對於前端效能指標描述,業界都各有說詞,總結下來都和首屏效能和頁面流暢度相關, 本次將會從頁面流暢度的角度,對頁面互動效能優化進行分析。 【相關教學推薦:《angular教學》】
什麼是頁面流暢度?
頁面流暢度是透過幀率FPS(Frames Per Second - 每秒傳輸幀數)判定的,一般主流的瀏覽器螢幕更新率都在60Hz(每秒刷新60次),最優的幀率在60 FPS,幀率越高,頁面就越流暢,60Hz意味著每隔16.6ms會刷新一次顯示屏,也就是每一次渲染頁面需要在16.6ms內完成,否則就會導致頁面失幀,出現卡頓現象。根因在于:浏览器中的JavaScript 执行和页面渲染会相互阻塞。
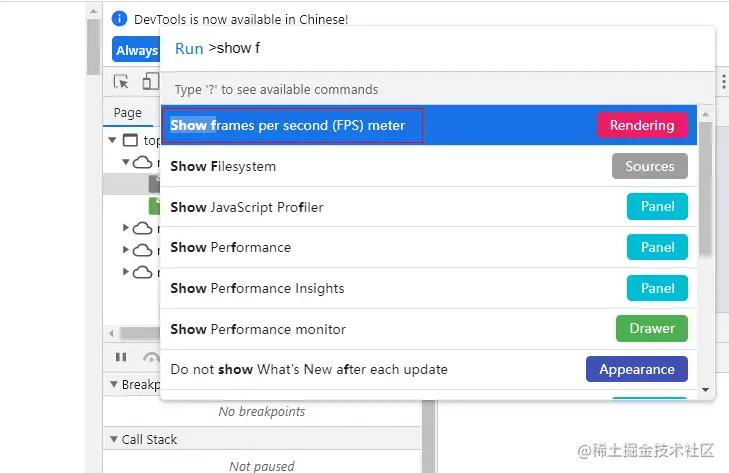
在Chrome 的devtools 中我們可以執行Cmd+Shift+P 輸入show fps 來快速開啟fps 面板,如下圖所示:

透過觀察FPS 面板,我們可以很方便的對目前頁面的流暢度進行監控

1 影響頁面效能的因素
頁面互動是否流暢,在於頁面回應是否流暢,而頁面回應其本質上就是把頁面狀態的變更重新渲染到頁面上的過程。
頁面響應過程大致如下:

一般情況Event Handler事件處理邏輯不會消耗太多時間,所以影響angular效能的因素主要在於非异步事件触发和变更检测。 一般情況Event Handler事件處理邏輯不會消耗太多時間,所以影響angular效能的因素主要在於非同步事件觸發和變更偵測。
對angular來說,頁面渲染的過程就是變更偵測的過程,可以理解為angular的變更偵測要在16.6ms內完成才不會導致頁面失幀、卡頓。
可以從以下三方面優化頁面回應的效能。
(1)對於觸發事件階段,可以減少非同步事件的觸發,來減少整體的變更偵測次數和重新渲染;
(2) 對於Event Handler 執行邏輯階段,可以透過優化複雜程式碼邏輯來減少執行時間;
(3)對於Change Detection 偵測資料綁定並更新DOM 階段,可以減少變更偵測和模板資料的計算次數來減少渲染時間;
對於(2)Event Handler要具體問題具體分析,不做討論,主要針對(1)(3 )進行最佳化
2最佳化方案
2.1 減少非同步事件觸發
Angular在預設變更偵測模式下,非同步事件會觸發全域的變更偵測,因此,減少非同步事件的觸發會大大的提升angular的效能。
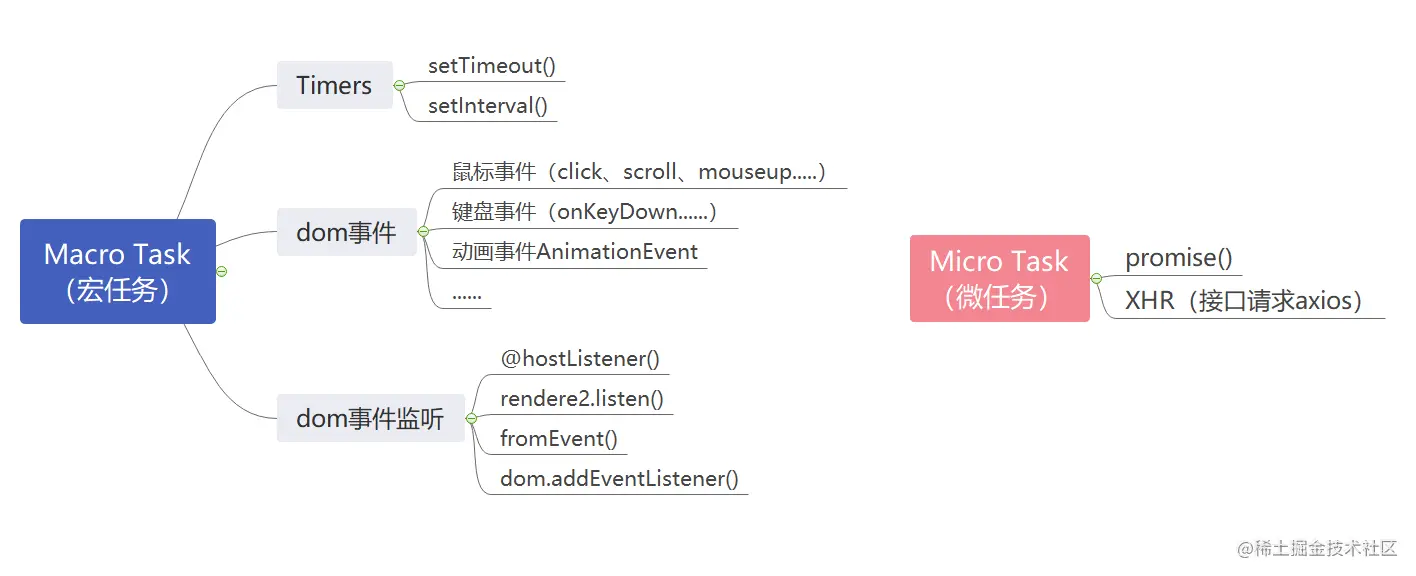
非同步事件包括Macro Task(巨集任務)事件和Micro Task微任務事件

對非同步事件的最佳化主要是針對document的監聽事件。例如document上的click、mouseup、mousemove…等監聽事件。
監聽事件場景:
Renderer2.listen(document, …)
fromEvent(document,…)
document.addEventListener(…)
dom監聽事件,在不需要觸發的時候一定要移除。
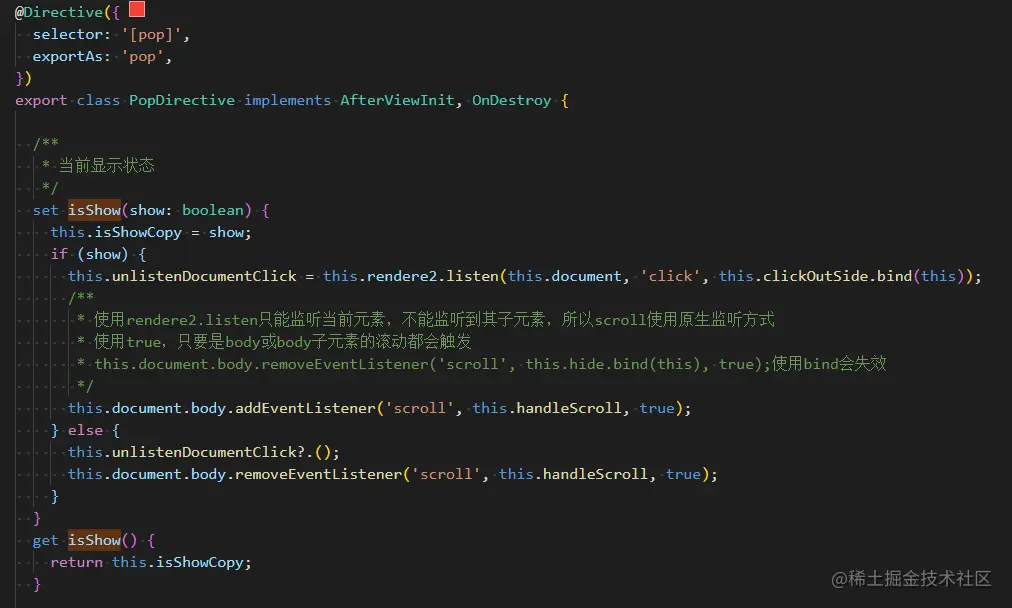
舉例:[pop]提示框指令
使用場景:表格列篩選,點選圖示以外的地方,或是頁面捲動,列篩選彈框隱藏
先前的做法是直接在pop指令裡監聽document的click事件和scroll事件,這樣有個弊端就是提示框未顯示,但仍存在監聽事件,很不合理。
合理的解決方案:當提示框顯示的時候才去監聽click和scroll事件,隱藏的時候就移除監聽事件。

對於頻繁觸發的dom監聽事件,可以使用rjx的操作符對事件進行最佳化。詳情請參考Rjx操作符。 RxJS Marbles。
2.2 變更檢測
什麼是變更檢測?
要理解變更偵測,我們可以從變更偵測的目標尋找答案。 angular變更偵測目標,是讓模型(TypeScript程式碼)與範本(HTML)保持同步。因此,變更檢測可以理解為:檢測模型變更的同時,更新範本( DOM ) 。
變更檢測流程是什麼?

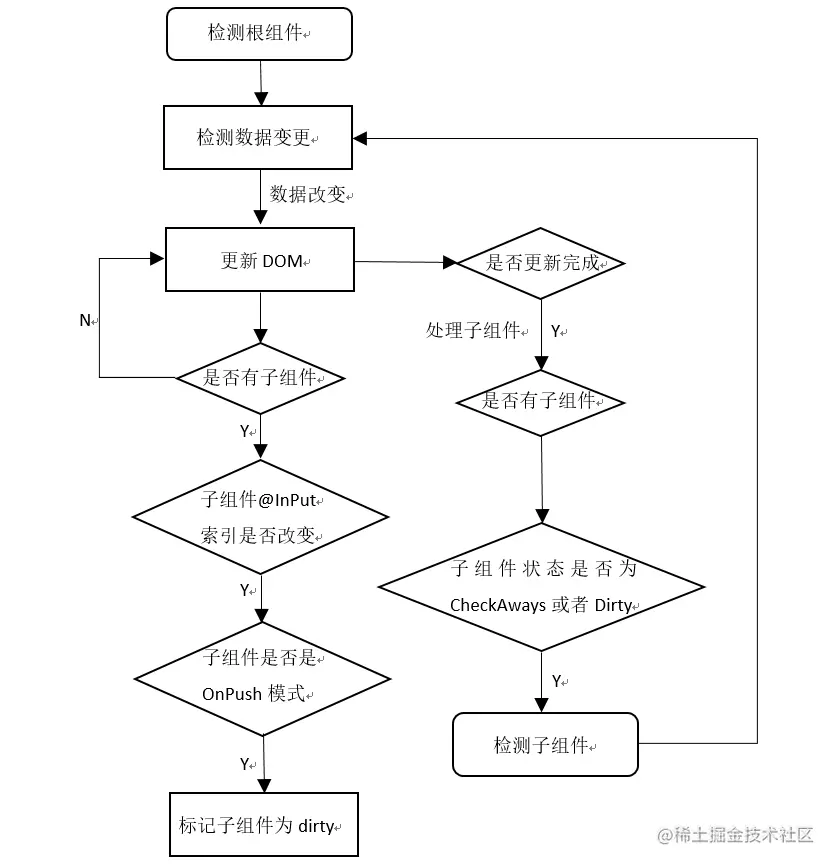
透過在元件樹中依照自頂向下的順序執行變更偵測,也就是先對父元件執行變更偵測,再對子元件進行變更偵測。首先檢查父元件的資料變更,然後更新父元件模板,在更新模板的時候遇到子元件,會去更新子元件上綁定的值,然後進入子元件,看@Input輸入值的索引是否改變,如果改變就將該子元件標記為dirty,也就是後續需要變更偵測的,標記完子元件之後,繼續更新父元件中子元件後面的模板,父元件模板全部更新完之後再去對子元件做變更檢測。
2.2.1 angular變更偵測原理
在預設變更偵測default模式下,非同步事件觸發Angular的變更偵測的原理是angular透過使用Zone.js處理非同步事件時呼叫了ApplicationRef 的tick()方法從根元件到子元件執行變更檢測。 Angular 應用初始化過程中,實例化了一個zone (NgZone),然後將所有邏輯都跑在該物件的_inner 物件中。
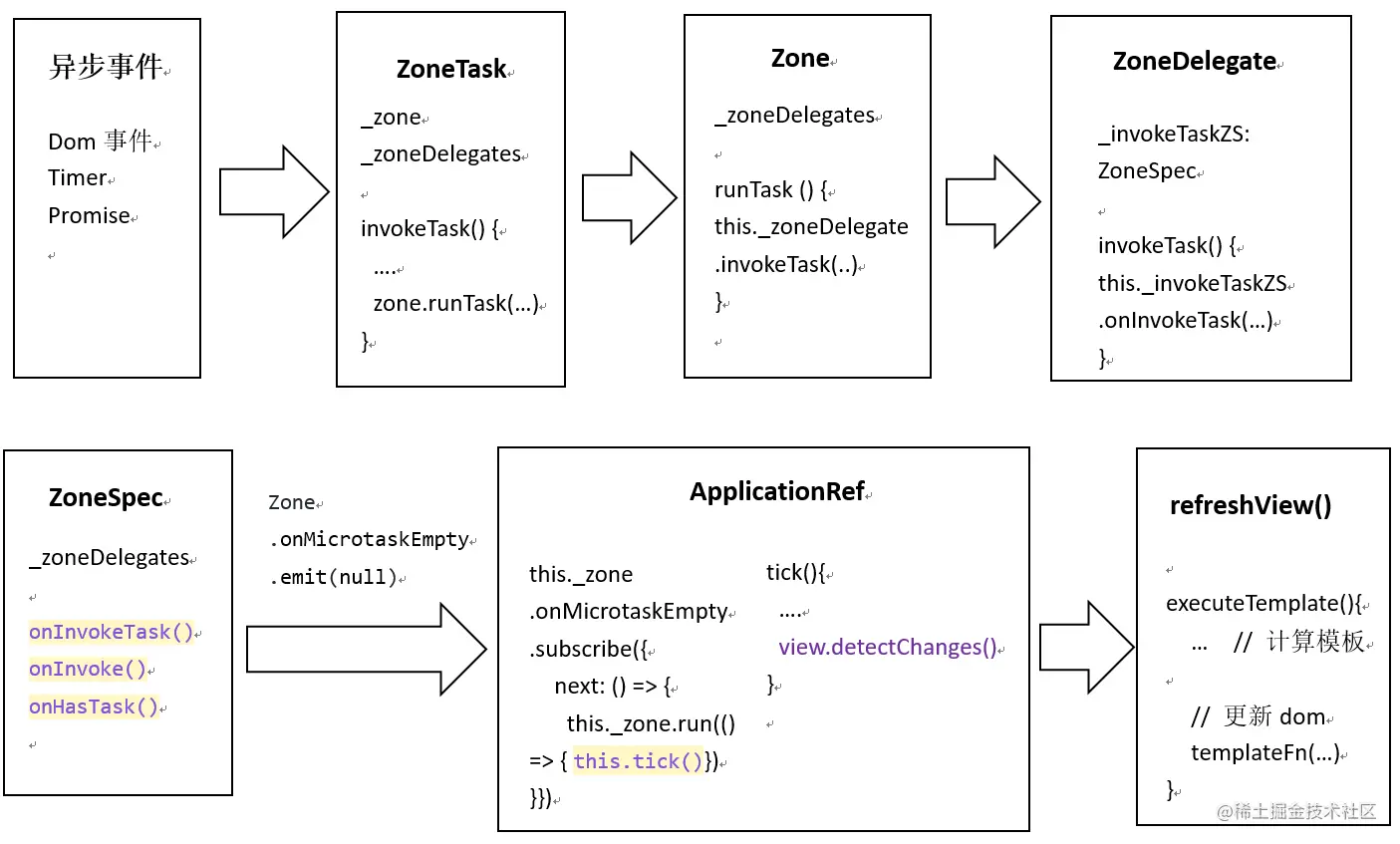
Zone.js實作了以下幾個類別:
偵測過程原理大概如下:
使用者操作觸發非同步事件(例如:dom事件,介面請求…)
=> ZoneTask類別處理事件。 invokeTask()函數中呼叫zone的runTask()方法,在runTask方法中,zone透過_zoneDelegate實例屬性,呼叫ZoneSpec的鉤子
=> ZoneSpec的三個鉤子(onInvokeTask、onInvoke、onHasTask)鉤子裡通過checkStable()函數觸發zone.onMicrotaskEmpty.emit(null)通知
=> 根元件監聽onMicrotaskEmpty後呼叫tick(),tick方法中呼叫detectChanges()從根元件開始偵測
=> ··· refreshView()調用executeTemplate() ,executeTemplate, executeTemplate方法呼叫templateFn()更新範本、子元件綁定的值(这时候会去检测子组件的@Input()输入引用是否改变,如果有改变,会将子组件标记为Dirty ,也就是该子组件需要变更检测)
詳細變更檢測原理流程圖:

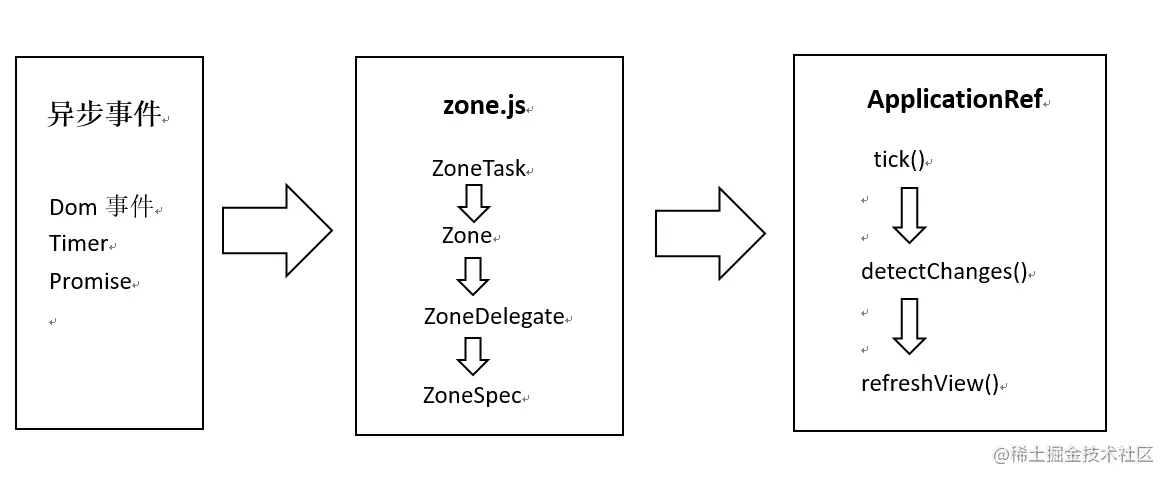
簡化流程:
觸發非同步事件
=> ZoneTask處理事件
=> ZoneDelegate 呼叫ZoneSpec的鉤子觸發onMicrotaskEmpty通知
=> 根元件收到onMicrotaskEmpty通知,執行tick(),開始偵測並更新dom

由以上程式碼可知,当微任务为空的时候才会触发变更检测。
簡略變更偵測原理流程圖:

Angular 原始碼解析Zone.js參考blog。
2.2.2 變更偵測最佳化方案
1 )使用OnPush 模式
原理:減少1次變更偵測的耗時。
OnPush模式與Default模式的差異在於:dom監聽事件、timer事件、promise都不會觸發變更偵測。 Default模式的元件狀態始終為CheckAlways,表示元件每次偵測週期都要偵測。
OnPush模式下:以下情況會觸發變更偵測
S1、元件的@Input引用發生變化。
S2、元件的DOM所綁定的事件,包括它子元件的DOM所綁定的事件,如click、submit、mouse down。 @HostListener()
注意:
透過renderer2.listen()監聽的dom事件不會觸發變更偵測
透過dom.addEventListener()原生監聽方式也不會觸發變更偵測
S3、Observable 訂閱事件,同時設定Async pipe。
S4、利用以下方式手動觸發變更偵測:
ChangeDetectorRef.detectChanges():觸發目前元件和非OnPush子元件的變更偵測。
ChangeDetectorRef.markForCheck():將目前視圖及其所有的祖先標記為髒,下次偵測週期時候會觸發偵測。
ApplicationRef.tick():不會觸發變更偵測
2 )使用NgZone.runOutsideAngular()
原理:減少變更偵測次數
將全域dom事件監聽寫在NgZone.runOutsideAngular()方法的回調裡面,dom事件將不會觸發angular的變更檢測。如果目前元件未更新,可以在回呼函數裡執行ChangeDetectorRef的detectChanges()鉤子來手動觸發目前元件的變更偵測。
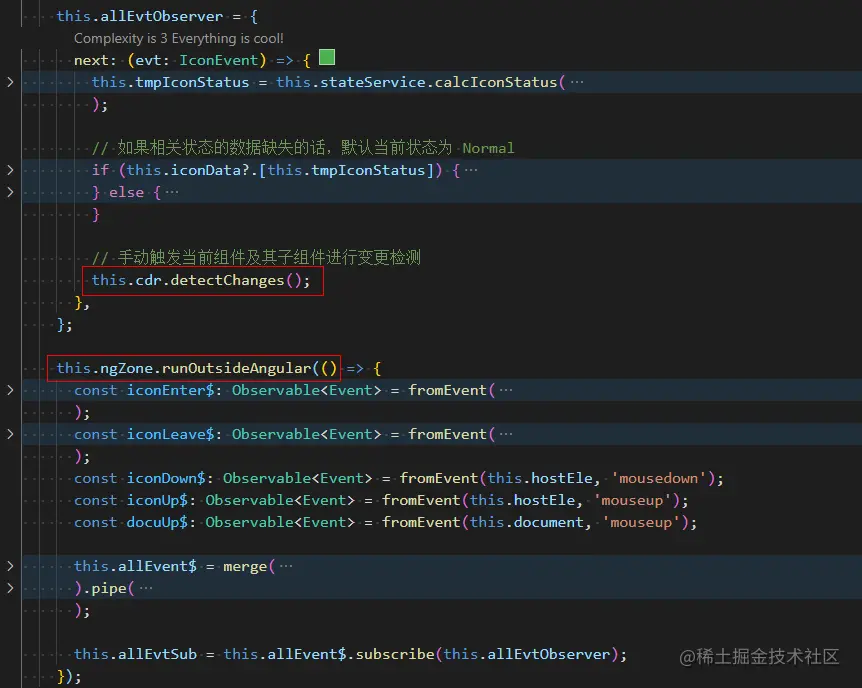
範例:app-icon-react動態圖示元件

2.2.3 調試方式
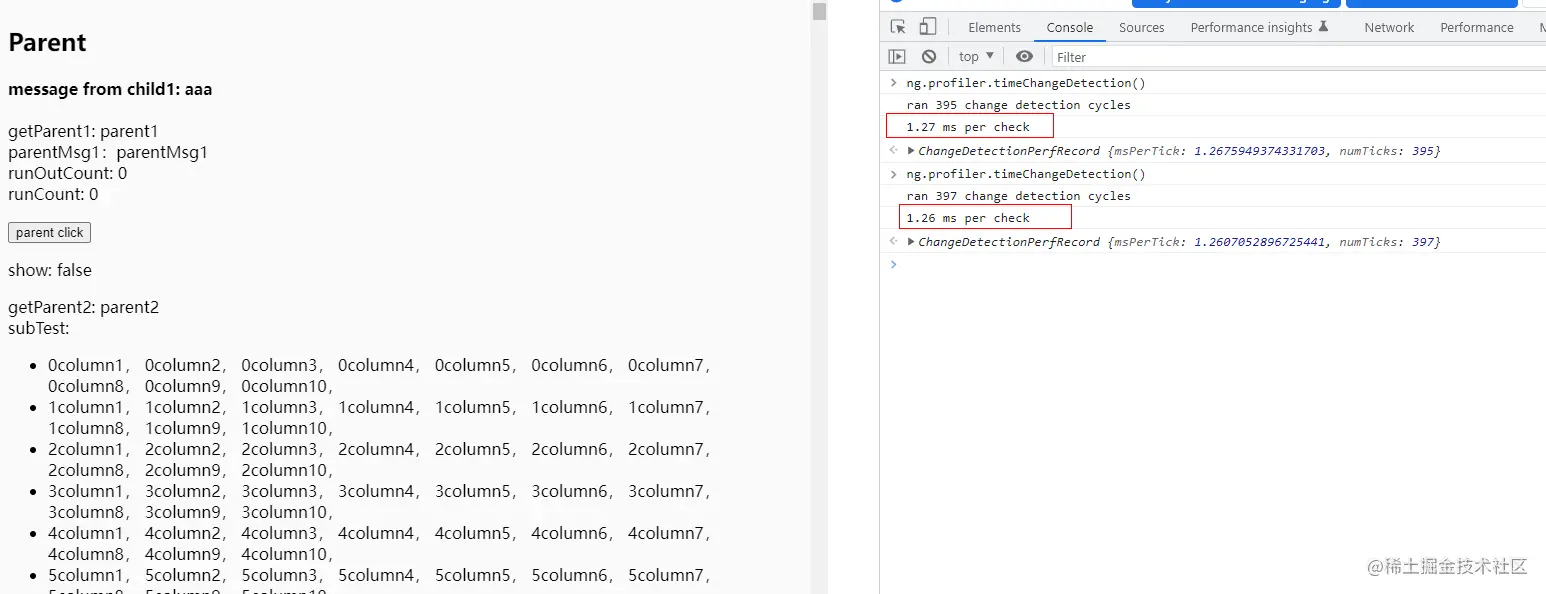
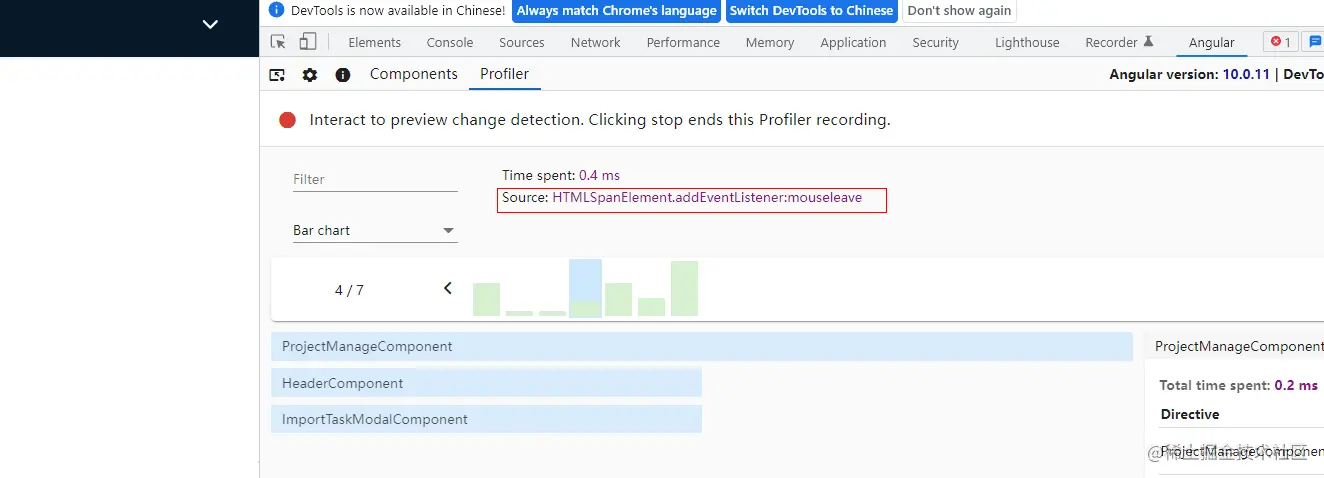
方式1:可以在瀏覽器控制台,使用Angular DevTools插件查看某一次dom事件,angular的檢測情況:

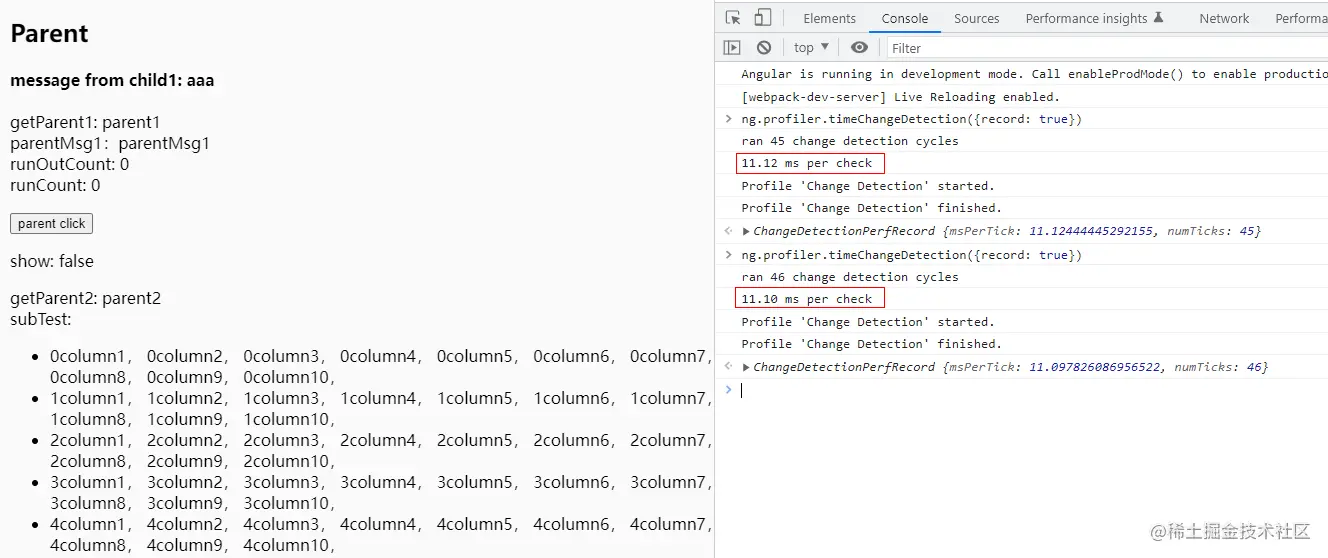
方式2:可以在控制台直接輸入:ng.profiler.timeChangeDetection()查看偵測時間,這種方式可查看全域的偵測時間。參考部落格Profiling Angular Change Detection

2.3 範本(HTML)最佳化
2.3.1 減少DOM渲染:ngFor加trackBy
使用*ngFor 的trackBy 屬性,Angular 只更改和重新渲染已更改的條目,而不必重新載入整個條目清單。
例如:表格排序場景。 ngFor如果加了trackBy,表格渲染的時候只會移動行dom元素,如果不加trackBy,會先刪除現有的表格dom元素,再新增行dom元素。顯然只移動dom元素效能會好很多。
2.3.2 模板表達式中不要使用函數
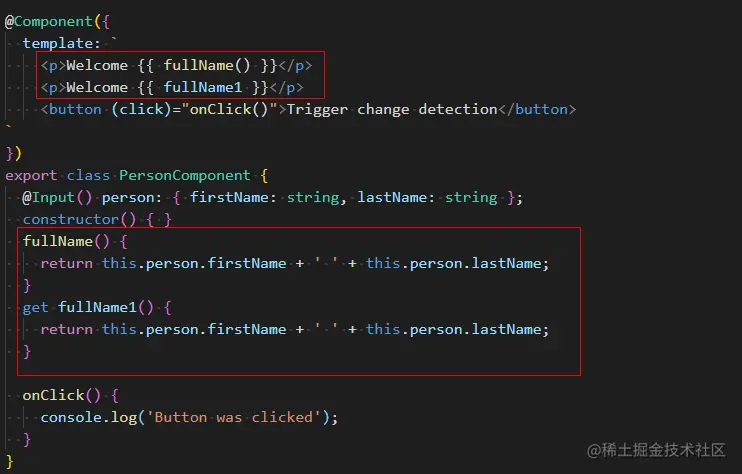
不要在Angular 模板表達式中使用函數調用,可以用管道pipe代替,也可以手動計算後用一個變數代替。模板中使用函數,不管值有沒有改變,每次變更偵測的時候都會執行函數,都會影響效能。
模板中使用函數的場景:

2.3.3 減少ngFor的使用
使用ngFor,資料量大的時候會影響效能。
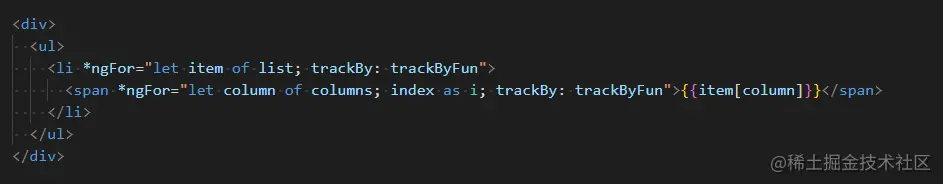
舉例:
使用ngFor:


不使用ngFor:效能提升10倍左右