
文件上傳是每個專案中大概必不可少的操作,今天我們用nodejs實作一個檔案上傳模組。
1.模組
npm i multiparty
npm i express
2.程式碼
程式碼我們放在( upload.js )檔案中,檔案中程式碼如下:
// 上傳檔案模組const multiparty = require('multiparty')
// 檔案操作模組const fs = require('fs')
// 導入express框架const express = require('express')
//路由const router = express.Router()
// 上傳檔案介面router.post('/upload/file', (req, res) => {
/* 產生multiparty對象,並配置上傳目標路徑*/
let form = new multiparty.Form();
// 設定編碼form.encoding = 'utf-8';
// 設定檔案儲存路徑,以目前編輯的檔案為相對路徑form.uploadDir = './public';
// parse,表單解析器// fields :普通的表單資料// files:上傳的檔案的資訊form.parse(req, function (err, fields, files) {
try {
// 檔案為files.file[0]
let upfile = files.file[0]
// 為檔案進行命名,修改upfile檔案中的path,否則會隨機產生檔案名稱let newpath = form.uploadDir + '/' + upfile.originalFilename //檔案名稱// 重新命名fs.renameSync(upfile.path, newpath);
// 回傳訊息,((upfile.size)/1048576).toFixed(2)將檔案由B轉換為M的單位並進行取小數點後兩位進行四捨五入向上取操作res.send({
code:200,
msg:'File Success',
file_name:upfile.originalFilename,
file_size:((upfile.size)/1048576).toFixed(2)+'M'
})
} catch {
// 異常情況下的訊息console.log(err)
res.send({
code:401,
msg:'File error',
more_msg:err
})
}
})
})
// 匯出此模組供main主函式檔案中進行呼叫module.exports = router 3.main.js檔案
// 引入express模組const express = require('express')
// 實例化express
const app = express()
// 資料夾映射app.use('/static',express.static('public'))
// 上傳檔案介面const upload=require('./router/upload')
app.use(upload)
// 監聽服務app.listen('3333', '0.0.0.0', (res) => {
console.log('Server running http://127.0.0.1:3333')
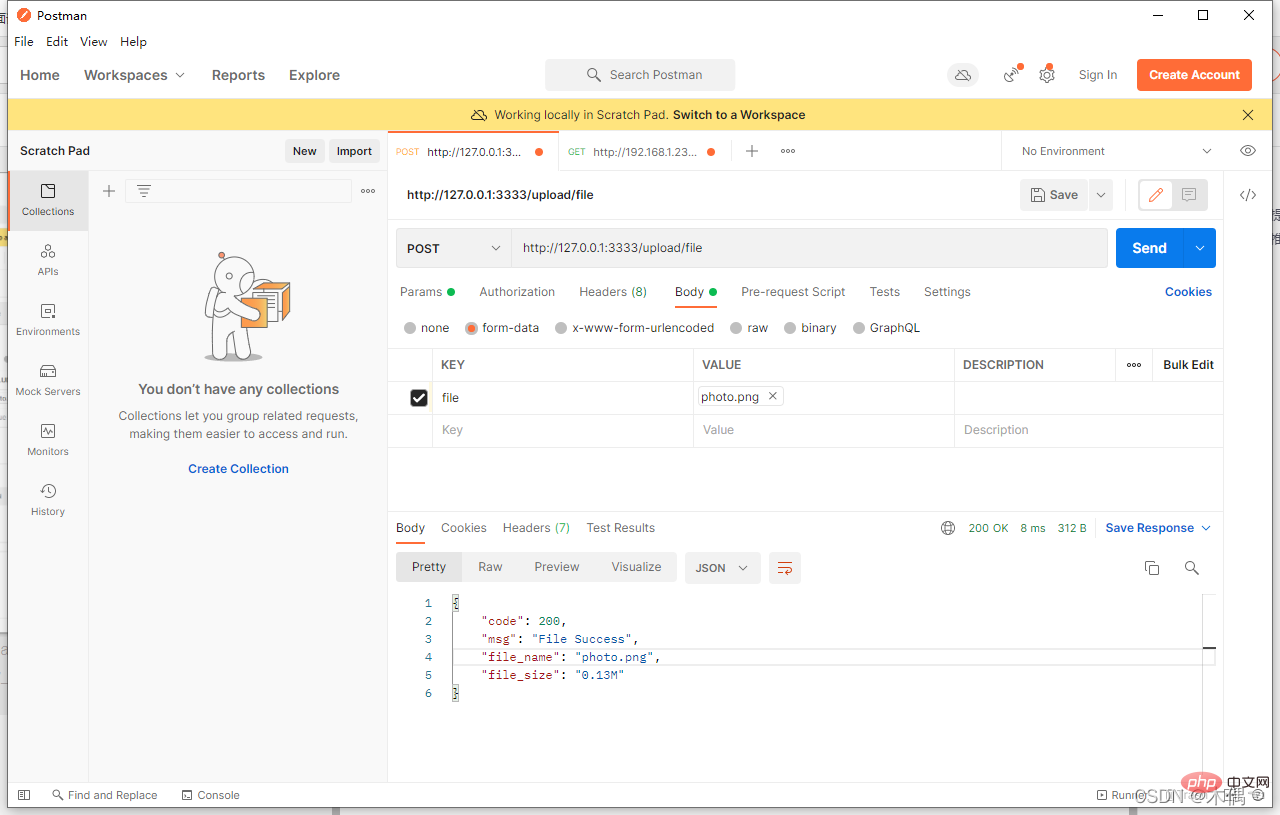
}) 4.範例

收工