狀態碼) | 請求正常處理完畢 |
| 3xx | Redirection(重定向) | 需要進行附加操作以完成請求 |
| 4xx | Client error(客戶端錯誤) | 客戶端請求出錯,伺服器無法處理請求 |
| 5xx | Server Error(伺服器錯誤) | 伺服器處理請求出錯 |
常見的回應碼:
| 狀態代碼 | 描述狀態 | 說明 |
|---|---|---|
| 200 | OK | 請求成功。一般用於GET與POST請求 |
| 400 | Bad Request | 客戶端請求的語法錯誤,伺服器無法理解 |
| 401 | Unauthorized | 請求要求用戶的身份認證 |
| 403 | Forbidden | 伺服器理解請求客戶端的請求,但是拒絕執行此請求 |
| 404 | Not Found | 伺服器無法根據客戶端的請求找到資源(網頁)。透過此程式碼,網站設計人員可設定"您所要求的資源無法找到"的個性頁面 |
| 500 | Internal Server Error | 伺服器內部錯誤,無法完成請求 |
| 503 | Service Unavailable | 由於超載或系統維護,伺服器暫時的無法處理客戶端的請求。延時的長度可包含在伺服器的Retry-After頭資訊中 |
設定狀態碼:


回傳頭部訊息,主要有兩種方式: