爬蟲的主要目的是收集一些在網路上公開的特定資料。利用這些資料我們可以能進行分析一些趨勢對比,或是訓練模型做深度學習等等。本期我們將介紹一個專門用於網頁抓取的node.js包- node-crawler ,並且我們將用它完成一個簡單的爬蟲案例來爬取網頁上圖片並下載到本地。
node-crawler是一個輕量級的node.js爬蟲工具,兼顧了高效與便利性,支援分散式爬蟲系統,支援硬編碼,支援http前級代理。而且,它完全是由nodejs寫成,天生支援非阻塞非同步IO,為爬蟲的流水線作業機制提供了極大便利。同時支援對DOM的快速選擇(可以使用jQuery語法),對於抓取網頁的特定部分的任務可以說是殺手級功能,無需再手寫正則表達式,提高爬蟲開發效率。
我們先新建一個項目,在裡面建立index.js作為入口檔。
然後進行爬蟲庫node-crawler的安裝。
# PNPM pnpm add crawler # NPM npm i -S crawler # Yarn yarn add crawler
然後用過require引入進去。
// index.js
const Crawler = require("crawler");// index.js
let crawler = new Crawler({
timeout:10000,
jQuery:true,
})
function getImages(uri) {
crawler.queue({
uri,
callback: (err, res, done) => {
if (err) throw err;
}
})
}從現在我們將開始寫一個拿到html頁面的圖片的方法, crawler實例化後,在其隊列中主要是為了寫入連結和回調方法。在每個請求處理完畢後將調這個回呼函數。
這裡也要說明一下, Crawler使用了request函式庫,所以Crawler可供設定的參數清單是request函式庫的參數的超集,即request函式庫中所有的配置在Crawler中均適用。
剛才或許你也看到了jQuery這個參數,你猜的沒錯,它可以使用jQuery的語法去捕捉DOM元素的。
// index.js
let data = []
function getImages(uri) {
crawler.queue({
uri,
callback: (err, res, done) => {
if (err) throw err;
let $ = res.$;
try {
let $imgs = $("img");
Object.keys($imgs).forEach(index => {
let img = $imgs[index];
const { type, name, attribs = {} } = img;
let src = attribs.src || "";
if (type === "tag" && src && !data.includes(src)) {
let fileSrc = src.startsWith('http') ? src : `https:${src}`
let fileName = src.split("/")[src.split("/").length-1]
downloadFile(fileSrc, fileName) // 下載圖片的方法 data.push(src)
}
});
} catch (e) {
console.error(e);
done()
}
done();
}
})
}可以看到剛才透過$來完成對請求中img標籤的捕獲。然後我們下面的邏輯去處理補全圖片的連結和剝離出名字為了後面可以保存取名用。這裡也定義了一個數組,它的目的是保存已經捕獲到的圖片地址,如果下次捕獲發現同一個圖片地址,那麼就不再重複處理下載了。
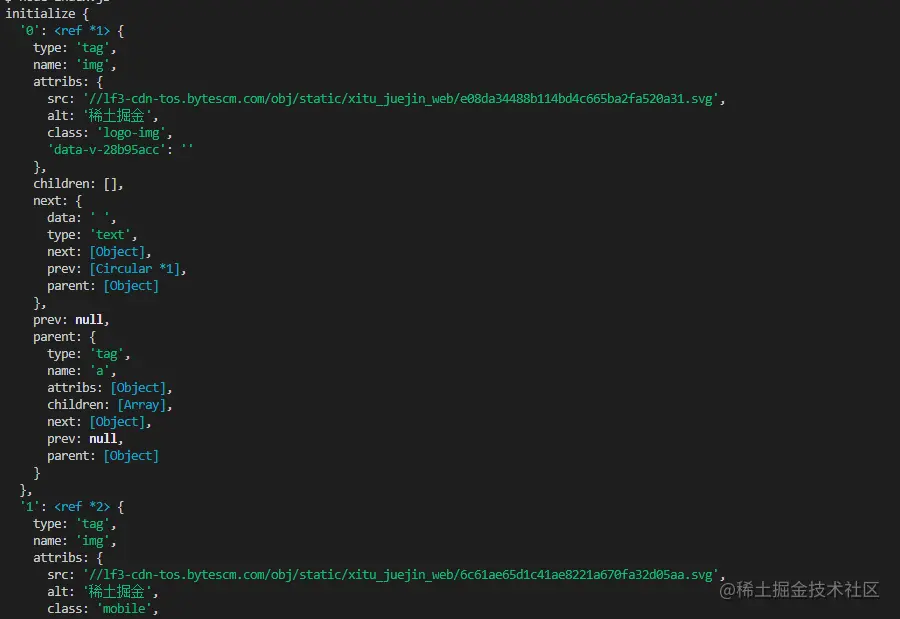
以下是掘金首頁html用$("img")捕捉到的資訊列印:

下載圖片
下載前我們還要安裝一個nodejs套件- axios ,是的你沒看錯, axios不只提供給前端,它也可以給後端去使用。但因為下載圖片要把它處理成資料流,所以把responseType設定成stream 。然後才可以用pipe方法儲存資料流檔案。
const { default: axios } = require("axios");
const fs = require('fs');
async function downloadFile(uri, name) {
let dir = "./imgs"
if (!fs.existsSync(dir)) {
await fs.mkdirSync(dir)
}
let filePath = `${dir}/${name}`
let res = await axios({
url: uri,
responseType: 'stream'
})
let ws = fs.createWriteStream(filePath)
res.data.pipe(ws)
res.data.on("close",()=>{
ws.close();
})
}因為可能圖片很多,所以要統一放在一個資料夾下,就要判斷有沒有這個資料夾如果沒有就創建一個。然後透過createWriteStream方法來把獲取到的資料流以檔案的形式儲存到資料夾裡面。
然後我們可以試試看,像是我們捕捉用一下掘金首頁html下的圖片:
// index.js
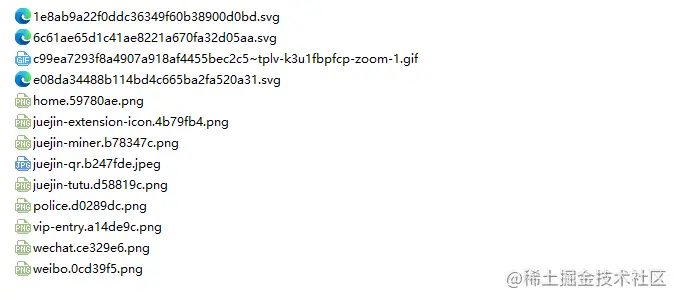
getImages("https://juejin.cn/")執行後發現就可以發現已經捕捉到靜態html裡面的所有圖片了。
node index.js

結語
到了最後,你也可以看到,此代碼可能不適用於SPA(單頁應用)。由於單頁應用程式中只有一個HTML 文件,並且網頁上的所有內容都是動態呈現的,但是萬變不離其宗,不管怎樣,你可以直接處理其數據請求,來收集到想要的信息也未嘗不可。
還有一點要說的是,很多小夥伴處理下載圖片的請求用到了request.js ,當然這樣可以的,甚至代碼量更少,但是,我想說的是這個庫在2020年的時候就已經被棄用了,最好換一個一直在更新維修的函式庫比較好。