在react元件的相互呼叫中,把呼叫者稱為父元件,被呼叫者稱為子元件。父子元件間可以傳值:1、父元件傳送到子元件時,先將需要傳遞的值傳遞給子元件,然後在子元件中,使用props來接收父元件傳遞過來的值;2、子元件傳送值至父元件時,需要透過觸發方法傳遞給父元件。

本教學操作環境:Windows7系統、react18版、Dell G3電腦。
一、React中的元件
react元件就是自己定義的非html標籤,規定react元件首字母大寫:
class App extends Component{}<App />

二、父子組件
在元件的相互呼叫中,把呼叫者稱為父元件,被呼叫者稱為子元件:
import React from 'react';import Children from './Children';class Up extends React.Component { constructor(props){ super(props); this.state = { } } render(){ console.log("render "); return( <div> up <Children /> </div> ) }}export default Up;import React from 'react';class Children extends React.Component{ constructor(props){ super(props); this. state = { } } render(){ return ( <div> Children </div> ) }}export default Children;
三、父組件給子組件傳值
父元件向子元件傳值使用props。父元件傳送值傳送至子元件時,先將需要傳遞的值傳遞給子元件,然後在子元件中,使用props來接收父元件傳遞過來的值。
父元件在呼叫子元件的時候定義一個屬性:
<Children msg="父元件傳值給子元件" />
這個值msg會綁定在子元件的props屬性上,子元件可以直接使用:
this.props.msg
父元件可以給元件傳值,傳遞方法,甚至可以把自己傳遞給子元件
3.1 傳值
import React from 'react';import Children from './Children';class Up extends React.Component { constructor(props){ super(props); this.state = { } } render(){ console.log("render "); return( <div> up <Children msg="父元件傳值給子元件" /> </div> ) }}export default Up;import React from 'react';class Children extends React.Component{ constructor (props){ super(props); this.state = { } } render(){ return ( <div> Children <br /> {this.props.msg} </div> ) }}export default Children;

3.2 傳方法
import React from 'react';import Children from './Children';class Up extends React.Component { constructor(props){ super(props); this.state = { } } run = () => { console.log ("父元件run方法"); } render(){ console.log("render"); return( <div> up <Children run={this.run} /> </div> ) }}export default Up ;import React from 'react';class Children extends React.Component{ constructor(props){ super(props); this.state = { } } run = () => { this.props.run(); } render( ){ return ( <div> Children <br /> <button onClick={this.run}>Run</button> </div> ) }}export default Children;

3.3 將父元件傳給子元件
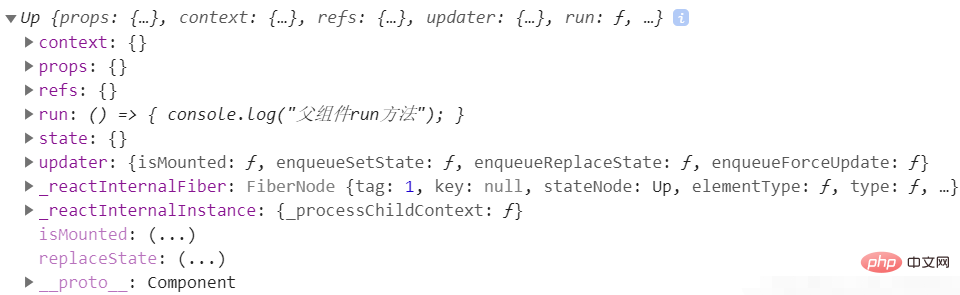
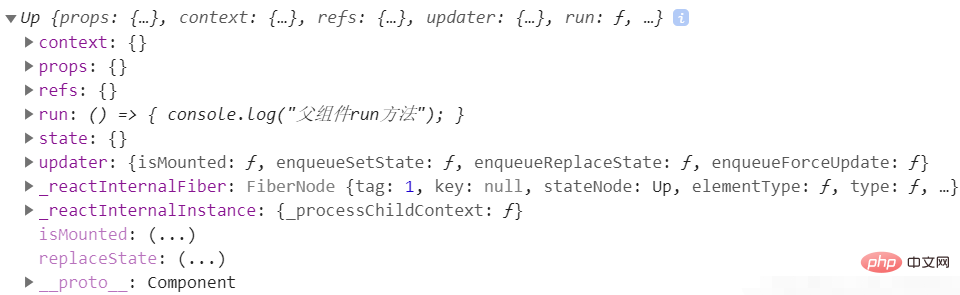
import React from 'react';import Children from './Children';class Up extends React.Component { constructor(props){ super(props); this.state = { } } run = () => { console.log ("父元件run方法"); } render(){ console.log("render"); return( <div> up <Children msg={this}/> </div> ) }}export default Up;import React from 'react';class Children extends React.Component{ constructor(props){ super(props); this.state = { } } run = () => { console.log(this.props.msg); } render (){ return ( <div> Children <br /> <button onClick={this.run}>Run</button> </div> ) }}export default Children;

四、子組件給父組件傳值
子元件向父元件傳值透過觸發方法來傳值
import React from 'react';import Children from './Children';class Up extends React.Component { constructor(props){ super(props); this.state = { } } getChildrenData = (data) => { console. log(data); } render(){ console.log("render"); return( <div> up <Children upFun={this.getChildrenData}/> </div> ) }}export default Up;import React from 'react';class Children extends React.Component{ constructor(props){ super(props); this.state = { } } render(){ return ( <div> Children <br /> <button onClick={() = > {this.props.upFun("子元件資料")}}>Run</button> </div> ) }}export default Children;

五、父組件中透過refs取得子組件屬性與方法
import React from 'react';import Children from './Children';class Up extends React.Component { constructor(props){ super(props); this.state = { } } clickButton = () => { console.log (this.refs.children); } render(){ console.log("render"); return( <div> up <Children ref="children" msg="test"/> <button onClick={this.clickButton }>click</button> </div> ) }}export default Up;``````jsimport React from 'react';class Children extends React.Component{ constructor(props){ super(props); this. state = { title: "子元件" } } runChildren = () => { } render(){ return ( <div> Children <br /> </div> ) }}export default Children;```